实例演示隐式网格, 对齐方式与行列间隙的设置方式与使用场景、前提
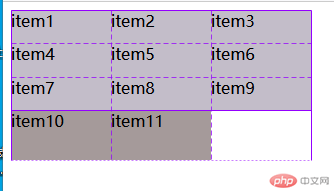
隐式网格:
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>隐式网格</title></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><div class="item other">item10</div><div class="item other">item11</div></div><style>.container {width: 300px;height: 150px;display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);grid-auto-flow: row;grid-auto-rows: 50px;grid-auto-columns: 50px;}.container > .item {background-color: rgb(195, 189, 201);}.container > .item.other {background-color: rgb(165, 154, 154);}</style></body></html>
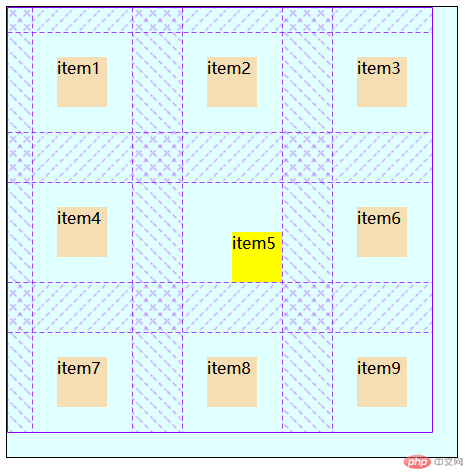
对齐方式与行列间隙
1.项目对齐的的对齐方式,使用场景和前提
对齐前提:必须存在剩余空间
对齐方式:”剩余空间”在”项目”之间的分配方式
使用场景:Grid: 剩余空间存在于”容器” 或 “单元格”
容器中:place-content, place-items
项目中:place-self
行列间隙:主要用于处理行和列之间的间隔
gap:垂直方向 水平方向