grid对齐方式及PHP.cn首页模块
grid的对齐方式分为居中对齐(水平和垂直),两端对齐(between),左对齐start,右对齐end;
其中写容器当中的对齐属性及值如下所示:place-content:start end/start center/center;
写在项目当中的属性及值是项目本身在单元格中的对齐方式:place-self:start center/start end/center;
代码中的值第一个值代表的是项目在单元格中水平方向的对齐方式,第二个值是项目单元格中水平方向中的对齐方式。
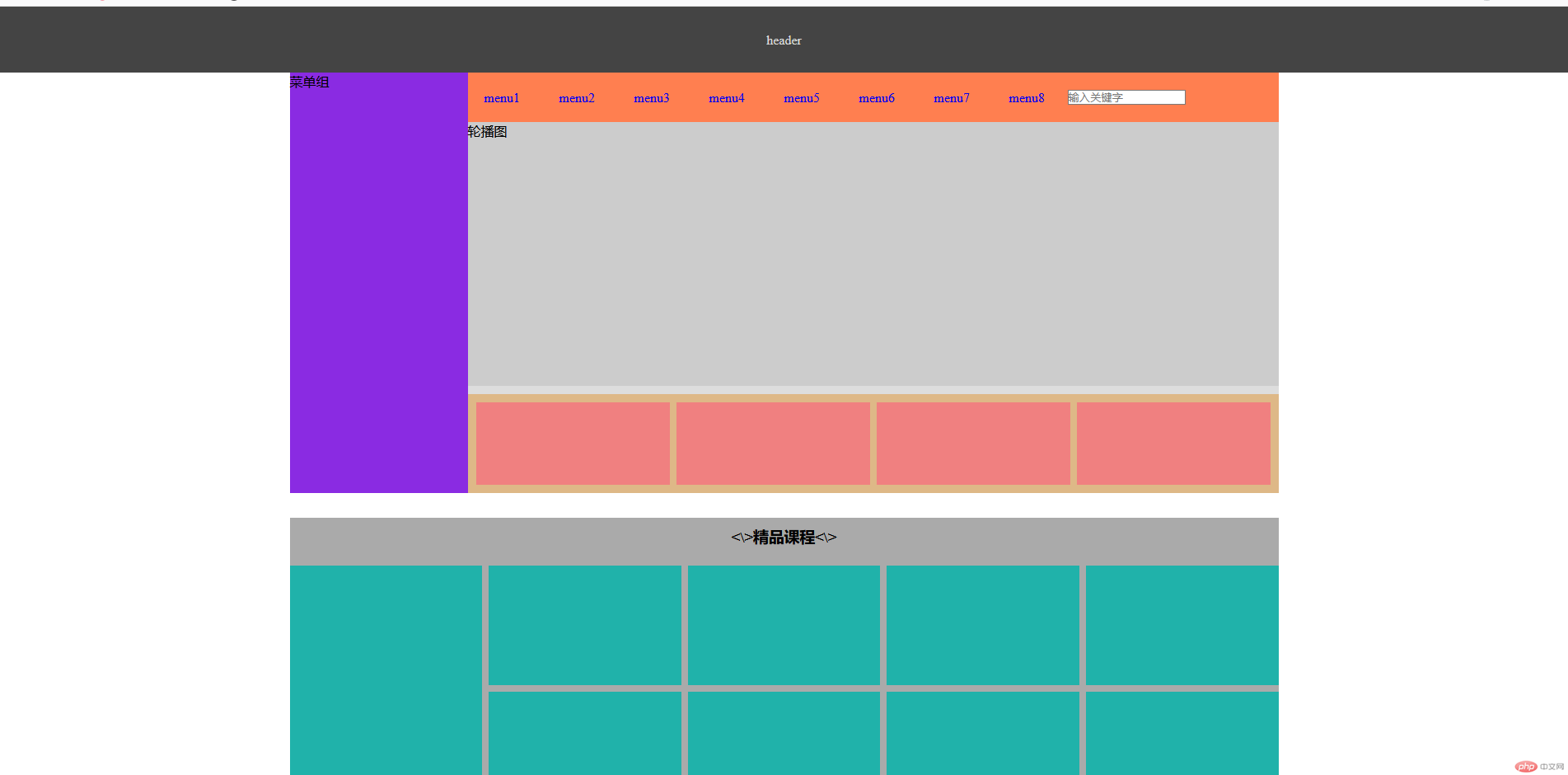
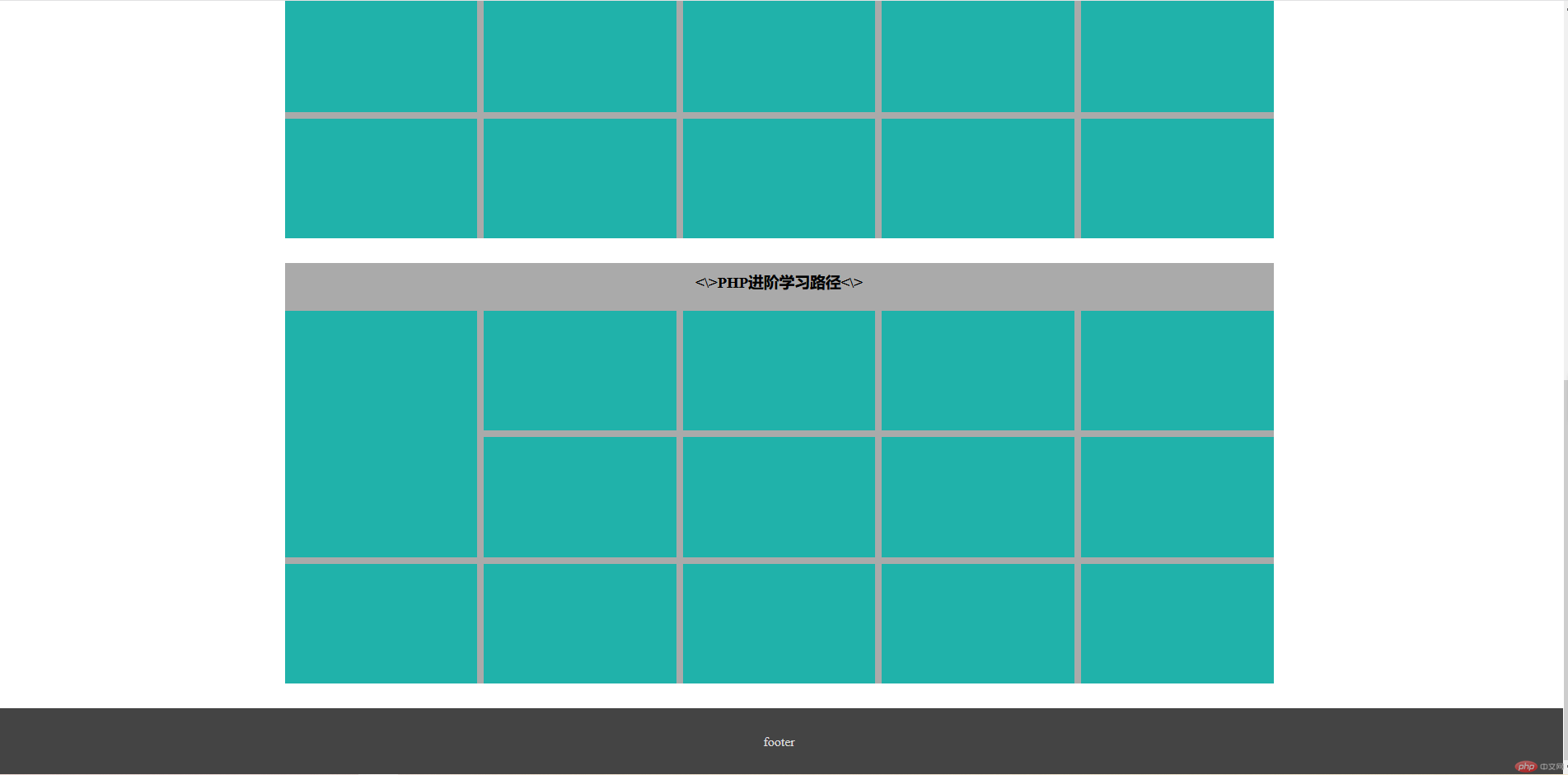
PHP.cn首页模块
首页模块主要用到grid布局方式来布局的,具体代码和实现结果如下所示:
* {margin: 0;padding: 0;box-sizing: border-box;/* text-align: center; */}a {text-decoration: none;}li {list-style: none;/* background-color: crimson; *//* height: 30px; *//* width: 60px; */}header,footer {height: 80px;background-color: #444;text-align: center;color: #ddd;line-height: 80px;}.main-top {width: 1200px;height: 510px;display: grid;grid-template-columns: 216px 1fr;grid-template-rows: 60px 1fr 120px;margin: 0 auto;background-color: #ddd;/* place-content: center; *//* gap: 0.5em; */}.main-top > .menus {background-color: blueviolet;grid-area: 1/1/4/1;}.main-top > .navs {display: grid;grid-template-columns: repeat(8, 83px) 1fr;background-color: coral;gap: 0.5em;place-items: center;}.main-top > .slider {background-color: #ccc;height: 20em;}.main-top > .courses {display: grid;grid-template-columns: repeat(4, 1fr);background-color: burlywood;gap: 0.5em;padding: 10px;}.main-top > .courses * {background-color: lightcoral;cursor: pointer;}.main-top > .navs > li:last-of-type {place-self: center start;}.main-courses {width: 1200px;height: 510px;margin: 30px auto;display: grid;background-color: #aaa;grid-template-rows: 50px 1fr;/* place-items: center; */gap: 0.5em;}.main-courses > .courses-list {display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(3, 1fr);gap: 0.5em;}.main-courses > .courses-list > li {background-color: lightseagreen;}.main-courses > h3 {text-align: center;margin-top: 10px;/* height: 5em; */}.main-courses > .courses-list > li:first-of-type {grid-area: 1/1/3/1;}
<!-- 页眉 --><header>header</header><div class="main-top"><div class="menus">菜单组</div><ul class="navs"><li><a href="#">menu1</a></li><li><a href="#">menu2</a></li><li><a href="#">menu3</a></li><li><a href="#">menu4</a></li><li><a href="#">menu5</a></li><li><a href="#">menu6</a></li><li><a href="#">menu7</a></li><li><a href="#">menu8</a></li><li><inputtype="text"name="screen"id="screen"placeholder="输入关键字"/></li></ul><div class="slider">轮播图</div><ul class="courses"><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li></ul></div><div class="main-courses"><h3><\>精品课程<\></h3><ul class="courses-list"><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li></ul></div><div class="main-courses"><h3><\>PHP进阶学习路径<\></h3><ul class="courses-list"><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li><li><a href=""><img src="" alt="" /></a></li></ul></div><footer>footer</footer>
执行结果: