数组常用方法
-他们时仅在一端进行增删的数组
- 栈方法:后进先出
- 队:先进先出
- push 写进 pop()在数组的尾部进行增删
- unshift() shift()在数组的头部进行增删
- join(): 指定分割符返回字符串 与split()相反
- concat() 数组合并
- slice() 返回数组中的部分成员 创建数组副本
- splice(开始索引,删除的数量,插入的数据。。) 数组的增删改,它的本职工作时删除元素
- 排序 sort()
- map()
- 过滤 filter()
- reduce(callback(perv,curr),0)
<script>//使用 push() pop()let arr = []console.log(arr.push(1,2,3))console.log(arr);console.log(arr.pop())//使用unshift() shift()console.log(arr)console.log(arr.unshift(1,2,3))console.log(arr)console.log(arr.shift())console.log(arr.shift())console.log(arr.shift())// push()+shift() 模拟队列:尾部进入,头部出去console.log(arr)console.log(arr.push(1,2,3))console.log(arr)console.log(arr.shift())console.log(arr.shift())console.log(arr.shift())// pop()+unshift() 模拟队列,头部进入,尾部出去console.log(arr)console.log(arr,unshift(1,2,3))console.log(arr)console.log(arr.pop())console.log(arr.pop())console.log(arr.pop())//join()arr = ['电脑','手机','相册']let res = arr.join('---')console.log(res)let str = 'hello' console.log(str[0],str[1].str[2].str[3].str[4])//concat()数组合并console,log('hello'.concat(php.cn))console.log([1,2,3].concat([4,5],[6,7]))// slice() 返回数组中的部分成员arr = [1,2,3,4,5]res = arr.slice(0)console.log(res)res[1] = 888console.log(arr)//取最后两个console.log(arr.slice(3))console.log(arr.slice(-2))//splice() 数组的增删改吗,它的本职工作时删除元素arr = [1,2,3,4,5]res = arr.splice(2)//返回被删除的元素console.log(res)// 当前数组中仅有1,2console.log(arr)//更新操作arr = [1,2,3,4,5]res = arr.splice(1,2,88,99)console.log(res)console.log(arr)// 添加arr = [1,2,3,4,5]//将第二个人参数设置为0,这样就不会有元素被删除res = arr.splice(1,0,...[88,99])console.log(res)console.log(arr)// 排序arr = ['p','b','c']console.log(arr)// 默认按字母表顺序arr.sort()console.log(arr)//arr.sort()arr.sort((a,b)=>a-b)console.log(arr)// 遍历 mapconsole.log(arr)//没有返回值arr.forEach(item=>console.log(item))//map 对数组每个成员都调用回调进行处理并返回这个数值res = arr.map(item=>item)console.log(res)//过滤arr = [1,2,3,4,5]res = arr.filter(item => item % 2)console.log(res)//归并 reduce()reduce(callback(prev,curr))arr = [1,2,3,4,5]res = arr.reduce((prev,curr)=>{//console.log(prev,curr)return prev + curr})</script>
json
1.JSON 是什么
- JSON:独立与任何编程语言,几乎所有编程语言都提供访问JSON 数据 API 接口
- JSON 是一种语法,用来序列化其他语言创建的数据类型
- JSON 仅支持6种数据类型,对象,数组,数值,字符串,布尔值,null
- JSON 只是借用了 JS 中的一些数据表示语法,与JS并无关系
2. JSON 数据类型
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | 简单值 | 数值,字符串,布尔,null |
| 2 | 复合值 | 对象,数组 |
注意:不支持undefined (因为除JS外,其他语言中没有这个东西)
3. JS 解析JSON 的 API
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | JSON.stringify() | 将JS对象,序列化JSON字符串 |
| 2 | JSON.parse() | 将JSON 字符串,解析为JSON 对象 |
<script>//JSON : stringify(data,replacer,space):将js数据转为JSONconsole.log(JSON.stringify(3.13),typeof JSON.stringify(3.14))//字符串 必须加引号console.log(JSON.stringify("php.cn"),typeof JSON.stringify("php.cn"))//true 不用加引号console.log(JSON.stringify(true),typeof JSON.stringify(true))//null 不用加引号console.log(JSON.stringify(null),typeof JSON.stringify(null))// object//JSON 对象的属性必须加双引号,字符串也必须加引号console.log(JSON.stringify({x:'a',y:'b'}))//arratconsole.log(JSON.stringify([1,2,3]),typeof JSON.stringify([1,2,3]))//JSON 其实不是数据类型,只是一个具有特殊格式的字符串而已/*会对json 格式字符串的特殊操作,主要通过后面二个参数第二个参数支持 数组 和函数*///数组console.log(JSON.stringify({a:1,b:2,c:3}))console.log(JSON.stringify({a:1,b:2,c:3},['a','b']))//函数console.log(JSON.stringify({a:1,b:2,c:3},(k,v)=>{// 将需要过滤掉的数据直接返回undefinedif(v<2) return undefinedreturn v}))// 第三个参数,用来格式化输出的json字符串console.log(JSON.stringify({a:1,b:2,c:3},null,2))console.log(JSON.stringify({a:1,b:2,c:3},null,***))//JSON.parse(str,reviver),将JSON转为JS对象let obj = JSON.parse(`{"a":1,"b":2,"c":3}`)console.log(obj,typeof obj)console.log(obj.a,obj.b,obj.c)\//第二个参数可以对JSON的数据进行处理后再返回obj = JSON.parse(`{"a":1,"b":2,"c":3}`,(k,v)=>{//JSON 对象是由内向外解释if(k==="") return vreturn v*2})console.log(obj)</script>
Ajax 异步请求
特别提示:异步请求不要使用live server 插件,必须创建一个本地服务器
1. 同步与异步
- 以前前端请求,后端响应为例
- 同步:前端发请求,必须等到后端响应完成,才允许发送另一个请求
- 异步:前端发请求后不等待后端响应结果继续执行,后端响应完成通过事件通知前端处理
2. XMLHttpRequest 对象
XMLHttpRequest 是浏览器对象,而非JS内置对象
2.1 xhr 请求步骤
- 创建 xhr 对象:const xhr = new XMLHttpRequest()
- 配置 xhr 参数:xhr.open(type,url)
- 处理 xhr 响应 xhr.onload = (…) => {…}
- 发送 xhr 请求:xhr.send(…)
2.2 xhr 对象常用属性
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | responseTyep | 设置响应类型 |
| 2 | response | 响应正文 |
2.3 xhr 对象常用方法
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | open(type,url) | 配置请求参数 |
| 2 | send(data/null) | 发送请求 |
2.4 xhr 对象常用事件
| 序号 | 事件 | 描述 |
|---|---|---|
| 1 | load() | 请求成功 |
| 2 | error | 请求失败 |
手册地址
https://developer.mozilla.org/zh-CN/docs/Web/API/xmlhttprequest
3. FormData 对象
FormData表单数据构造器
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | append(name,value) | 请求成功 |
| 2 | delete(name) | 请求失败 |
参考地址
https://developer.mozilla.org/zh-CN/docs/Web/API/FormData
4. get / post 区别
- get 是url 传参,post 是request body 请求体传参
- get 回退无影响,post 回退会重复提交
- get 生成的 url 可做书签,post 不可以
- get 只能对 url 进行编码,post 支持多种编码
- get 请求参数会保留再历史记录中,post 参数不保留
- get 参数长度首先,post 无限制
- get 只接受 ascii 码字符,post 无限制
- get post 底层实现是一致的,都是基于 http 协议
- get 也可以带上 request body, post 也可以带上 url 参数
- get 产生一个 tcp 数据包,post 产生二个 tcp 数据包
- get 产生一个请求,post 产生二个请求
- get 请求,浏览器将 header,data 一起发出,服务器响应 200 成功
- post 请求,浏览器先发出 header,得到响应 100 continue,再发出data,得到响应 200
- 并非所有浏览器的post 都产生二次 http 请求,Firefox 就产生一次
5. 跨域
- CORS : 跨域资源共享
- 跨域请求可以是get,也可以是post ,只不过get 居多
- cors-post 时,需要再服务器端进行头部设置
- jsonp 只能时 get
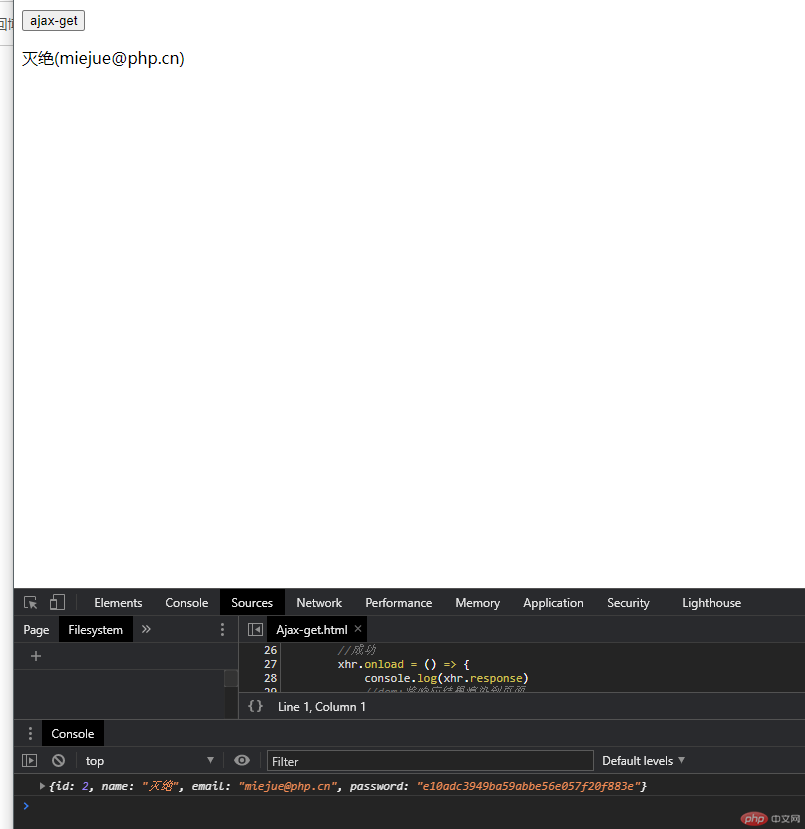
<script>// get 请求const btn = document.querySelector('button')btn.onclick = () => {// 1. 创建 xhr 对象const xhr = new XMLHttpRequest()// 2. 配置xhr 参数xhr.open('get', 'php/text1.php?id=2')xhr.responseType = 'json'// 3.处理xhr 响应//成功xhr.onload = () => {console.log(xhr.response)//dom:将响应结果渲染到页面let user = `${xhr.response.name}(${xhr.response.email})`document.querySelector('p').innerHTML = user}xhr.onerror = () => console.log('Error');// 4. 发送 xhr 请求xhr.send(null)}</script>

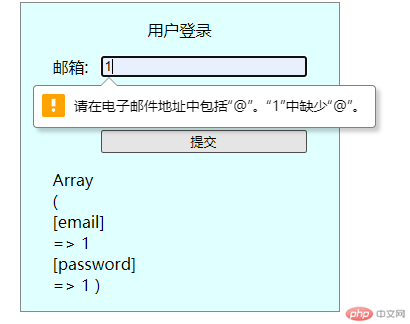
// post 请求<form action="" method="POST" id="login"><label class="title">用户登录</label><label for="email">邮箱:</label><input type="email" name="email" id='email'><label for="password">密码:</label><input type="password" name="password" id='password'><button>提交</button><span class="tips"></span></form></body><script>const form = document.querySelector('#login')const btn = document.querySelector('button')const tips = document.querySelector('.tips')btn.onclick = () => {// ev.preventDefault()//创建 xhr 对象const xhr = new XMLHttpRequest()// 配置 xhr 参数xhr.open('post', 'php/text2.php')// 处理 xhr 响应xhr.onload = () => (tips.innerHTML = xhr.response)// 发送 xhr 请求xhr.send(new FormData(form))}</script>

cors :跨域资源共享
- 同源策略:为请求安全,浏览器禁止通过脚本发起一个跨域的请求
- 只允许通过脚本发起基于同源的请求
- 同源指:协议相同,域名/主机名相同,端口相同

