说明:
使用JQuery ajax 方法向php后台发送数组,通过$_POST获取,网络上常见的资料一般说ajax 方法的traditional参数要设置为true,但实际测试却与此相反。
例如:
Html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="/L20/jquery-3.2.1.min.js"></script>-->
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
</body>
<script>
var list= new Array(1,2,3,4,5);
$.ajax({
type: 'POST',
async: false,//false 关闭异步
url: "/ajax.php",
data: {data:list},//data名称可以是任意的
//traditional:true, //如果设置为true,只能接收到数组的最后一个元素
dataType: "text",
success: function (data) {
alert(data);
}
});
</script>
</html>PHP部分:
<?php /** * Created by PhpStorm. * User: Administrator * Date: 2018/2/8 * Time: 11:57 */ $post = $_POST; echo '收到!';
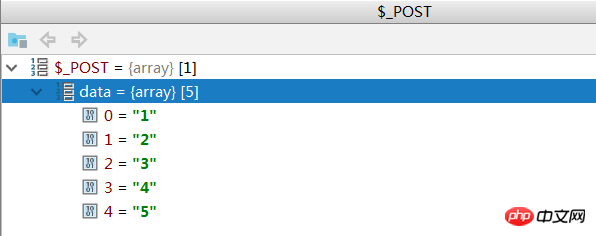
如果不设置traditional参数(默认即为false),可以获得全部数组(使用PHPStorm调试工具查看,下同):

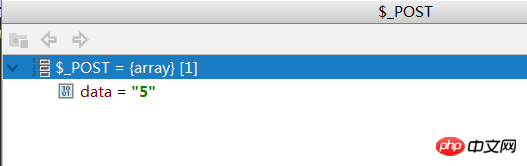
设置traditional参数为true,则只能获取数组的最后一个元素:

运行环境:
在PHP5.6、ThinkPHP 5.0、JQuery 2.x/3.x 下调试都是这样的结果。

