jQuery参数四种类型-getter|setter方法
- 实例演示$()函数的四个参数;
- 将课堂上提及的所有getter/setter方法全部上机做一遍
1. 实例演示$()函数的四个参数
$()的参数的四种类型
- 选择器
- 原生js对象,(包装器功能)
- html字符串, 创建dom元素
- 回调函数,在页面加载完成,dom树创建成功后自动调用
- body 中添加
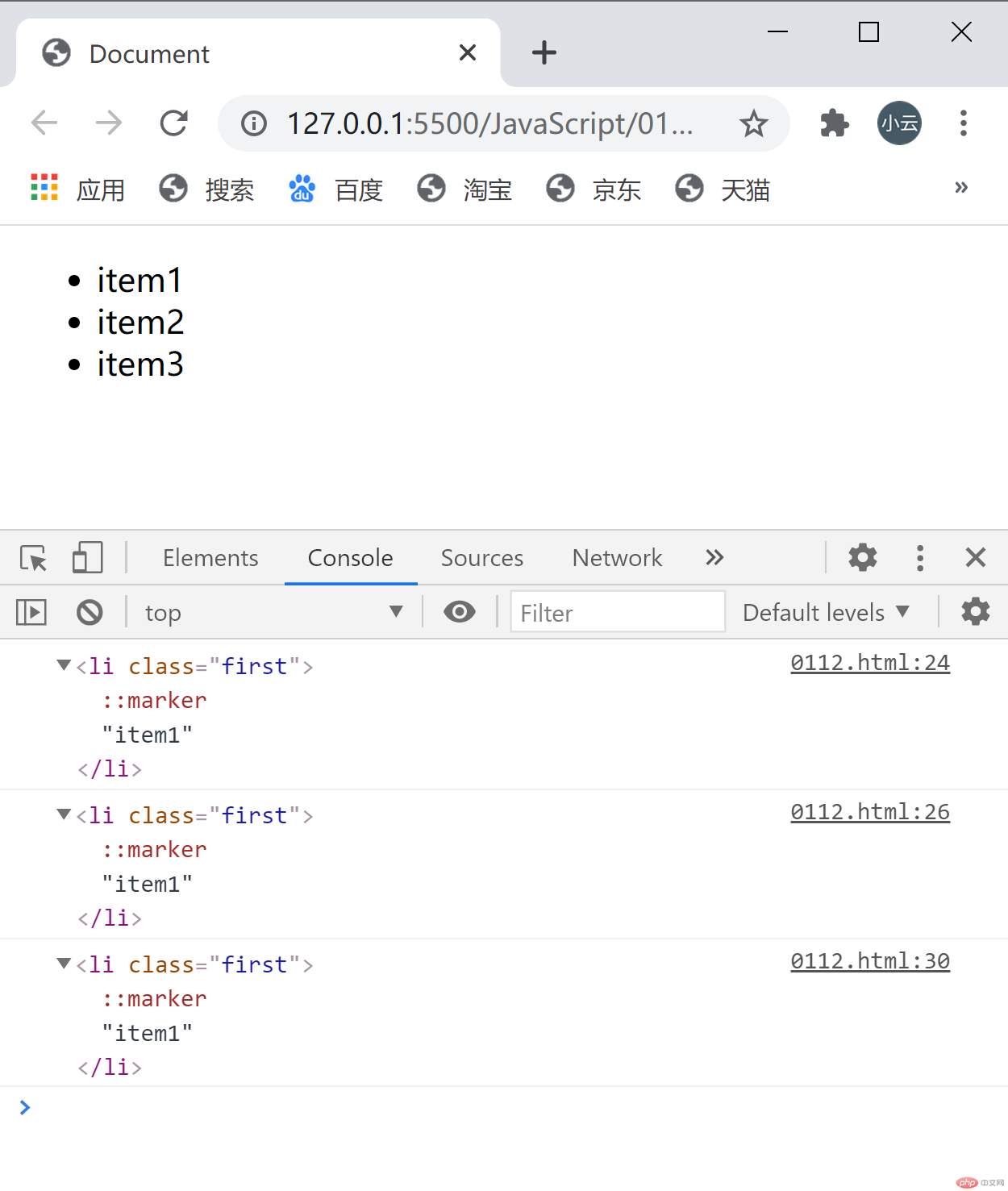
<!-- 引入 jQuery 库 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script><ul class="list"><li class="first">item1</li><li class="second">item2</li><li class="last">item3</li></ul>
- $()的参数的四种类型
// 实例演示$()函数的四个参数// 1. 选择器// $(selector)console.log($('.list>li').get(0));// $(selector, context)console.log($('li', '.list').get(0));// 2. 原生js对象, (包装器功能)let first = document.querySelectorAll('.list>li');console.log($(first).get(0));// 3. html字符串, 创建dom元素// item4 追加到第一个列表下let item4 = $("<li class=\"four\">item4</li>");item4.appendTo('.list');// 4. 回调函数, 在页面加载完成, dom树创建成功后自动调用$(function () {// 删除第一个列表上一步追加的 item4$('.list li').last().remove();});
- 上面,第1和2,控制台输出列表下第一个元素,第3追加item4到列表中,第4删除最后添加的元素

2. 将课堂上提及的所有getter/setter方法全部上机做一遍
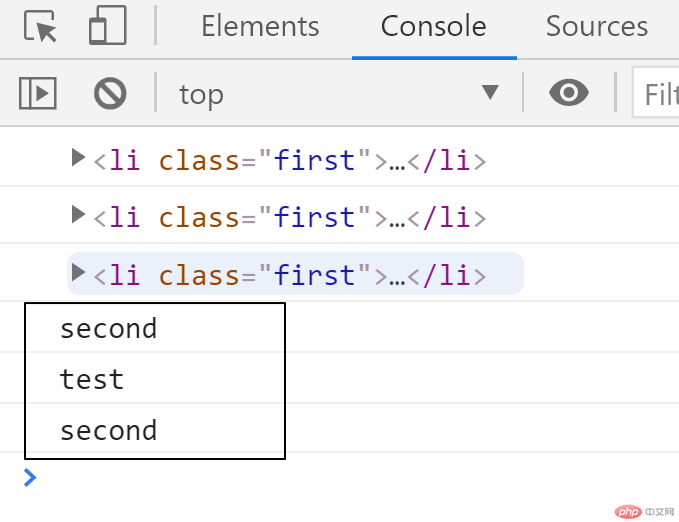
- attr() 设置属性
- attr(name) 获取属性
- attr(name, value) 设置属性
- attr(callback) 回调函数
// 返回列表第2个class值,为 secondconsole.log($('.list li').eq(1).attr('class'));// 修改列表第2个class值改为test$('.list li').eq(1).attr('class', 'test');// 返回 testconsole.log($('.list li').eq(1).attr('class'));// 回调方法,改回 second$('.list li').eq(1).attr('class', () => 'second');console.log($('.list li').eq(1).attr('class'));

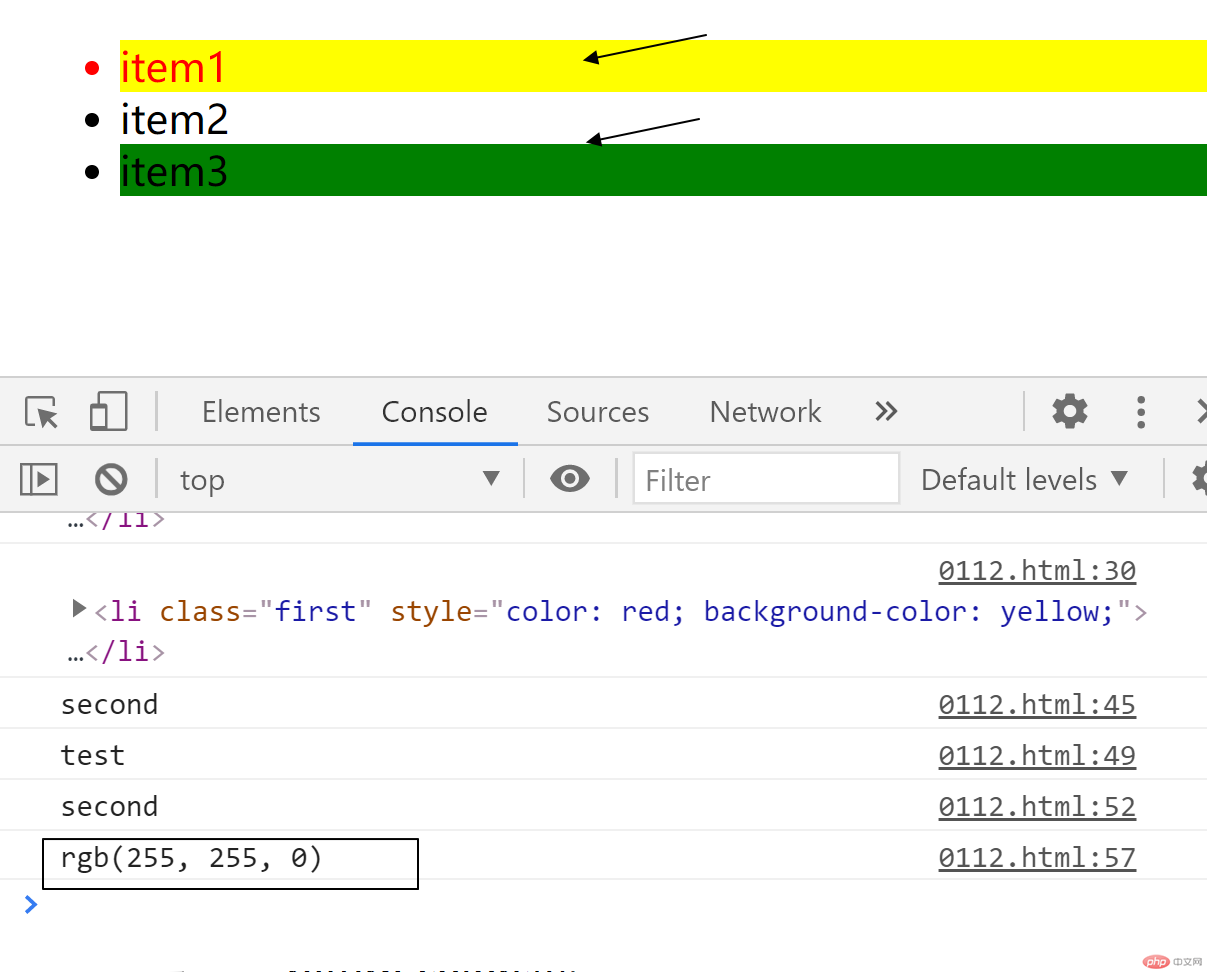
- css() 设置元素的行内样式
- css(name): getter
- css(name, value): setter
- css(name, callback): callback
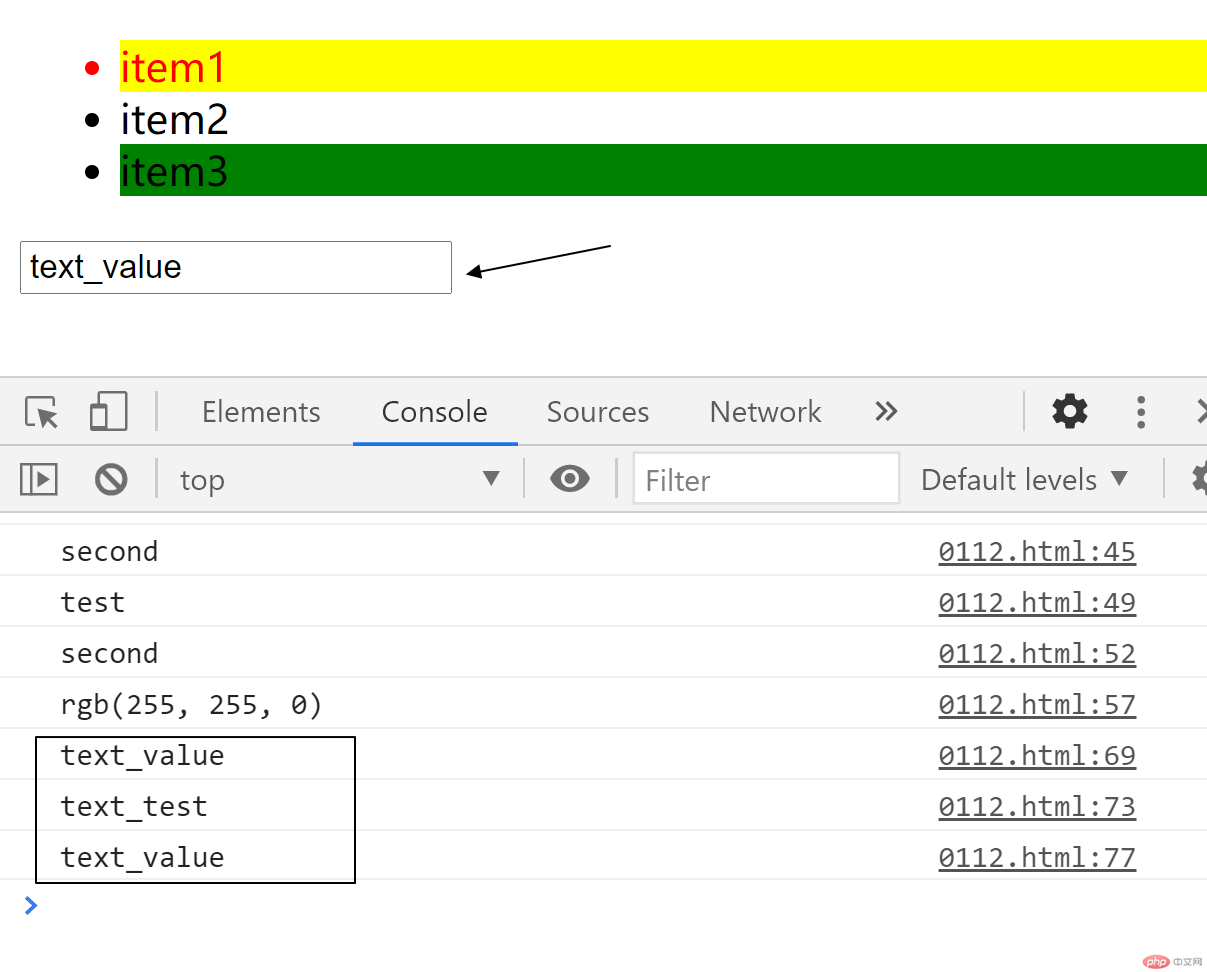
// 第一个字体改为红色,背景黄色$('.list li').first().css({'color': 'red', 'background-color': 'yellow'});// 获取背景色值,返回黄色的 rgb 值 rgb(255, 255, 0)console.log($('.list li').first().css('background-color'));// 回调方法,最后一个元素随机三种背景色$('.list li.last').css('background-color', () => {let colors = ['red', 'green', 'blue'];let rand = Math.floor(Math.random()*colors.length);return colors[rand];});

- val() 元素的值, 设置表单控件的value属性
- val(): getter
- val(value): setter
- val(valcallback): callback
body 中添加一个表单控件
<input type="text" name="text_name" value="text_value" />
script 标签中续写 js
// 获取 text_name 的值,返回 text_valueconsole.log($('input[name="text_name"]').val());// 设置 text_name 的值为 text_test$('input[name="text_name"]').val('text_test');// 返回 test_testconsole.log($('input[name="text_name"]').val());// 回调函数改回 text_value$('input[name="text_name"]').val(() => 'text_value');// 返回 text_valueconsole.log($('input[name="text_name"]').val());

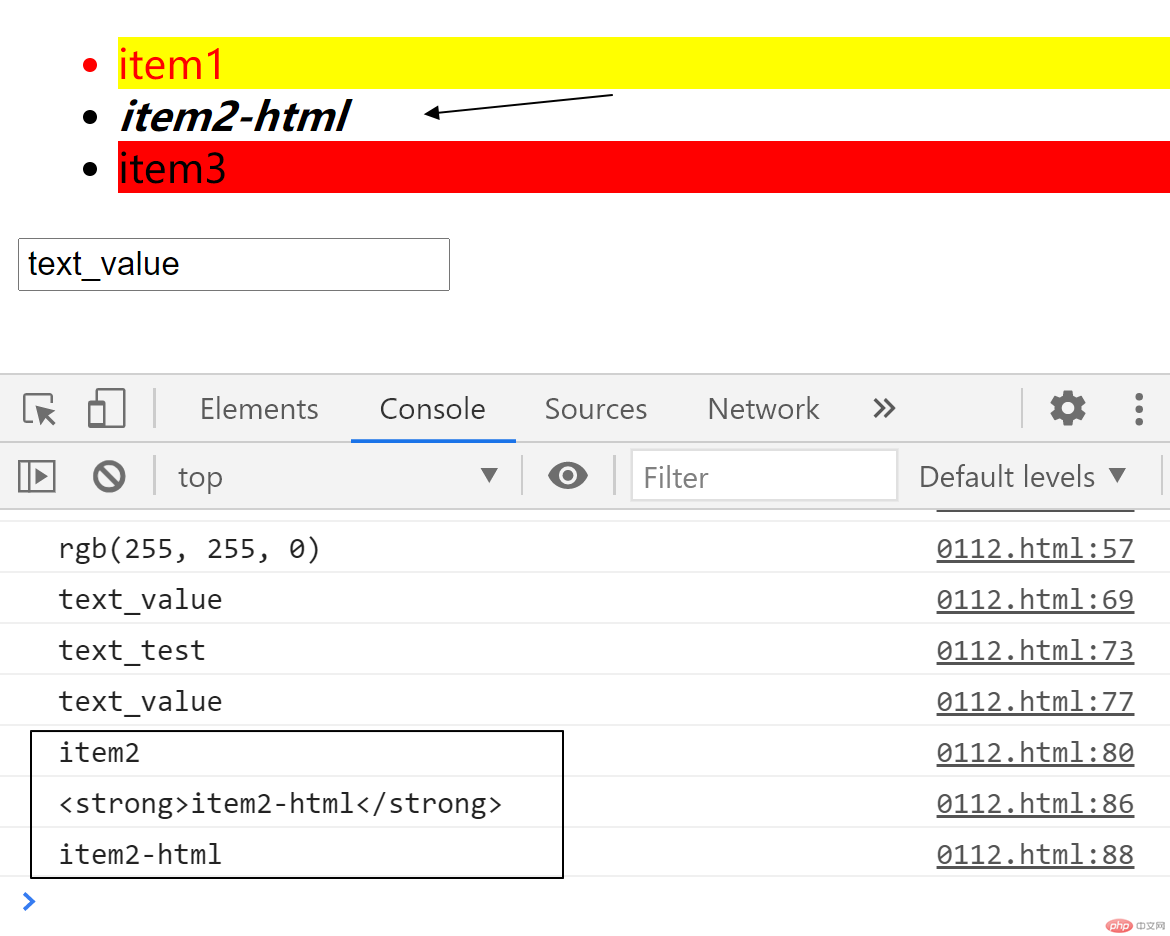
text(): innerText / textContent
- text(): gettertext
- text(text): setter
- text(valcallback): callback
html(): innerHTML
- html(): getterhtml
- html(html): setter
- html(valcallback): callback
// 获取列表第二个的文本,返回 item2console.log($('.list li.second').text());// 设置文本,不被解析$('.list li.second').text('<strong>item2-text</strong>');// 设置html,被加粗解析$('.list li.second').html('<strong>item2-html</strong>');// 获取列表第二个的html,返回 <strong>item2-html</strong>console.log($('.list li.second').html());// 获取列表第二个的文本,返回 item2-htmlconsole.log($('.list li.second').text());// 回调改为 html 加粗斜体$('.list li.second').html(() => '<strong><em>item2-html</em></stong>');