作业内容:实例演示隐式网格, 对齐方式与行列间隙的设置方式与使用场景、前提
隐式网格
html
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><div class="item other">item10</div><div class="item other">item11</div></div>
css
.container {width: 400px;display: grid;/* 显式网格 */grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 50px);/* 1. 排列规则 */grid-auto-flow: row;/* 2. 隐式网格 *//* 多余的项目,出现在隐式网格中(自动生成) */grid-auto-rows: 50px;}
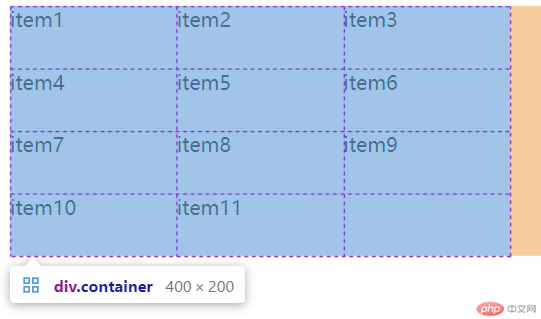
效果
前提:项目比网格指定的要多。
使用场景:想要增加要展示的数据时。比如,以前的涉及是显示9张图片,而现在想要展示11张图片,可以使用隐式网格,不用修改原有的html。
对齐方式
htm
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div>
css
1.项目在”容器”中的对齐
place-content
/* 创建容器的剩余空间 */.container {/* 当前 300 * 300 */width: 450px;height: 450px;border: 1px solid #000;background-color: lightcyan;place-content: center;}
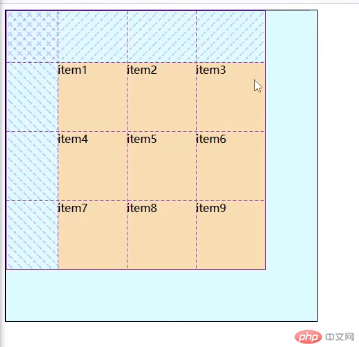
效果
2.项目在”单元格”中的对齐
place-items
.container {/* 当前 300 * 300 */width: 450px;height: 450px;border: 1px solid #000;background-color: lightcyan;place-content: center;/*项目在"单元格"中的对齐 */place-items: center;}
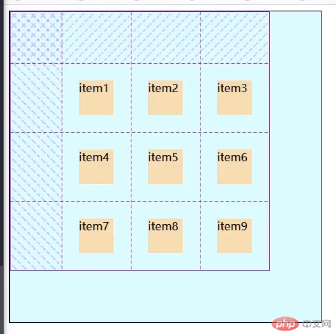
效果
3.设置某个项目在单元格对齐方式
place-self
.container .item:nth-child(5) {background-color: yellow;place-self: end;}
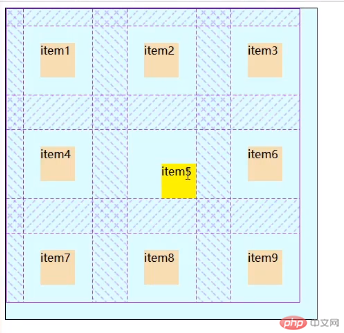
效果
前提: 必须存在”剩余空间”
使用场景:图片、网站某一栏目等的排列和布局
行列间隙
html
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div>
css
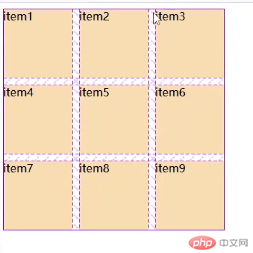
.container {display: grid;grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);/* 行列间隙 gap *//* gap: 垂直方向 水平方向 */gap: 10px;}.container > .item {background-color: wheat;}
效果
使用场景:统一调整项目之间的边距的时候

