一. js事件代理的原理
明白js的事件代理原理,首先要明白一个概念:冒泡,我们通过事件监听器:addEventlistener()监听事件时我们可以设置事件模型:事件冒泡、事件捕获。
冒泡就是事件的触发响应会从最底层目标一层层地向外到最外层,事件代理即是利用事件冒泡的机制把里层所需要响应的事件绑定到外层,然后通过ev.target来获取事件触发者,来匹配判断目标元素,以达到节省资源的目的。
试想,一个列表如果有十几个li,如果给每个li元素绑定同一个事件,那必将造成极大的内存消耗,下面我们举个例子来说明:
案例说明:通过给父元素ul绑定事件,点击一个li,弹出相应li的innerHTML值
首先创建一个列表:
<ul id="ul"><ol>item1</ol><ol>item2</ol><ol>item3</ol><ol>item4</ol><ol>item5</ol><ol>item6</ol></ul>
js实现:
let ul = document.querySelector("#ul");ul.addEventListener("click",ev => alert(ev.target.innerHTML));
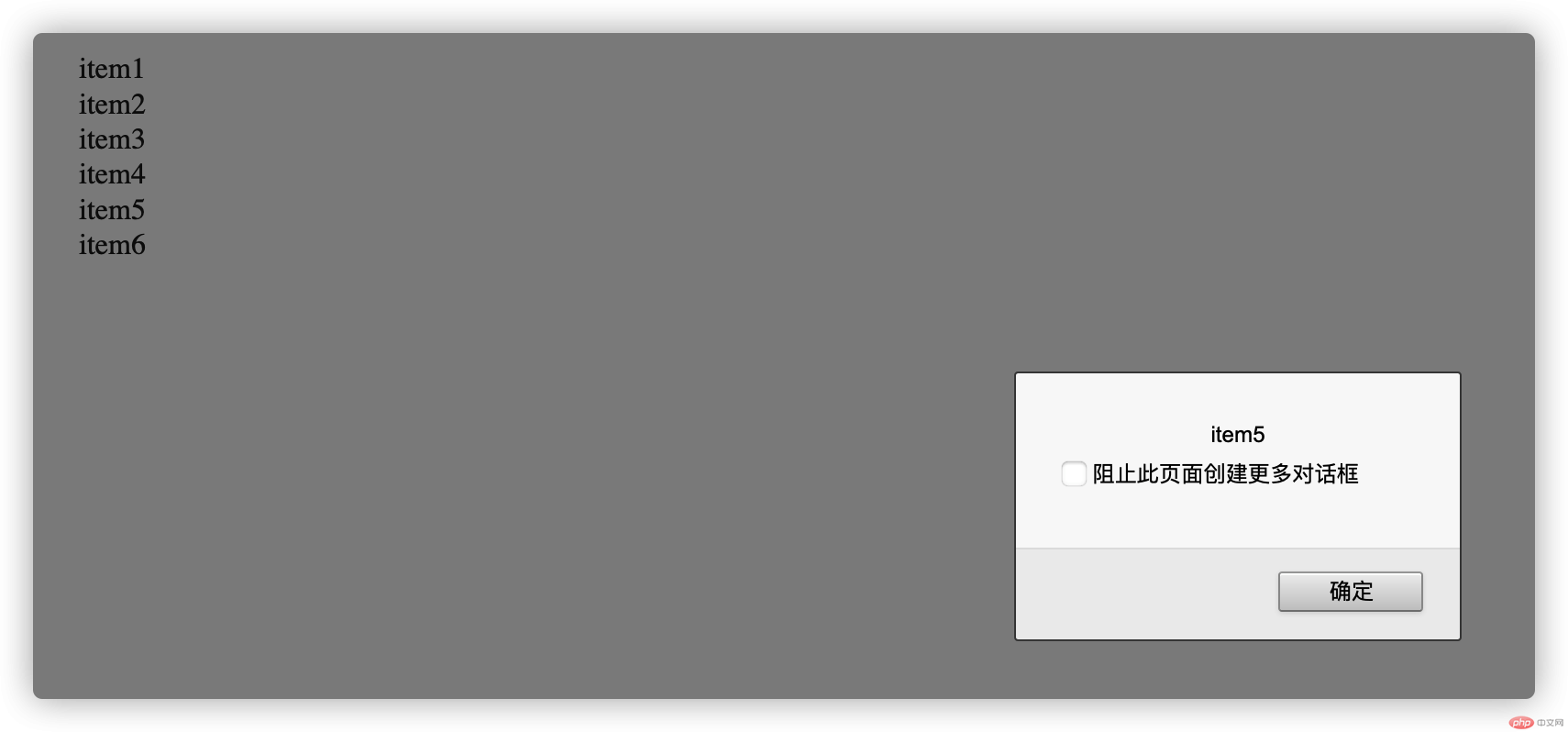
验证效果如下:
二:用事件监听实现简单的留言和删除功能
1.先写一个input元素和一个空列表
<label ><input type="text" name="message"></label><ol id="list"></ol>
JS代码实现:
//获取元素const msg = document.querySelector("input");const list = document.querySelector("#list");//添加留言msg.onkeydown = ev => {if(ev.key==="Enter"){//input当中的value不是空才可以留言:if (ev.currentTarget.value.length!=0){let content = `<li>${ev.currentTarget.value} <a style="color: red;font-size: 0.5em">点击删除<a/></li>`;list.insertAdjacentHTML("afterbegin",content);ev.currentTarget.value="";}else{//非空验证:alert("内容不能为空!");}}};// 删除留言:list.addEventListener("click",ev => {ev.currentTarget.removeChild(ev.target);});
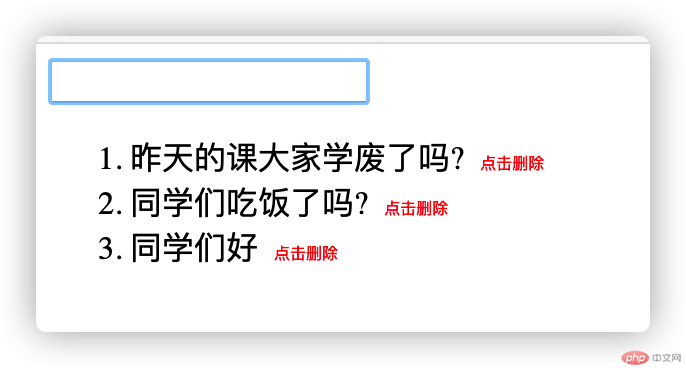
实验效果如下:
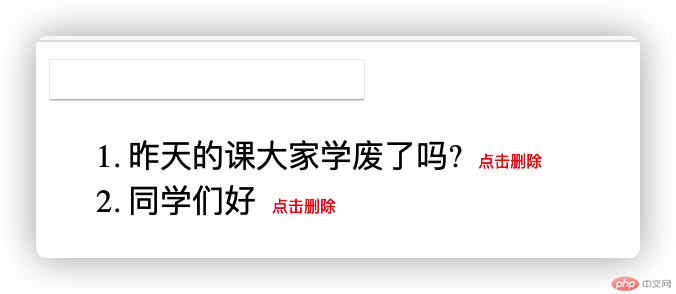
点击中间的留言删除一下:
删除成功了!
三.常用字符串操作函数:
//1:charAt()查找指定位置的字符 ;const str = "www.php.cn";console.log(str.charAt(0));//w//2:indexOf()返回某个指定的字符串值在字符串中首次出现的位置,没有会返回-1const str = "www.php.cn";console.log(str.indexOf('c'));//8// 3:replace("要替换的字符","用什么字符替换"),字符串替换const str = "www.php.cn";console.log(str.replace("cn","com"));//www.php.com// 4:toUpperCase()将所有的字符串都转换成大写字母const str = "www.php.cn";let uperStr = str.toUpperCase();console.log(uperStr);//WWW.PHP.CN//5:toLowerCase()将所有的字符串都转换为小写字母console.log(uperStr.toLowerCase());//www.php.cn// 6:把字符串首字母转成大写const name = "zhang";//找到第一个字符;let first = name.charAt(0);// 转成大写:let up = first.toUpperCase();// 字符串替换:console.log(name.replace(first,up));//Zhang//7:substring()截取指定下标范围的字符串console.log(str.substring(4,7));//php//8:substr()截取从指定下标开始的指定个数的字符console.log(str.substr(4,3));//php//9:split();把一个字符串分割成字符串数组console.log(str.split(".",3));//[ "www", "php", "cn" ]//10:match(regexp) 返回匹配到的字符,以数组形式返回;找不到返回nullconst string = "a1b2c3fdf656";console.log(string.match(/[0-9]/g));//[ "1", "2", "3", "6", "5", "6" ]

