css引用样式
1.内部样式
内部样式是在head便签内,使用style写css样式,只有当前页面生效,如以下的格式:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>内部样式的引用</title><style>div{color: red;}</style></head><body><div>PHP中文网</div></body></html>
2.行内样式的引用
行内样式就是将css样式直接写在标签里面,例如
<p style='color:blue'>PHP中文网</p>
3.外部引用方式
外部引入样式指的是在HTML头部的head标签使用link标签引入外部公共样式表
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外部引用方式</title><link rel="stylesheet" href="css/index.css"></head><body><div>PHP中文网</div></body></html>
css选择器
| 选择器 | 描述 | 示例 |
|---|---|---|
| 标签选择器 | 根据元素标签名称进行匹配 | a {…} |
| 类选择器 | 根据元素的class属性进行匹配 | .a {…} |
| ID选择器 | 根据元素的ID属性进行匹配 | #a {…} |
代码演示
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS选择器</title><style>li {background-color: violet;}.one {background-color: red;}#two {background-color: blue;}</style></head><body><ul><li>demo1</li><li class="one">demo2</li><li id="two">demo3</li></ul></body></html>

上下文选择器
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>选择器2:上下文选择器</title><style>/* 因为html是一个结构化的文档:每一个元素在文档中有确切的位置 *//* 所以根据元素的上下文环境来选择是完全没有问题的 *//* 1. 后代选择器: 所有层级 */ul li {background-color: lightblue;}/* ------------------------------------ *//* 2. 子元素选择器: 仅父子层级 */body>ul>li {background-color: teal;}/* ------------------------------------ *//* 3. 同级相邻选择器: 仅选中与之相邻的第一个兄弟元素 */.start+li {background-color: lightgreen;}/* ------------------------------------ *//* 4. 同级所有选择器: 选中与之相邻的后面所有兄弟元素 */.start~li {background-color: yellow;}</style></head><body><ul><li>item1</li><li class="start">item2</li><li>item3</li><li>item4<ul><li>item4-1</li><li>item4-2</li><li>item4-3</li></ul></li><li>item5</li></ul></body></html><!-- 上下文选择器:1. 空格: 所有层级2. > : 父子级3. + : 相邻的兄弟4. ~ : 所有相邻兄弟 -->

伪类选择器
| 选择器 | 描述 | 示例 |
|---|---|---|
| nth-of-type(an+b) | 匹配任意位置的子元素; n全部n+3偏移量往后的所有元素; 2n或者even选择所有索引为偶数的元素; 2n-1或2n+1或者odd选择所有索引为奇数的元素 | ul li:nth-of-type(3){…} |
| nth-last-of-type{an+b} | 反向获取任意位置的子元素 | ul li:nth-last-of-type(3){…} |
| first-of-type | 选择第一个子元素 | ul li:first-of-type |
| last-of-type | 选择最后一个子元素 | ul li:last-of-type |
| only-of-type | 选择父元素下唯一的子元素 | ul li:only-of-type |
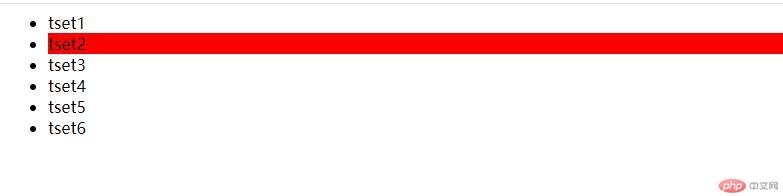
1.匹配任意位置的子元素
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器</title><style>/* 1. 匹配任意位置的元素: `:nth-of-type(an+b)` *//* an+b: an起点,b是偏移量, n = (0,1,2,3...) *//* 匹配第2个li *//* ul li:nth-of-type(0n+2) {background-color: red;} *//* 0乘以任何数都等于0,通常直接写偏移量就可以 */ul li:nth-of-type(2){background-color:red;}</style></head><body><ul><li>tset1</li><li>tset2</li><li>tset3</li><li>tset4</li><li>tset5</li><li>tset6</li></ul></body></html>

选择所有元素
ul li:nth-of-type(1n) {background-color: violet;}

如果只是为了全选,不如直接使用标签选择器,一旦带上偏移量就完全不同了
ul li:nth-of-type(1n+3) {background-color: violet;}
简写 ( 1乘以任何数都等于自己,所以省去 )
ul li:nth-of-type(n+3) {background-color: violet;}

反向获取任意位置的元素 nth-last-of-type(an+b)
ul li:nth-last-of-type(-n+3) {background-color: violet;}
简写
ul li:nth-last-of-type(3) {background-color: violet;}

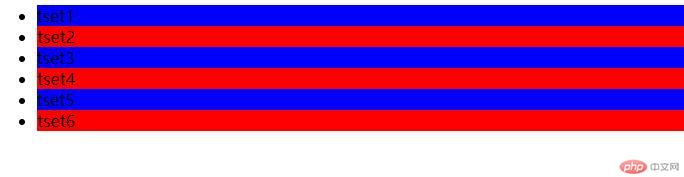
偶数行: even 和 奇数行: odd
ul li:nth-of-type(even) {background-color: violet;}ul li:nth-of-type(odd) {background-color: violet;}