箭头函数-rest剩余参数|dom元素|classList与dataset对象
- 理解并演示箭头函数的应用场景,并实例演示rest,sprend参数的使用方法;
- 获取dom元素的方式;
- classList对象与dataset对象的应该场景
1. 理解并演示箭头函数的应用场景,并实例演示rest,sprend参数的使用方法;
箭头函数:简化匿名函数的语法糖
1.1 理解并演示箭头函数的应用场景
// 理解并演示箭头函数的应用场景// 1. 无参数,() 不能省let var1 = () => true;// 2. 一参数,() 可以省let var2 = (b) => b;let var3 = a => a;// 3. 二参数let var4 = (a, b) => (a === b);// 4. 多参数,多条语句,() 不能省,{} 不能省let var5 = (a, b) => {let c = a + b;return c;};// 以上例程下面输出 true "aa" "bb" false 3console.log(var1(), var2('aa'), var3('bb'), var4(true, false), var5(1, 2));

1.2 实例演示rest,sprend参数的使用方法
函数参数中 …rest 剩余参数归并
函数调用参数列表中 …spread展开
// 函数参数中 ...rest 将多参数归并 arr 数组function arr(...arr) {// 归并到 arr 数组,输出 [1, 2, 3]console.log(arr)let sum = 0;for (let num of arr)sum += num;return sum;}// 函数参数let res1 = arr(1, 2, 3);// 函数参数 ...spread 展开数组let res2 = arr(...[1, 2, 3]);// console 都输出 6 即 arr(1, 2, 3) = arr(...[1, 2, 3])console.log(res1, res2);

2. 获取dom元素的方式;
body下面添加 html
<ul id="list"><li class="item">item1</li><li class="item" data-item="item2">item2</li><li class="item" data-last-item="item3">item3</li></ul>
- 续写 js 代码
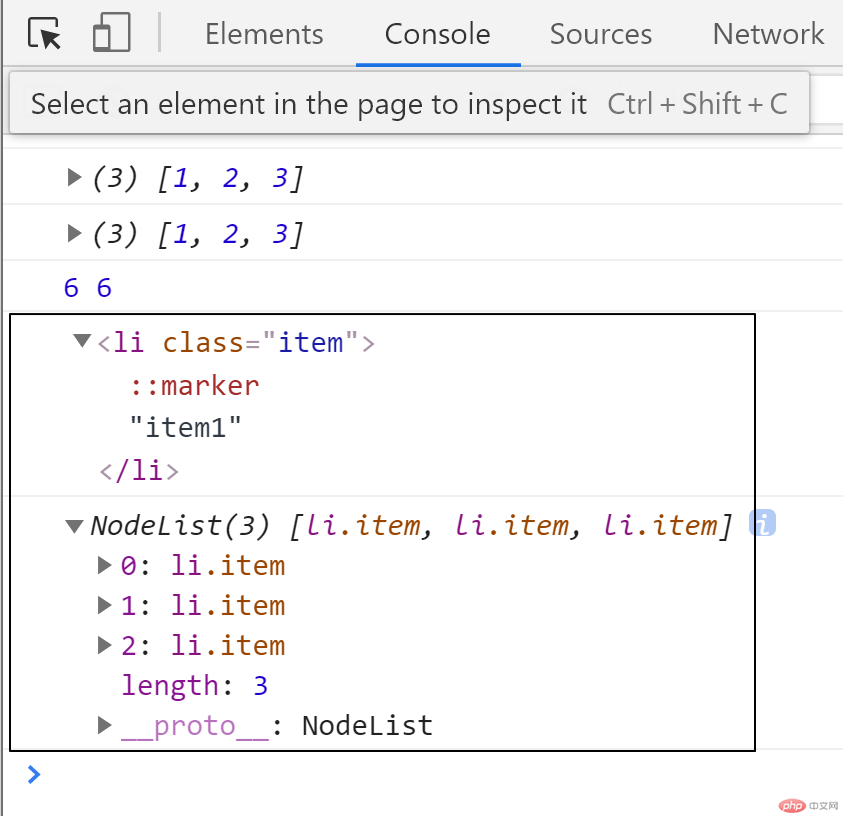
// 获取dom元素的方式// 标签 tagconst tags = document.getElementsByTagName('li');// ID 选择器const id = document.getElementById('list');// Class 类选择器const classes = document.getElementsByClassName('item');// CSS 选择器// querySelector 匹配元素集合中第一个元素// querySelectorAl 匹配元素集合中所有元素const selector = document.querySelector('.item');console.log(selector);const selectorAll = document.querySelectorAll('.item');console.log(selectorAll);
- 控制台输出图

3. classList对象与dataset对象的应该场景
classList 对象 增 改 删 切换 元素的 class 属性
dataset 对象 专用于访问自定义标签属性
3.1 classList对象
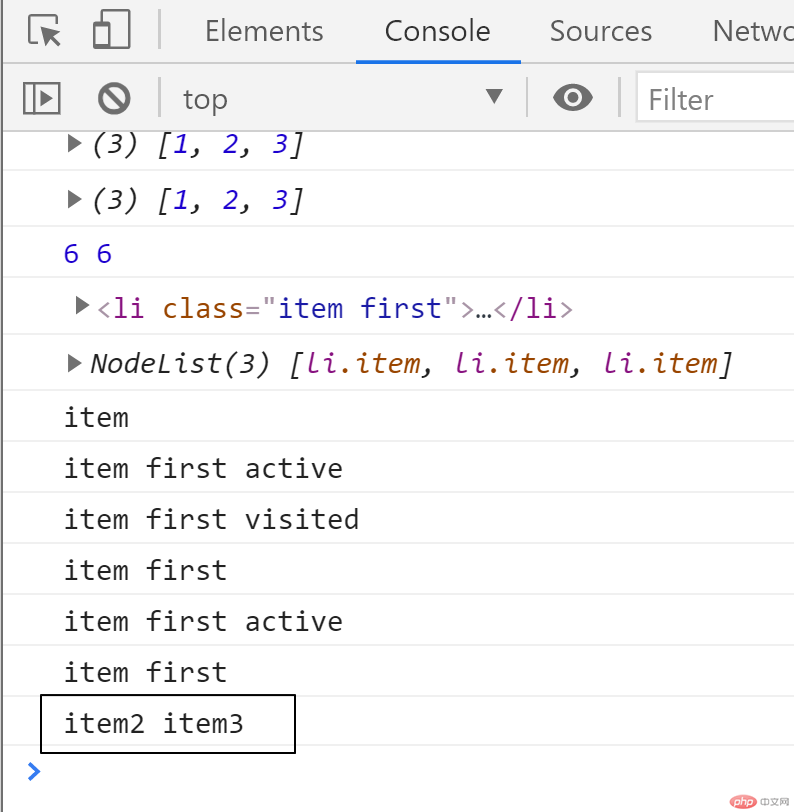
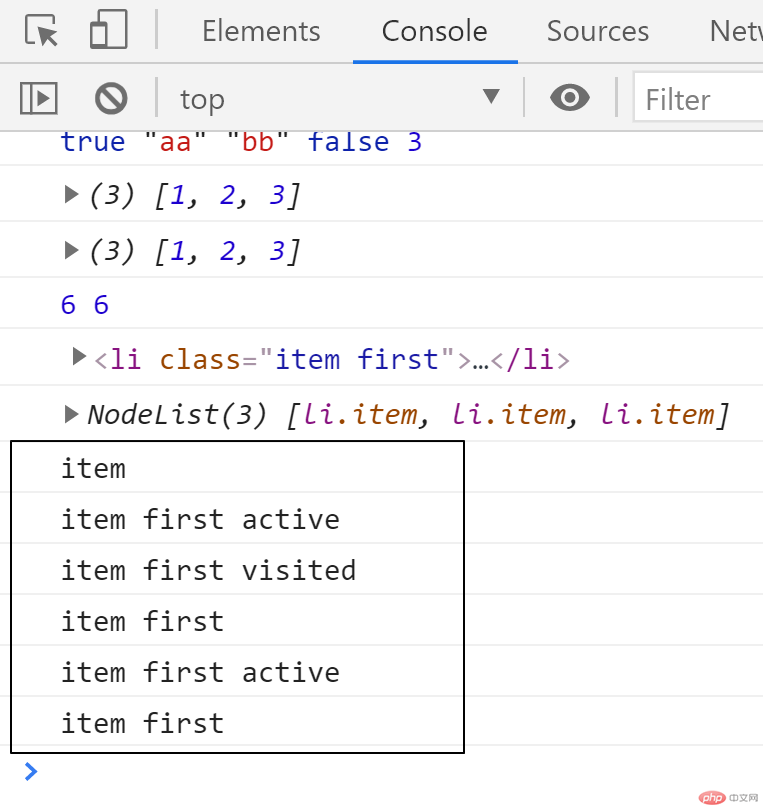
// classList对象与dataset对象的应该场景const item = document.querySelector('.item');// 输出类名 itemconsole.log(item.className);// 增item.classList.add('first', 'active');// 输出类名 item first activeconsole.log(item.className);// 改item.classList.replace('active', 'visited');// 输出类名 item first visitedconsole.log(item.className);// 删item.classList.remove('visited');// 输出类名 item firstconsole.log(item.className);// 切换// 没有类名 active 则添加类 activeitem.classList.toggle('active');// 添加后输出类名 item first activeconsole.log(item.className);// 已有类名 active 则删除类 activeitem.classList.toggle('active');// 删除后输出类名 item firstconsole.log(item.className);

3.2 dataset对象的应该场景
// dataset对象的应该场景const item2 = document.querySelector('.item:nth-of-type(2)');const lastItem = document.querySelector('.item:last-of-type');// 控制台输出 item2 item3console.log(item2.dataset.item, lastItem.dataset.lastItem);