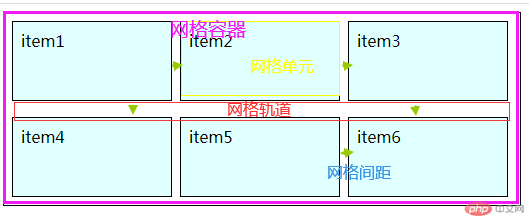
网格容器/网格项目/网格轨道/轨道间距
- 网格容器:由若干个矩形网格单元构成
- 网格项目:网格容器中的子元素,必须放在网格单元中
- 网格单元:有单元格和网格区域两种表现形式
- 网格轨道:由多个网格单元构成,根据方向有行轨和列轨
- 轨道间距:容器中轨道之间的间距,有行轨间距和列轨间距

.container {/* grid子元素默认是块元素 */border: solid 1px #000;padding: 0.5em;display: grid;/* 设置为两行三列的布局 *//* 设置列宽为10em */grid-template-columns: 10em 10em 10em;/* 设置行高为5em */grid-template-rows:5em 5em;/* 设置轨道间距 gap:第一个值时行间距 第二个值时列间距*/gap:1em 0.5em;}/* 网格项目:网格容器中的子元素,必须放在网格单元中 */.container>.item {/* 默认生成一列N行的子元素 */border: solid 1px #000;background-color:lightcyan;padding: 0.5em;}
设置单元格尺寸的新单位:fr
.container {/* grid子元素默认是块元素 */border: solid 1px #000;padding: 0.5em;display: grid;/* 轨道列宽 */grid-template-columns: 10em 10em 10em;/* 设置轨道宽度时可以使用一个新的单位: fr (fraction),类似flex中的伸缩因子 */grid-template-columns: auto auto auto;/* 1. fr 与 auto 之间的区别 *//* 需求: 中间一列的宽度是二边的二倍 *//* 此时 auto 完全失灵 */grid-template-columns: 1fr 2fr 1fr;/* 2. fr 与 % 的区别 *//* 需求: 中间一列是左右的三倍 *//* grid-template-columns: 1fr 3fr 1fr; *//* grid-template-columns: 20% 60% 20%; *//* % 与 fr 可以共存,计算方式,总宽度减去百分比的宽度,将剩下的全部分给fr */grid-template-columns: 20% 1fr 20%;/* auto, fr, % 都是相对单位,都可以触发自动计算机制,尽可能不要同时出现 *//* 3. fr 与其它单位混合, 如 em, px *//* px是固定的,em是固定,计算时要减去这些固定值,将剩下的空间在fr之间分配 *//* 总宽度 - 8em - 200px,将剩下的空间在第2列与第3列之间分配 */grid-template-columns: 8em 1fr 2fr 200px;/* 4. fr 尽可能不要与 auto 同时使用 *//* auto 与 px , em ,会自动计算 */grid-template-columns: 30% auto 10em;/* 与 auto 相邻的不是em,rem,%,而是fr */grid-template-columns: 1fr auto 1fr;/* 设置行高为5em */grid-template-rows:5em 5em;/* 设置轨道间距 gap:第一个值时行间距 第二个值时列间距*/gap:1em 0.5em;}/* 网格项目:网格容器中的子元素,必须放在网格单元中 */.container>.item {/* 默认生成一列N行的子元素 */border: solid 1px #000;background-color:lightcyan;padding: 0.5em;}
设置网格单元尺寸的常用函数: repeat(),minmax()
.container {/* grid子元素默认是块元素 */border: solid 1px #000;padding: 0.5em;display: grid;/* 轨道列宽 *//* grid-template-columns: 10em 10em 10em; *//* 1. reapeat() */grid-template-columns: repeat(3,10em);/* 第二个参数可以是多个值 */grid-template-columns: repeat(3,10em 2em);grid-template-columns: repeat(3,1fr);grid-template-columns: repeat(3,1fr 2fr);/* 多个值的时候后面两个值是一组 *//* 展开 */grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr;/* 混合使用 */grid-template-columns: repeat(2, 1fr) 2fr;/* 展开 */grid-template-columns: 1fr 1fr 2fr;/* 2. minmax() *//* 中间列,最小宽度是20em,最大宽高是左右的2倍 */grid-template-columns: 1fr minmax(20em,2fr) 1fr;/* grid-template-columns: 1fr minmax(20em,1fr) ; *//* 设置行高为5em */grid-template-rows:5em 5em;/* 设置轨道间距 gap:第一个值时行间距 第二个值时列间距*/gap:1em 0.5em;}/* 网格项目:网格容器中的子元素,必须放在网格单元中 */.container>.item {/* 默认生成一列N行的子元素 */border: solid 1px #000;background-color:lightcyan;padding: 0.5em;}
网格单元的排列方式与隐式轨道
- 排列方式:grid-auto-flow
- 行优先:grid-auto-rows
- 列优先:grid-auto-columns
.container {border: solid 1px #000;padding: 0.5em;display: grid;/* 轨道列宽 *//* grid-template-columns: 10em 10em 10em; *//* 1. reapeat() */grid-template-columns: repeat(3,1fr);/* 设置行高为5em */grid-template-rows:repeat(2,5em);/* 设置轨道间距 gap:第一个值时行间距 第二个值时列间距*/gap:1em 0.5em;/* 此时声明的网格单元数量已经不够存入所有的网格项目了 *//* 多出的三个项目会自动放入到自动生成的网格空间中了 *//* 原来声明的网格单元叫: 显式轨道新项目显示的轨道称为: 隐式轨道 *//* 默认按先行后列的顺序的排列,行优先 */grid-auto-flow: row;/* 自动生成隐式轨道的高度是自动的 *//* 行优先时,要设置隐式轨道的行高 */grid-auto-rows: 5em;/* 列优先 *//* grid-auto-flow: column; *//* 列优先时要设置轨道的列宽 *//* grid-auto-columns: 1fr; */}/* 网格项目:网格容器中的子元素,必须放在网格单元中 */.container>.item {/* 默认生成一列N行的子元素 */border: solid 1px #000;background-color:lightcyan;padding: 0.5em;}
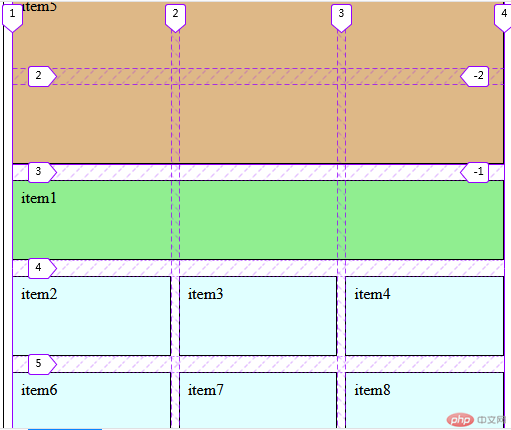
自定义项目在容器中显示的位置

/* 编号从左上角开始(1,1),并递增 *//* grid-area: 设置任何一个项目所在网格单元的区域; *//* grid-area: 行起始标号/列起始编号/行结束编号/列结束标号 */.container .item:nth-of-type(5){background-color: burlywood;grid-area: 2/2/3/3;/* 将他放在第一个网格单元中 */grid-area: 1/1/2/2;/* 默认项目跨越一行一列 */grid-area: 1/1;/* 跨越两行三列 */grid-area: 1/1/3/4;/* 通常只关心几行几列,并不关心结束标号 */grid-area: 1 / 1 / span 2 / span 3;}.container .item:first-of-type {background-color: lightgreen;grid-area:3/1/span 1 /span 3 ;/* 因为 3 / 1 是当前位置,所以可省 */grid-area: span 1/span 3;/* 默认是跨一行一列,跨越列的时候前面不能省,用auto表示 */grid-area: auto/span 3;}
总结:
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | grid-template-columns |
设置几列和列宽 |
| 2 | grid-template-rows |
设置几行和行高 |
| 3 | gap |
设置轨道间距 |
| 4 | fr |
设置单元格尺寸单位 |
| 5 | repeat(),minmax() |
设置网格单元尺寸的常用函数 |
| 6 | grid-auto-flow |
网格单元排列方式 |
| 7 | grid-auto-rows |
行优先 |
| 8 | grid-auto-columns |
列优先 |
| 9 | grid-area |
自定义项目在容器中显示的位置 |

