数据分析是一个典型的工作场景,同时也是一个必备的职业技能;无论什么职位,都需要通过数据跟踪业务、发现业务的亮点与短板,精准归因,进而实现业绩提升。使用YonBuilder,通过拖拽方式就能轻松实现数据分析。接下来,我们通过员工信息数据的案例展开介绍。
创建分析数据
在进行数据分析前,需要创建一个员工信息表,并导入员工数据。
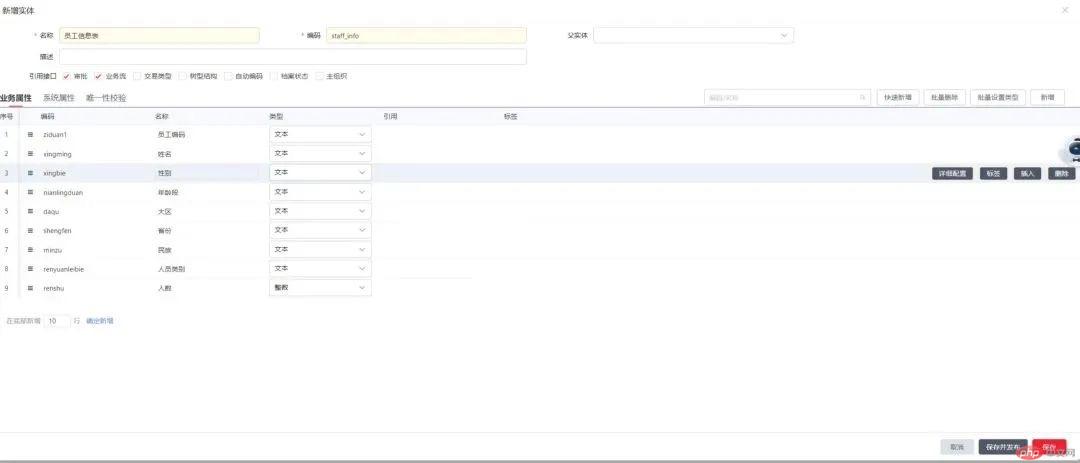
首先新建一个应用,并在应用中新增一个员工信息实体,实体配置如下:

在页面建模中,根据新增的实体创建员工信息表,并选中预览员工信息表,通过模板导入已经准备好的数据。







在表格中导入员工信息数据后,我们可以通过YonBuilder的分析页面对现有数据进行分析。

分析卡片
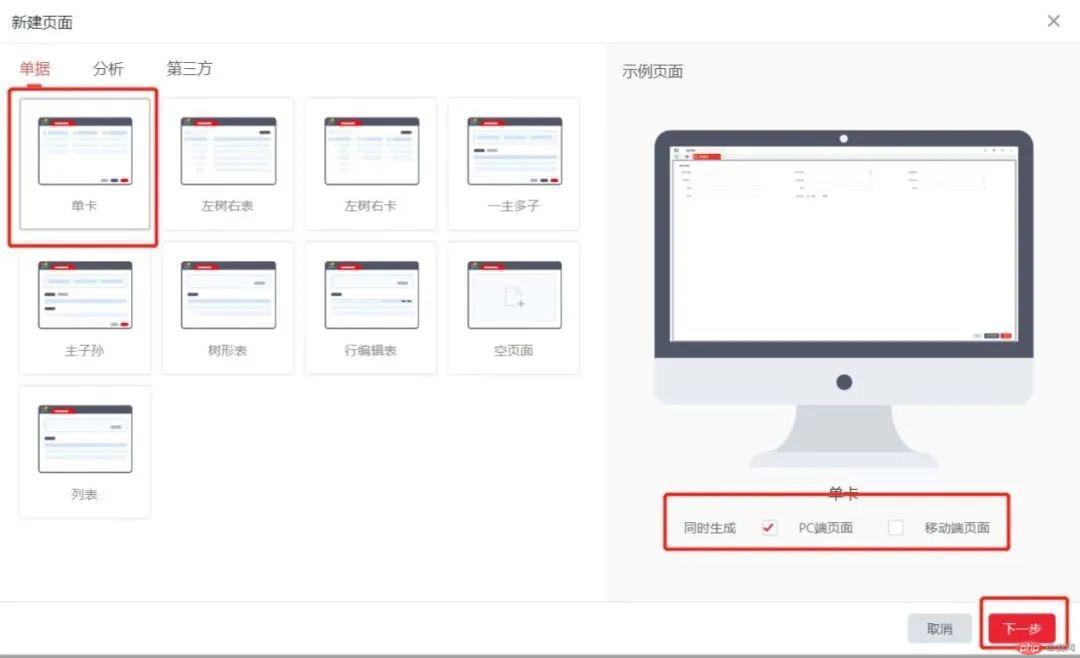
在页面建模中选择新增页面创建分析卡片时,要在数据模型中选择创建的实体来进行数据绑定,这样才可以在生成的分析页中获取到实体中的字段。

在分析卡片中,可以通过拖拽轻松实现数据分析配置。进入分析卡片设计页面,页面左侧的组件栏中集成了分析图表、表格、地图、文本、时钟等组件,选中组件并将其拖拽到画布上,就可以对组件的数据源以及样式进行调整。
选中画布上的组件后,在页面右侧的数据设置中,将字段拖拽到分类轴以及数值轴中,即可完成对相应组件数据的修改,其中数值轴可以对选中字段进行多种函数计算。
同时,将字段直接拖拽到页面顶部的筛选栏中,可以实现对于筛选条件的配置。

在右侧的样式设置中,可以对分析卡片的样式进行调整,包括标题、图例、柱图样式等。

有一点需要注意的是,除了基础的数据分析以外,当分类轴中同时有两个及以上字段时,可以实现数据钻取分析,此时双击第一层级的某一个字段,可以进入到第二层级的数据分析。
在下图中,我们同时将年龄段以及省份加入到分类轴数据中,并勾选数据钻取选项。当点击年龄段分析的20岁及以下部分时,进入到了第二层级的数据分析,也就是分析20岁及以下员工的省份分布。

在页面设计的下方,通过添加页签,可以同时添加多个分析卡片进行分析。

通过上方的拖拽配置,我们实现的数据分析卡片效果如图,可以对员工的年龄段分布进行统计,并通过条件进行筛选。
仪表板
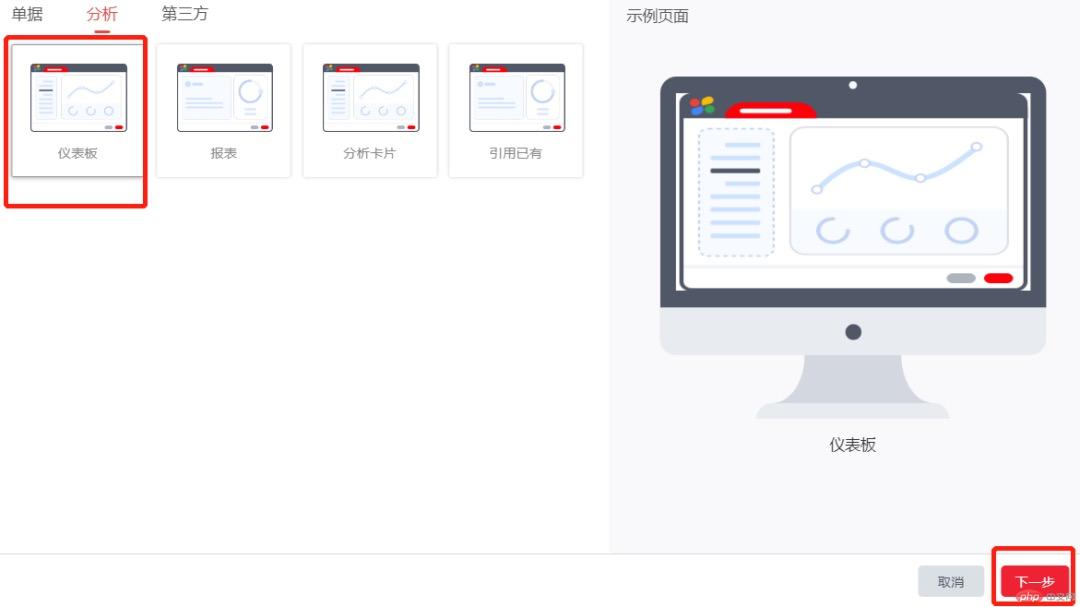
除了创建分析卡片以外,我们还可以通过创建仪表板来创建数据大屏。在页面创建时,同样要在数据绑定中选中创建的员工信息实体。

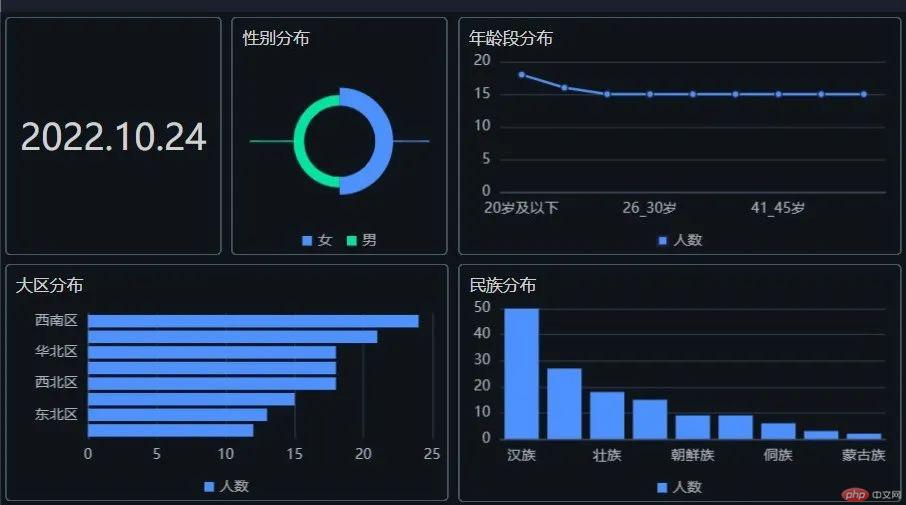
与分析卡片相比,仪表板中有更多页面设置的选项,以便对于页面样式进行进一步优化。现在,我们通过窗格布局来设计一个数据大屏。

对于基础组件的设置,仪表板中与分析卡片中是一致的,通过拖拽多种分析图表、修改轴数据并进行排版,可以轻松实现数据大屏搭建。

在YonBuilder中通过分析页面可以轻松实现元数据分析。本篇教程通过导入的方式填充了员工信息数据表,在实际应用中,将系统中已有的实体数据关联到分析页面中即可快速实现对于实体数据的分析。
如果您想用YonBuilder技术定制软件应用,
可在此提交定制需求:https://yonmaker.yonyou.com/#/?id=YK46

