jQuery留言板dom操作-ajax的get|post|jsonp跨域
- 用常用的jQuery中的DOM操作,实现前面写的的留言本案例(todolist)
- 实例演示$.get,$.post,并用$.ajax再实现一遍,并用$.ajax实现jsonp中跨域请求
<!-- 引入 jQuery 库 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
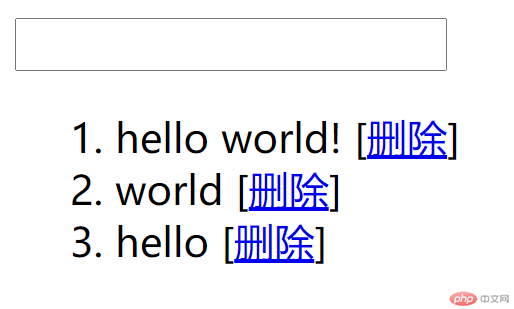
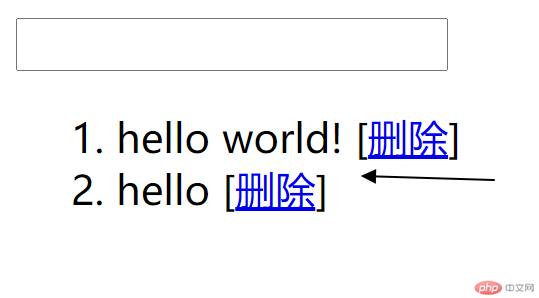
1. 用常用的jQuery中的DOM操作,实现前面写的的留言本案例(todolist)
<!-- jQuery中的DOM操作,实现前面写的的留言本 --><label><input type="text" id="msg" /></label><ol class="list"></ol><script> // 留言板追加数据 $('#msg').on('keydown', function (ev) { // 非空回车时 if ($(this).val().length > 0) { if (ev.key == 'Enter') { let msg = `<li>${$(this).val()} [<a href="javascript:;" onclick="$(this).parent().remove();">删除</a>]</li>`; // 新添加的留言在前 $('ol.list').prepend(msg); // 清空上一条留言 $(this).val(null); } } });</script>


2. 实例演示$.get,$.post,并用$.ajax再实现一遍,并用$.ajax实现jsonp中跨域请求
2.1 实例演示$.get,$.post,并用$.ajax再实现一遍
<!-- 实例演示$.get,$.post,并用$.ajax再实现一遍 --><select name="select" id="select"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option></select><hr /><!-- $.get() 请求方法 --><button class="get">$.get()</button><!-- $.post() 请求方法 --><button class="post">$.post()</button><!-- $.ajax() - get 请求 --><button class="ajax-get">$.ajax() - get</button><!-- $.ajax() - post 请求 --><button class="ajax-post">$.ajax() - post</button><script> $("button").click(function (ev) { const select = $('#select').val(); const url = 'ajax/users.php'; switch ($(this).attr("class")) { // $.get() 请求方法 case 'get': $.get(url, { id: select }, function (data) { // 防止重复添加 if (!$(ev.target).next('p').length) $(ev.target).after("<p></p>").next("p").html(data); }); break; // $.post() 请求方法 case 'post': $.post(url, { id: select }, function (data) { if (!$(ev.target).next('p').length) $(ev.target).after("<p></p>").next("p").html(data); }); break; // $.ajax() - get 请求 case 'ajax-get': $.ajax({ type: 'get', url: url, data: { id: select }, // dataType: 'html', success: function (data) { if (!$(ev.target).next('p').length) $(ev.target).after("<p></p>").next("p").html(data); } }); break; // $.ajax() - post 请求 case 'ajax-post': $.ajax({ type: 'post', url: url, data: { id: select }, // dataType: 'html', success: function (data) { if (!$(ev.target).next('p').length) $(ev.target).after("<p></p>").next("p").html(data); } }); } });</script>
<?php // 二维数组来模拟数据表的查询结果$users = [ ['id' => 1, 'name' => '天蓬大人', 'age' => 66], ['id' => 2, 'name' => '灭绝师妹', 'age' => 55], ['id' => 3, 'name' => '西门老妖', 'age' => 44],];// $_REQUEST: 相当于 $_GET + $_POST + $_COOKIE 三合一if (in_array($_REQUEST['id'], array_column($users, 'id'))) { foreach ($users as $user) { if ($user['id'] == $_REQUEST['id']) { // vprintf(输出模板, 数组表示的参数) vprintf('%s: %s %s岁',$user); // 以下语句配合$.getJSON()调用,其它请求时请注释掉 // echo json_encode($user); } }} else { die('<span style="color:red">没找到</span>');}
- 下拉选项依次选 1~4,依次点击四个按钮,由于 users 没 id=4 的,最后一个按钮请求的结果是未找到

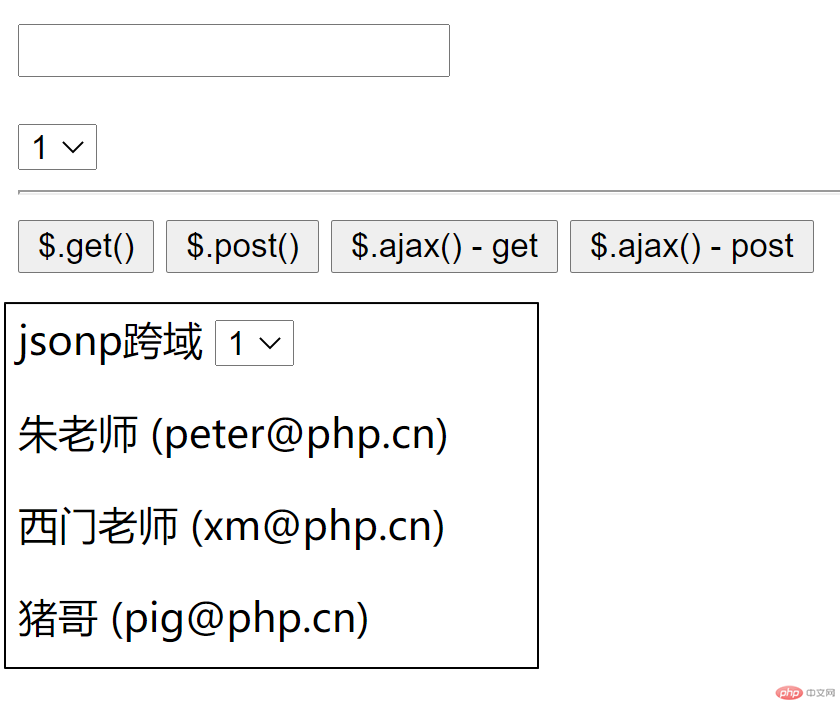
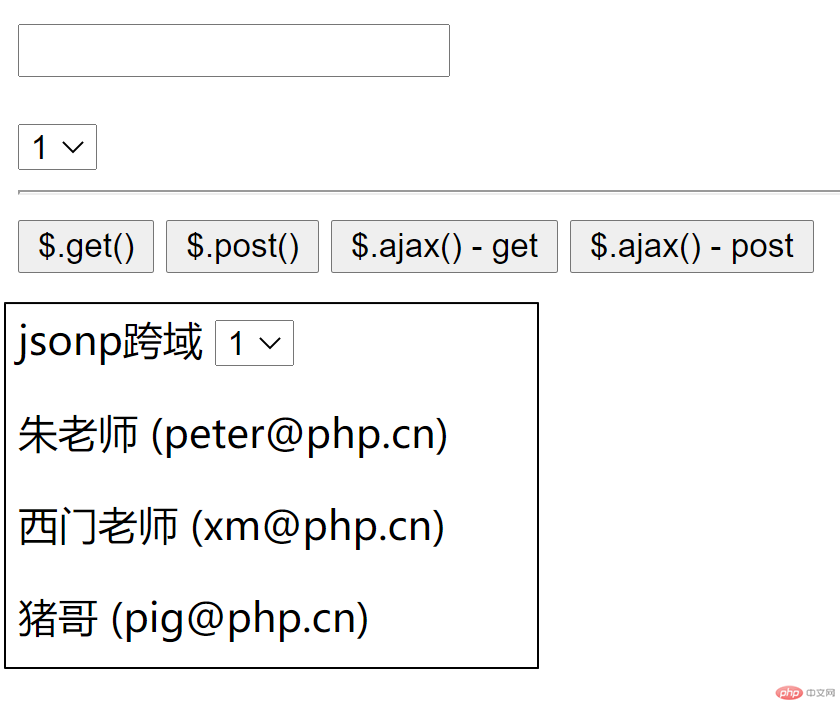
2.2 用$.ajax实现jsonp中跨域请求
<!-- 用$.ajax实现jsonp中跨域请求 --><p> <label for="jsonp">jsonp跨域</label> <select name="jsonp" id="jsonp"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select></p><script> // jsonp 跨域请求动态 id , 回调函数名为 show 告诉服务器端 $("#jsonp").change(function () { let id = $(this).val(); $.ajax({ type: 'get', url: 'http://wordpress/world/test.php?id=' + id + '&jsonp=show', dataType: 'jsonp', jsonpCallback: "show", }); }); // 处理响应结果的回调函数 function show(res) { // 将内容追加到页面中 $("#jsonp").after("<p></p>").next().html(`${res.name} (${res.email})`); }</script>
<?phpheader('content-type:text/html;charset=utf-8');// 获取回调名称$callback = $_GET['jsonp'];$id = $_GET['id'];// 模拟接口数据$users = [ 0=>'{"name":"朱老师", "email":"peter@php.cn"}', 1=>'{"name":"西门老师", "email":"xm@php.cn"}', 2=>'{"name":"猪哥", "email":"pig@php.cn"}' ];if (array_key_exists(($id-1), $users)) { $user = $users[$id-1];}// echo $user;// 动态生成handle()的调用echo $callback . '(' . $user . ')';
- html文档 jsonp跨域,依次点击3,2,1改变传递的id值,获得跨域结果图