一段代码搞定KindEditor编辑器视频上传播放问题!
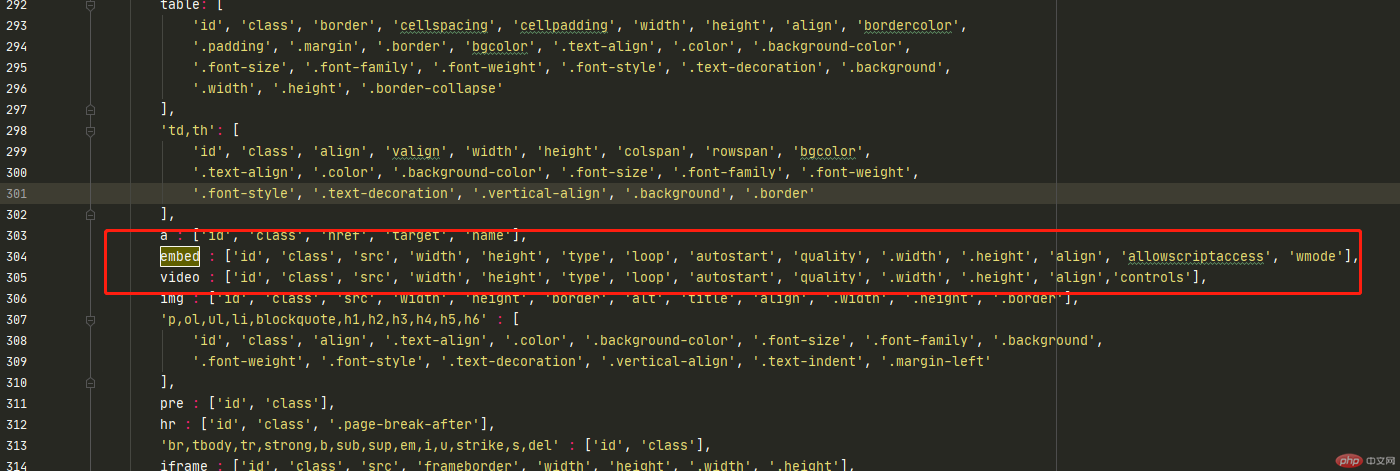
打开kindeditor-all.js 在304行的地方添加 Video标签
video : ['id', 'class', 'src', 'width', 'height', 'type', 'loop', 'autostart', 'quality', '.width', '.height', 'align','controls'],

然后找到 大概在 955 行
function _mediaEmbed(attrs) {
var html = '<embed ';
_each(attrs, function(key, val) {
html += key + '="' + val + '" ';
});
html += '/>';
return html;
}更改为
function _mediaEmbed(attrs) {
var html = '<embed ';
_each(attrs, function(key, val) {
html += key + '="' + val + '" ';
});
html += '/>';
// 一段简单的代码 解决视频上传问题
if (attrs.type=="video/mp4"){
var html = '<video ';
_each(attrs, function(key, val) {
html += key + '="' + val + '" ';
});
html += 'controls="controls" />';
}
return html;
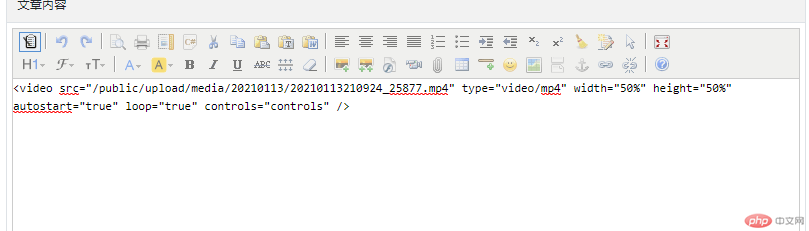
}OK 搞定了!看下效果


唯一的要注意的问题是
一定要引入kindeditor-all.js
一定要引入kindeditor-all.js
一定要引入kindeditor-all.js

