1.1 箭头函数
- 当参数只有一个时,圆括号可以省略,如果没有参数,反而不能省
- 当有多个参数时, 圆括号必须要写
- 当有多条语句时,函数体的大括号不能省
- 如果函数体只有一条语句时,可以不写return和”花括号{}”
标准函数写法
<script>function phone() {return ['小米11', '黑色', '12GB+256GB', 4699];}res = phone();console.log(res);res.forEach(item => console.log(item));</script>
箭头函数简写方法
<script>let id = '小米11';let color = '黑色';let dispose = '12GB+256GB';let price = 4699;let = phone = () => [id, color, dispose, price];res = phone();res.forEach(item => console.log(item));</script>
1.2 rest,sprend参数的使用方法
1.在函数的参数中就是…rest 归并
2.在函数的调用的参数列表中就是…spread 展开
<script>//...arr rest 归并function demo(...arr) {let res = arr.reduce(function(prev, curr) {return prev + curr;});console.log(res)}let arr1 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11];//...arr1 spread 展开demo(...arr1);</script>
2. 获取dom元素的方式;
html代码
<ul id="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li></ul>
//标签获取
document.getElementsByTagName("li");
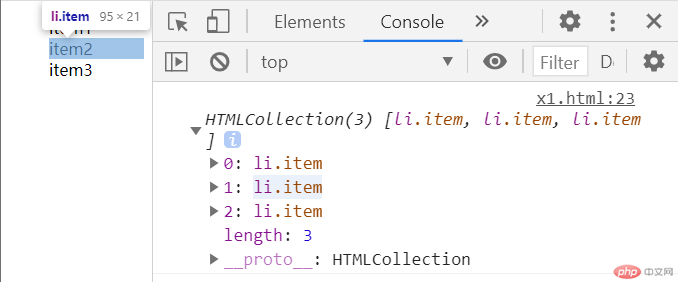
<script>const li = document.getElementsByTagName("li");console.log(li);</script>

//id获取
document.getElementById("list");
<script>const li = document.getElementById("list");console.log(li);</script>

//class获取
document.getElementsByClassName("item");
<script>const li = document.getElementsByClassName("item");console.log(li);</script>

2.CSS选择器方式
返回匹配元素集合的第一个值document.querySelector();
<script>const li = document.querySelector("li");console.log(li);</script>

返回匹配元素集合document.querySelectorAll()
<script>const li = document.querySelectorAll("li");console.log(li);</script>

3. classList对象与dataset对象的应该场景
classlist对象用来操作元素的类,增加、修改、移除、判断
dataset对象用来操作自定义属性
classlist
添加p.classList.add('red');
移除p.classList.remove('red');
替换p.classList.replace('red','blue')
动态切换样式,如果已有则删除,没有则添加p.classList.toggle('red');
dataset
html代码
<div class="user" data-email='admin@china.cn' data-my-gender="男">个人简介</div>
js代码
<script>const user = document.querySelector('.user');user.id = 'A001';console.log(user.id);// dataset对象专用于访问自定义的标签属性console.log(user.dataset.email);console.log(user.dataset.myGender); //my-gender有-用,大写字母替换myGender</script>