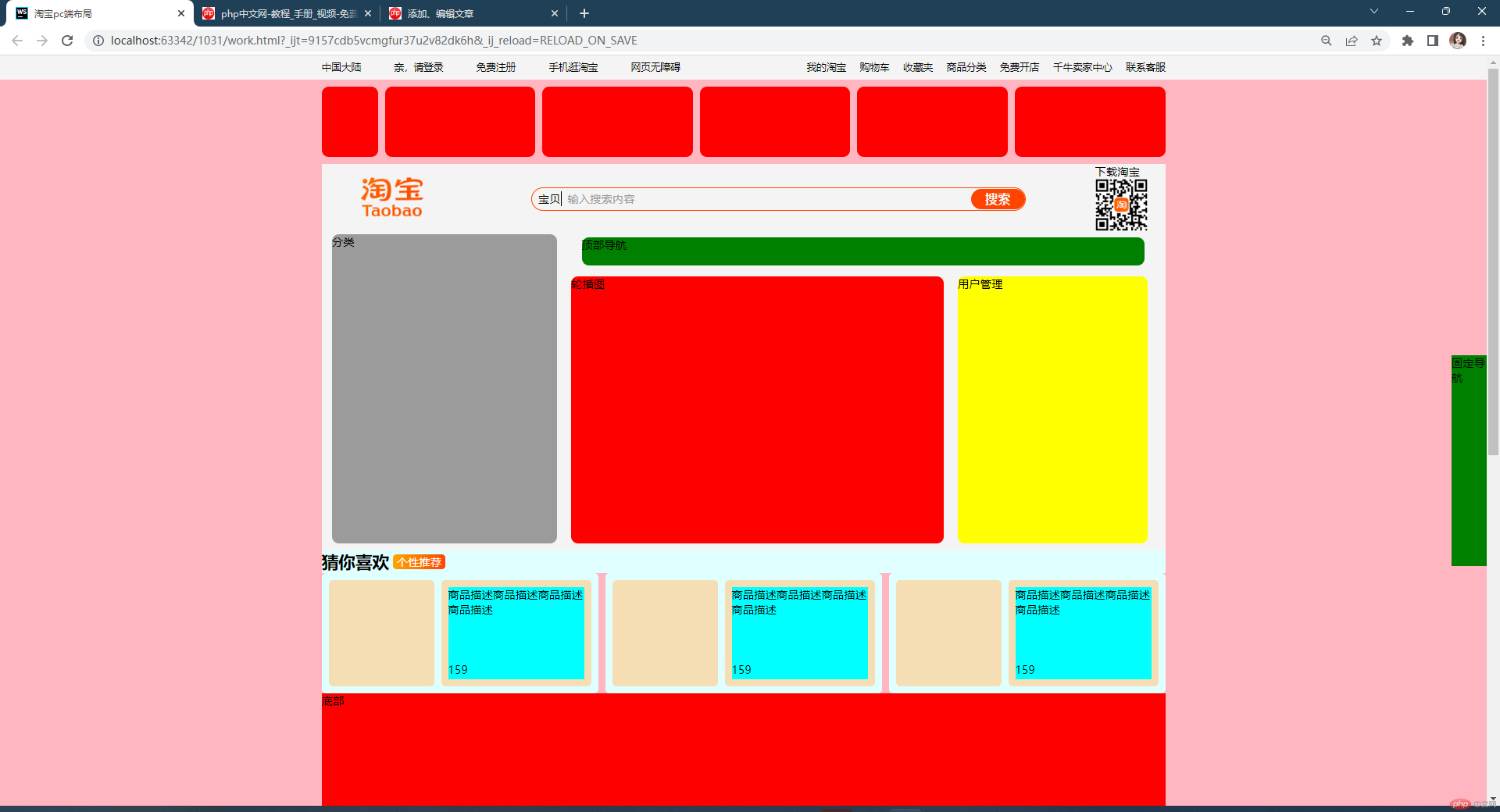
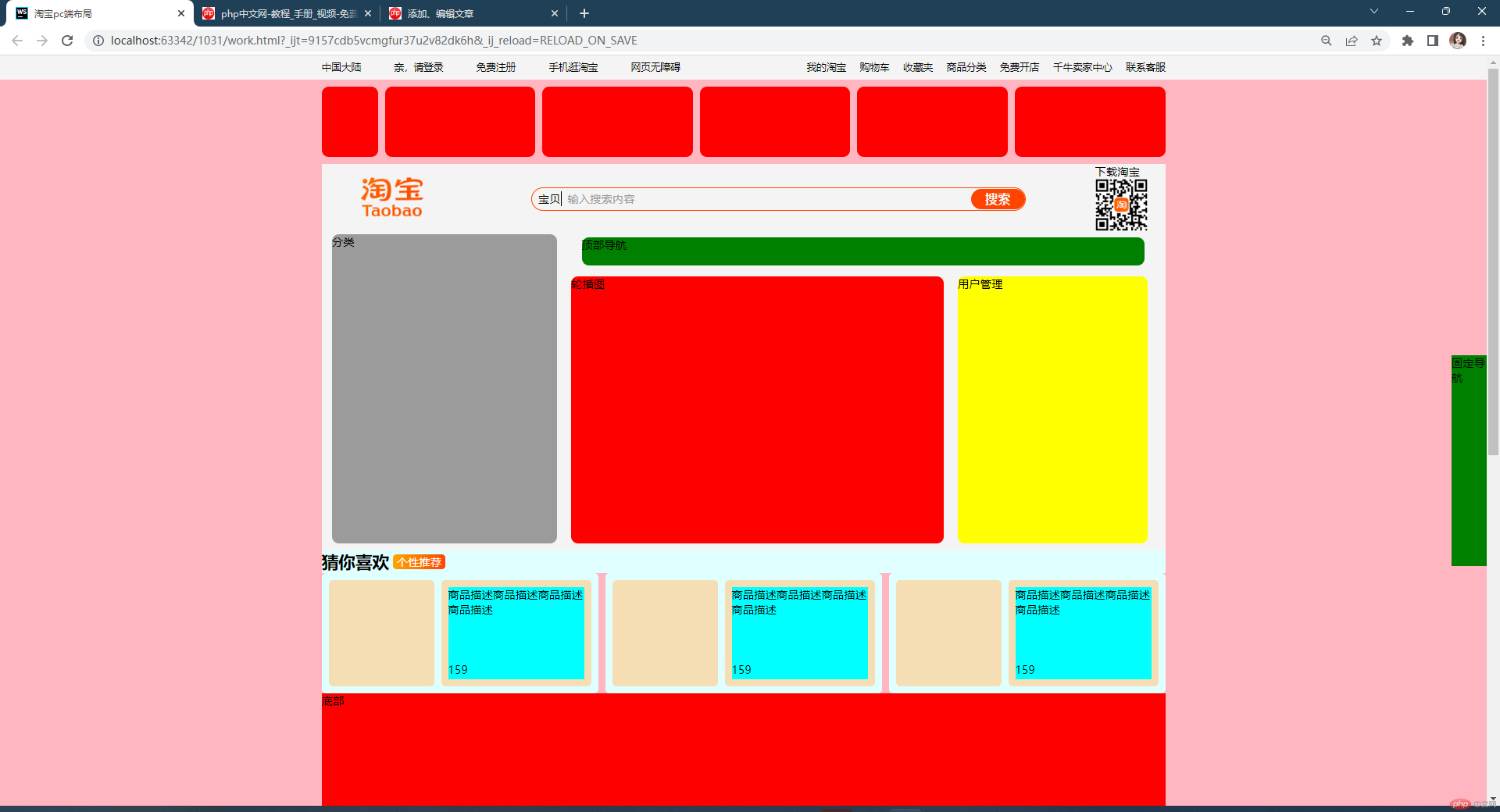
*{ margin: 0; padding: 0;}body{ background-color: lightpink; min-height: 2000px;}/*清除列表默认样式*/li{ list-style: none;}/*顶部导航样式*/header .nav-bg { background-color: #f4f4f4; height: 34px; display: grid;}header .nav-bg .nav{ width: 1200px; margin: auto; display: grid; grid-template-columns: repeat(2,1fr); background-color: #f4f4f4; place-content: space-around; gap:180px;}header .nav-bg .nav .nav-left{ display: flex; place-content: space-between; font-size: 14px;}header .nav-bg .nav .nav-right{ display: flex; place-content: space-between; font-size: 14px;}/*快速入口样式*/header .nav-ksrk{ width: 1200px; height: 100px; display: grid; grid-template-columns: 80px repeat(5,1fr); gap: 10px; margin:10px auto;}header .nav-ksrk .item{ background-color: red; border-radius:10px;}/*主体部分样式*/main .search-nav{ width: 1200px; height: 100px; display: grid; grid-template-columns: 1100px 100px; margin:auto; margin-top: 10px; background-color: #f4f4f4;}main .search-nav .erweima img{ width: 75px;}main .search-nav section{ display: grid; grid-template-columns:200px 900px; place-items: center;}main .search-nav section .search{ width: 700px; height: 30px; border: 2px solid #f40; border-radius: 40px; display: grid; grid-template-columns: 50px 550px 100px; place-items: center;}main .search-nav section .search span:first-of-type{ border-right: 1px solid;}main .search-nav section .search span:first-of-type + span{ place-self: center start; color: #9b9b9b;}main .search-nav section .search span:last-of-type{ place-self: center end ; font-size: 18px; font-weight: 700; cursor: pointer; border-radius: 30px; padding:3px 20px; color: #f4f4f4; background-color: #ff4400;}.navs section{ width: 1200px; height: 450px; background-color: #f4f4f4; margin: auto; display: grid; grid-template-columns: 350px 850px;}.navs .navs-left div{ width: 320px; height: 440px; background-color: #9b9b9b; border-radius: 10px; margin: auto;}.navs .navs-right{ display: grid; grid-template-columns:540px 300px; grid-template-rows:50px 400px;}.navs .navs-right div:first-of-type{ width: 800px; height: 40px; border-radius: 10px; grid-column: span 2; margin: auto;}.navs .navs-right div:first-of-type + div{ width: 530px; height: 380px; border-radius: 10px; margin: auto;}.navs .navs-right div:last-of-type{ width: 270px; height: 380px; border-radius: 10px; margin: auto;}main .title { width: 1200px; background-color: lightcyan; display: flex; place-items: center; margin: auto;}main .title .tag { background: linear-gradient(to left, orangered, orange); color: white; border-radius: 5px; padding: 0 5px; margin-left: 6px; cursor: default;}main .list { width: 1200px; margin: 0 auto; display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows: 172px; gap: 10px;}main .list > .item { background-color: lightcyan; border-radius: 6px; display: grid; grid-template-columns: 150px 1fr; gap: 10px; padding: 10px;}main .list > .item > * { background-color: wheat; border-radius: 6px;}main .list > .item img { width: 100%; border-radius: 6px;}main .list .item .detail { display: grid; grid-template-rows: 1fr 25px; padding: 10px; place-content: space-between;}main .list .item .detail > * { background-color: aqua;}main .right{ position: fixed; top: 40%; right:0;}main .right div{ width: 50px; height: 300px; background-color:green;}footer{ width: 1200px; height: 300px; background-color: red; margin: auto;}
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>淘宝pc端布局</title> <link rel="stylesheet" href="index.css"></head><body> <header> <div class="nav-bg"> <div class="nav"> <ul class="nav-left"> <li>中国大陆</li> <li>亲,请登录</li> <li>免费注册</li> <li>手机逛淘宝</li> <li>网页无障碍</li> </ul> <ul class="nav-right"> <li>我的淘宝</li> <li>购物车</li> <li>收藏夹</li> <li>商品分类</li> <li>免费开店</li> <li>千牛卖家中心</li> <li>联系客服</li> </ul> </div> </div> <!--快速入口--> <div class="nav-ksrk"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> </header> <!--主体部分--> <main> <!--搜索框--> <div class="search-nav"> <section> <div class="logo"> <img src="https://gw.alicdn.com/imgextra/i3/O1CN01uRz3de23mzWofmPYX_!!6000000007299-2-tps-143-59.png" alt=""> </div> <div class="item"> <div class="search"> <span>宝贝</span> <span>输入搜索内容</span> <span>搜索</span> </div> </div> </section> <div class="erweima"> <span>下载淘宝</span> <img src="//gw.alicdn.com/imgextra/i4/O1CN01GZ8Gm51DHyo7asI5m_!!6000000000192-2-tps-160-160.png" alt=""> </div> </div> <div class="navs"> <section> <div class="navs-left"> <div>分类</div> </div> <div class="navs-right"> <div style="background-color: green">顶部导航</div> <div style="background-color: red">轮播图</div> <div style="background-color: yellow">用户管理</div> </div> </section> </div> <div class="title"> <h2>猜你喜欢</h2> <div class="tag">个性推荐</div> </div> <div class="list"> <div class="item"> <a href=""><img src="" alt="" /></a> <div class="detail"> <div class="desc">商品描述商品描述商品描述商品描述</div> <div class="price">159</div> </div> </div> <div class="item"> <a href=""><img src="" alt="" /></a> <div class="detail"> <div class="desc">商品描述商品描述商品描述商品描述</div> <div class="price">159</div> </div> </div> <div class="item"> <a href=""><img src="" alt="" /></a> <div class="detail"> <div class="desc">商品描述商品描述商品描述商品描述</div> <div class="price">159</div> </div> </div> </div> <div class="right"> <div>固定导航</div> </div> </main> <!--底部--> <footer> 底部 </footer></body></html>
运行效果图