用Gridg与Flex写PC端淘宝
建二个文件 1.html 2.css
html
<html>
<head>
<title>用Grid与Flex写PC端淘宝</title>
<link rel="stylesheet" href="css/nav.css" />
</head>
<body>
<header>
<div class="wrap">
{<a href="www.taobao.com" class="logo">
<img src="images/img/taobao.png"></a>}
</div>
<div>
{<input type="text" name="search" placeholder="输入关键字" />
<button type="button">查询</button>}
</div>
<div class="login">
{<a href=""><img src="images/img/domotaobao.png"></a>}
</div>
</header>
<main>
<div class="container">
<div class="item">
<ul>
<h4>分类</h4>
<li>女装/内衣/奢品</li>
<li>女鞋/男鞋/箱包</li>
<li>美妆/饰品/洗护</li>
<li>男装/运动/百货</li>
<li>手机/数码/企业礼品</li>
<li>家装/电器/车品</li>
<li>食品/生鲜/母婴</li>
<li>医药/保健/进品</li>
</ul>
</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
</main>
</body>
</html>
css
css/nav.css
- {
margin: 0;
padding: 0;
box-sizing: border-box;
}
header {
background-color: #333;
}
header .wrap {
width: 1000px;
margin: auto;
display: flex;
place-items: center center;
}
header .wrap .logo {
padding: 1em;
transition: background-color 0.3s linear;
}
header .wrap .logo,
header .wrap .login a {
color:#bbb;
text-decoration:none;
}
header .wrap .login {
margin-left: auto;
display: flex;
}
header .wrap .login a: hover{
background-color: seagreen;
color: white;
}
main .container {
width: 1800px;
display: grid;
grid-template-columns: repeat(3,300px);
grid-template-rows: repeat(2,300px);
grid-auto-flow: row;
place-content: center center;
}
main .container .item {
width: 9rem;
height: 5rem;
}
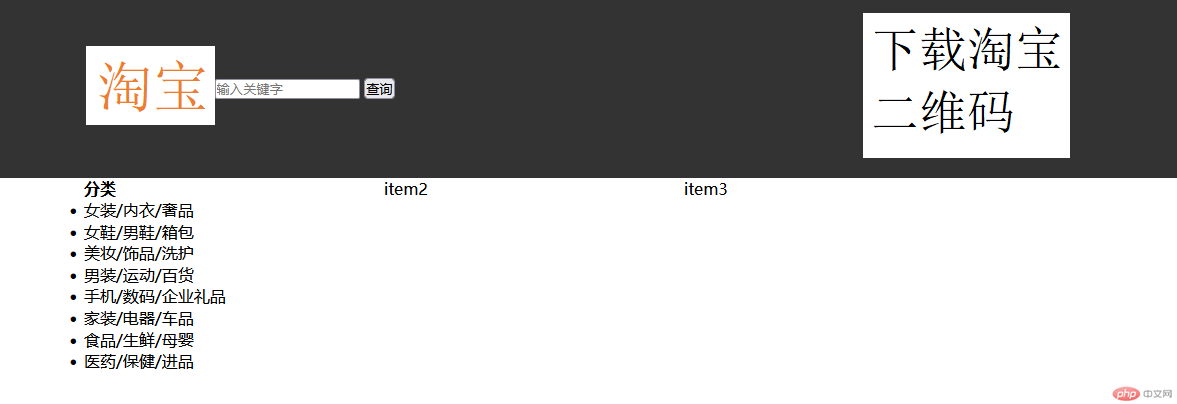
图示