{<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>表单作业</title>
</head>
<body>
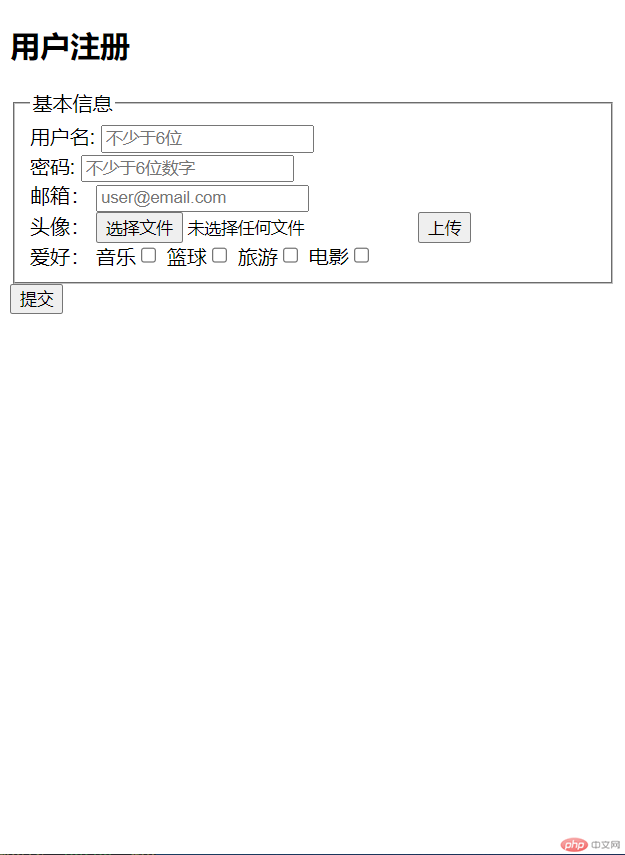
<h2 class="title">用户注册</h2>
<form action="" method="post" enctype="application/x-www-form-urlencoded">
<fieldset><legend>基本信息</legend><div class="username"><label for="uname">用户名:</label><input type="text" name="username" id="uname" placeholder="不少于6位" required></div><div class="password"><label for="psw">密码:</label><input type="text" name="password" id="psw" placeholder="不少于6位数字" required></div><div class="email"><label for="myemail">邮箱:</label><input type="email" name="email" id="myemail" placeholder="user@email.com" required></div><div class="upload"><label for="upload">头像:</label><input type="file" name="user_pic" id="upload" ><button type="button">上传</button></div><div class="hobby"><label>爱好:</label><label for="music">音乐</label><input type="checkbox" name="hobby[]" id="music" value="music"><label for="basketball">篮球</label><input type="checkbox" name="hobby[]" id="basketball" value="basketball"><label for="tour">旅游</label><input type="checkbox" name="hobby[]" id="tour" value="tour"><label for="mv">电影</label><input type="checkbox" name="hobby[]" id="mv" value="mv"></div></fieldset><button>提交</button></form>
</body>
</html> }
}

