
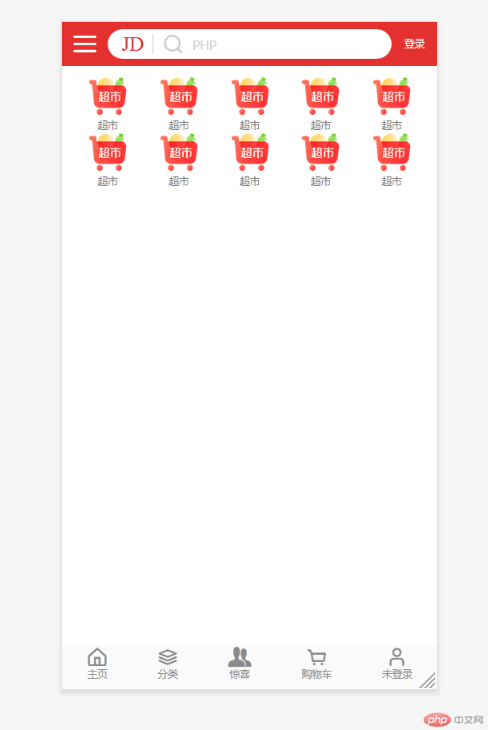
HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>html+css flex小实战(仿购物商城手机端主页的顶部+底部+导航)</title><link rel="stylesheet" href="index.css"><link rel="stylesheet" href="icon-font/iconfont.css"></head><body><!-- 头部 --><div class="header"><!-- 字体图标 --><div class="menu iconfont icon-menu"></div><!-- 搜索框 --><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input type="text" class="words" placeholder="PHP"></div><!-- 登录框 --><a href="#" class="login">登录</a></div><!-- 主体 --><div class="main"><!-- 主导航区 --><ul class="nav"><li><a href=""><img src="nav-1.png"></a><a href="">超市</a></li><li><a href=""><img src="nav-1.png"></a><a href="">超市</a></li><li><a href=""><img src="nav-1.png"></a><a href="">超市</a></li><li><a href=""><img src="nav-1.png"></a><a href="">超市</a></li><li><a href=""><img src="nav-1.png"></a><a href="">超市</a></li><li><a href=""><img src="nav-1.png"></a><a href="">超市</a></li><li><a href=""><img src="nav-1.png"></a><a href="">超市</a></li><li><a href=""><img src="nav-1.png"></a><a href="">超市</a></li><li><a href=""><img src="nav-1.png"></a><a href="">超市</a></li><li><a href=""><img src="nav-1.png"></a><a href="">超市</a></li></ul></div><!-- 尾部 --><div class="footer"><div><div class="iconfont icon-home"></div><span>主页</span></div><div><div class="iconfont icon-layers"></div><span>分类</span></div><div><div class="iconfont icon-kehuguanli"></div><span>惊喜</span></div><div><div class="iconfont icon-shopping-cart"></div><span>购物车</span></div><div><div class="iconfont icon-user"></div><span>未登录</span></div></div></body></html>
主页css样式表
@import "reset.css";/* 顶部css样式 */@import "header.css";/* 导航css样式 */@import "nav.css";/* 底部css样式 */@import "footer.css";/* 页头 */.header {height: 4.4em;position: fixed;top: 0;right: 0;left: 0;background-color: #e43130;color: white;}/* 主体 */.main {position: absolute;top: 4.4em;right: 0;bottom: 4.4em;left: 0;}/* 页尾 */.footer {height: 4.4em;position: fixed;right: 0;bottom: 0;left: 0;background-color: #fafafa;color: rgb(139, 139, 139);}
通用样式表
* {margin: 0;padding: 0;box-sizing: border-box;}html {font-size: 10px;}body {color: #f6f6f6;}li {list-style: none;}a {color: #7b7b7b;text-decoration: none;}/* 媒体查询 */@media screen and (min-width: 480px) {html {font-size: 12px;}}@media screen and (min-width: 640px) {html {font-size: 14px;}}@media screen and (min-width: 720px) {html {font-size: 16px;}}
顶部样式表
.header {display: flex;align-items: center;}/* 头部的三个部分比例为1:6:1 */.header .login {color: #fff;flex: 1;text-align: center;}.header .search {display: flex;flex: 6;padding: 0.5rem;border-radius: 3rem;background-color: #fff;}.header .menu {text-align: center;flex: 1;font-size: 2.5rem;}/* logo */.header .search .logo {color: #e43130;flex: 0 1 4rem;font-size: 2rem;text-align: center;line-height: 2rem;}/* 放大镜 */.header .search .zoom {color: #ccc;flex: 0 1 4rem;font-size: 2rem;text-align: center;line-height: 2rem;border-left: 1px solid;}/* 搜索框 */.header .search .words {flex: auto;border: none;outline: none;color: #aaa;}
导航栏样式
/* 主导航区 */.main .nav {display: flex;padding: 1rem;flex-flow: row wrap;}.main .nav img {width: 4rem;height: 4rem;}.main .nav li {flex: 1 1 20%;display: flex;flex-flow: column nowrap;align-items: center;justify-content: space-between;}
底部样式
.footer {display: flex;justify-content: space-around;}.footer > div {display: flex;flex-flow: column nowrap;align-items: center;}.footer > div > .iconfont {font-size: 2rem;}.footer > div > span {font-size: 1rem;}
静态资源

PS:字体样式未附。

