grid 布局 之 对齐
项目在网格单元中的对齐方式
默认项目在网格单元中拉伸显示
只有项目在网格单元中存在剩余空间的时候,对齐才有效果
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div>
.container{border:1px solid #000;padding:0.5em;display:grid;grid-template-columns:repeat(3,1fr);grid-template-rows: repeat(2,5em);gap:0.5em;grid-auto-rows: 5em;}.container > .item {border:1px solid #000;background-color: skyblue;padding:0.5em;width: 5em;height: 2em;}/* 1. 设置容器中的“所有项目”在网格单元中的对齐方式 *//* place-items: 垂直方向 水平方向; *//* place-items: [start/end/center] [start/end/center]*/.container {/* 垂直居上,水平居中 */place-items: start center;/* 垂直水平居中 */place-items: center center;/* 当第二个值与第一个值相同时,可以省第二个值 */place-items: center;/* normal 可以当成默认值*//* place-items: normal center; *//* auto 居然是居中的,老师说与normal同义。 */place-items: auto center;/* 以下用的情况并不多 *//* 继承 */place-items: inherit;/* 初始化 *//* place-items: initial; *//* unset 如果有父级就用父级的inherit(继承)值,如果没有父级,就用当前的初始值 *//* place-items: unset; *//* 拉伸,取消项目的固定尺寸才可以看到效果 *//* place-items: stretch; */}/* 2. 设置容器中的“某一个项目”在网格单元中的对齐方式 *//* 这个属性必须用在项目上:place-self *//* place-self: [start end center] [start end center]*/.container > .item:nth-of-type(5) {background-color: wheat;place-self: end;}/* 网格单元有两种表现形式,单元格,网格区域(多个单元格组成) */.container > .item:first-of-type{background-color: green;/* grid-area: 1 / 1 / 3 / 3; */grid-area: span 2 / span 2;place-self: center;place-self: end;}
项目在网格容器中的对齐方式
.container{height: 25em;border:1px solid #000;padding:0.5em;display:grid;grid-template-columns:repeat(3,10em);grid-template-rows: repeat(2,5em);gap:0.5em;grid-auto-rows: 5em;/* 默认值 *//* 1. 将所有项目作为一个整体在容器中对齐 *//* place-content: 垂直方向 水平方向 *//* place-content: [start/end/center] [start/end/center]; *//* place-content: start end; *//* place-content: center; *//* 2. 将所有项目打散成独立个体在容器中的设置对齐 *//* 两端对齐 */place-content: space-between space-between;/* 垂直方向分散对齐 */place-content: space-around space-between;/* 垂直分散对齐,水平平均对齐 */place-content: space-around space-evenly;}.container > .item {border:1px solid #000;background-color: skyblue;padding:0.5em;}
使用命名式的网格区域来重构圣杯布局
<body><header>header</header><main>main</main><aside >aside</aside><aside >asider</aside><footer>footer</footer></body>
* {margin: 0;padding: 0;box-sizing: border-box;}body * {border: 1px solid #000;}body {/* 圣杯布局:grid实现,两边固定,中间自适应,主体优先渲染 */display: grid;grid-template-columns: 15em minmax(50vw, auto) 15em;grid-template-rows: 3em minmax(80vh, auto) 3em;/* 设置命名网格区域在轨道中的显示位置 *//* grid-template-areas:'header header header''left main right''footer footer footer'; *//* 可以简化代码 *//* 去除left 和right的命名 */grid-template-areas:'header header header''. main .''footer footer footer';gap: 0.5em}header {grid-area: header;}footer {grid-area: footer;}main {grid-area: main;}/* aside.left {grid-area: left;}aside.right {grid-area: right;} */
上手演练一番:
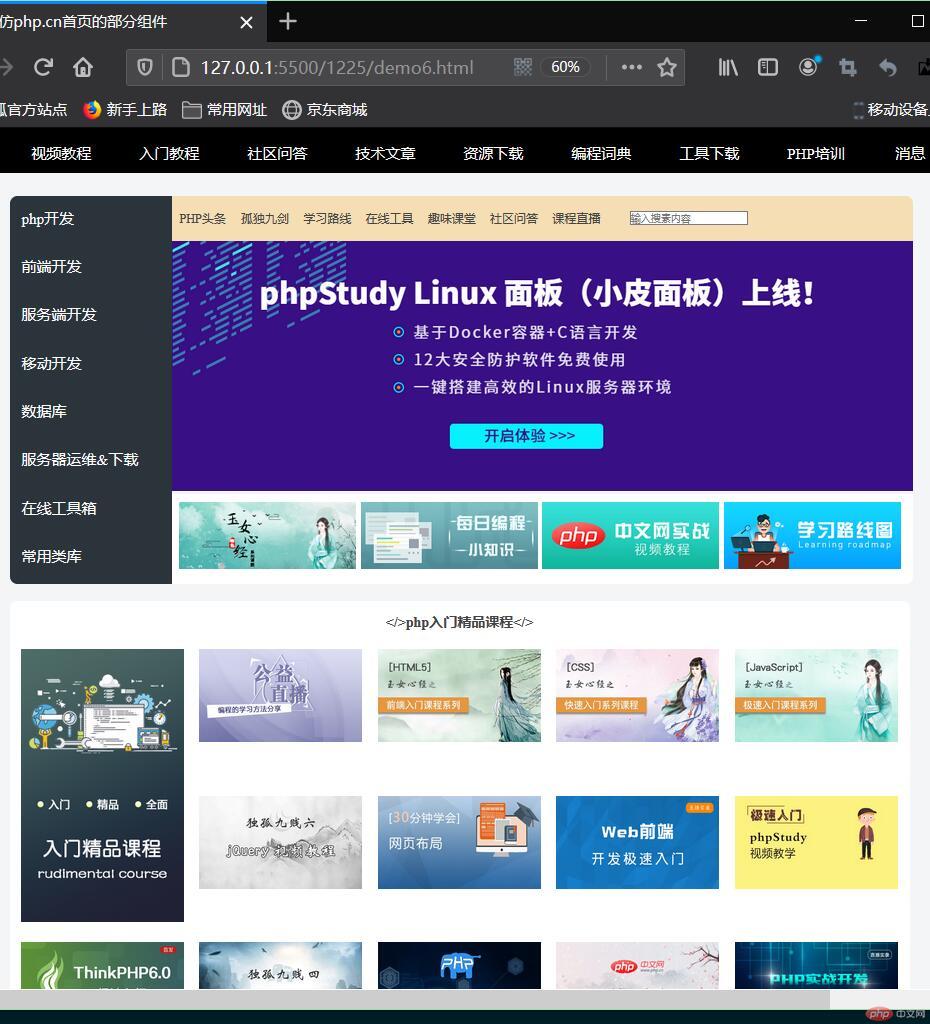
仿一个PHP中文网首页部分结构布局
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>仿php.cn首页的部分组件</title><link rel="stylesheet" href="style.css"></head><body><header><nav class="header-nav"><ul><li><a href="">PHP 中文网</a></li><li><a href="">首页</a></li><li><a href="">视频教程</a></li><li><a href="">入门教程</a></li><li><a href="">社区问答</a></li><li><a href="">技术文章</a></li><li><a href="">资源下载</a></li><li><a href="">编程词典</a></li><li><a href="">工具下载</a></li><li><a href="">PHP培训</a></li><li><a href="">消息</a></li><li><a href="">登录</a></li></ul></nav></header><main><div class="main-top"><nav class="main-top-left"><ul><li><a href="">php开发</a></li><li><a href="">前端开发</a></li><li><a href="">服务端开发</a></li><li><a href="">移动开发</a></li><li><a href="">数据库</a></li><li><a href="">服务器运维&下载</a></li><li><a href="">在线工具箱</a></li><li><a href="">常用类库</a></li></ul></nav><ul class="main-top-top"><li><a href="">PHP头条</a></li><li><a href="">孤独九剑</a></li><li><a href="">学习路线</a></li><li><a href="">在线工具</a></li><li><a href="">趣味课堂</a></li><li><a href="">社区问答</a></li><li><a href="">课程直播</a></li><li><input type="text" placeholder="输入搜素内容"></li></ul><div class="main-top-slideshow"><a href=""><img src="https://www.php.cn/static/images/index_banner1.png" alt=""></a></div><div class="main-top-bottom"><a href=""><img src="https://www.php.cn/static/images/index_yunv.jpg" alt=""></a><a href=""><img src="https://www.php.cn/static/images/index_php_item2_.png?1" alt=""></a><a href=""><img src="https://www.php.cn/static/images/index_php_item3.jpg?1" alt=""></a><a href=""><img src="https://www.php.cn/static/images/index_php_new4.jpg?1" alt=""></a></div></div><div class="main-courses"><h3></>php入门精品课程</></h3><ul class="main-courses-list"><li><a href=""><img src="https://www.php.cn/static/images/index_learn_first.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5b63c72c61569244.png" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/126/153/5ab346fc62ce4221.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/126/153/5acc118f11d6b969.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d1c6e0d2b744633.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/001/120/5a9fb97057b15707.jpeg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d24019911a24370.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a699f1b2da2b398.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5cecd27a4348b582.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d1c6dfc9eb09885.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/003/5a13c87351613730.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/171/829/5b19ef2990649817.jpg" alt=""></a></li><li><a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d240300be85b731.jpg" alt=""></a></li></ul></div></main><footer>footer</footer></body></html>
外部链接css文件
* {margin: 0;padding: 0;box-sizing: border-box;}body {background-color: #f3f5f7;}li {list-style: none;}a {text-decoration: none;color: #444444;}header {background-color: #000000;height: 60px;/* text-align: center; */margin-bottom: 30px;}footer {height: 160px;color: #eee;background-color: #444;}header>nav>ul>li {vertical-align: middle;}header>nav>ul>li>a {color: white;line-height: 60px;font-size: 1.25rem;display: block;min-width: 9rem;padding: .25em;}header>nav>ul {display: flex;justify-content: space-around;}main>.main-top {width: 1200px;height: 510px;display: grid;grid-template-columns: 216px 1fr;grid-template-rows: 60px 1fr 120px;margin: auto;}/* 左侧导航区 */main>.main-top>.main-top-left {grid-area: span 3;background-color: #2b333b;border-radius: 10px 0 0 10px;}main>.main-top>.main-top-left>ul {display: flex;height: 510px;flex-flow: column;justify-content: space-between;padding: 1em;}main>.main-top>.main-top-left>ul>li>a {color: white;font-size: 1.25em;}/* 顶部导航区 */main>.main-top>ul.main-top-top {background-color: wheat;display: grid;grid-template-columns: repeat(8, 83px) 1fr;place-items: center;/* font-size: 1em; */border-radius: 0 10px 0 0;}.main-top>ul.main-top-top>li:last-of-type {place-self: center start;padding-left: 30px;}.main-top>.main-top-slideshow img{width: 988px;}/* 课程推荐 */main>.main-top>.main-top-bottom {background-color: #fff;padding: 10px;display: grid;grid-template-columns: repeat(4, 1fr);border-radius: 0 0 10px 0;}main>.main-top>.main-top-bottom>* {background-color: #fff;}/* 课程列表 */main>.main-courses {width: 1200px;height: 646px;padding: 15px;background-color: #fff;display: grid;grid-template-rows: 50px 1fr;margin: 30px auto;border-radius: 10px;}main>.main-courses h3 {color: #444;text-align: center;margin-bottom: 30px;}main>.main-courses>.main-courses-list {display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(3, 1fr);gap: 20px;}main>.main-courses>.main-courses-list>li:first-of-type {grid-area: span 2;}main>.main-courses>.main-courses-list>li:first-of-type img {width: 217px;height: 364px;}main>.main-courses>.main-courses-list>li>a>img {width: 217px;height: 124px;}
效果图
总结:知识点太多,归纳起来三板斧希望能开辟一番天地
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(3, 1fr);
gap: 20px;
grid-area: span 2;
place-content: [start/end/center] [start/end/center];
place-content: [space-between/space-around/space-around] [space-between/space-around/space-around];
place-items: center;
place-self: center start;
布局的时候一定要考虑撑开容器的因素。

