grid 的对齐方式
默认:项目在网格单元中是拉伸的
只有项目在网格中存在有剩余空间的时候,对齐才有必要
设置容器中的“所有项目”在网格中的对齐方式 place-items: 第一个参数是垂直方向 第二个参数是水平方向
normal 和 auto 和 start 是一样的都是默认的
设置容器中的“某一个项目”在网格单元中的对齐方式 place-self: 这个属性必须用在项目上
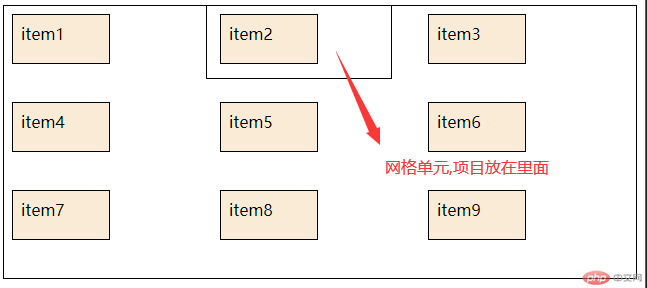
网格单元有两种表现形式:单元素, 网格区域(多个单元格组成
项目在容器中的对齐方式 place-content 只有有剩余空间是才有意义
| 序号 | 属性 | 值 | 描述 |
|---|---|---|---|
| 1 | place-items | start center | 垂直向上 水平居中 |
| 2 | place-items | center | 垂直水平都居中 |
| 3 | place-items | inherit | 继承 继承的默认值 |
| 4 | place-items | initial | 初始化 |
| 5 | place-items | unset | 如果当前元素有父级 就继承父级 没有父级就继承默认的 |
| 6 | place-items | stretch | 拉伸 取消项目的固定尺寸 才有效果 |
| 7 | place-self | center | 居中 |
| 8 | place-content | center | 项目在容器张的对齐方式 |
| 9 | place-content | space-between | 独立个体分散对齐 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网格容器/网格项目/网格轨道/网格间距</title><style>.container {border: 1px solid #000;display: grid;padding: 0.5em;grid-template-columns: repeat(1, 3fr);grid-template-rows: repeat(2, 5em);grid-auto-rows: 5em;gap: 0.5em;}.container>.item {/*只有项目在网格中存在有剩余空间的时候,对齐才有必要*/width:5em;height:2em;border: #000 1px solid;background-color: antiquewhite;padding: 0.5em;}.container{/*垂直向上,水平居中*/place-items:start center;/*垂直水平都居中*/place-items:center;/*拉伸*/place-items:stretch;}.container .item:nth-of-type(5){background-color:yellow;/*居中*/place-self:center;}</style></head><body><div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span></div></body></html>

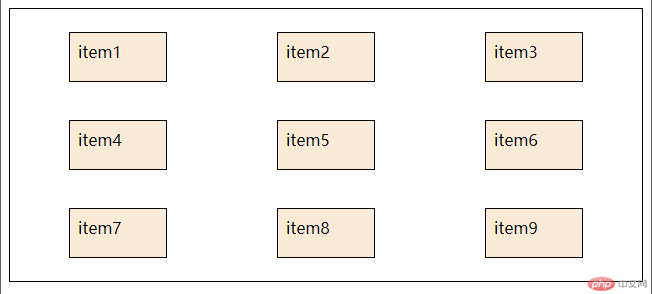
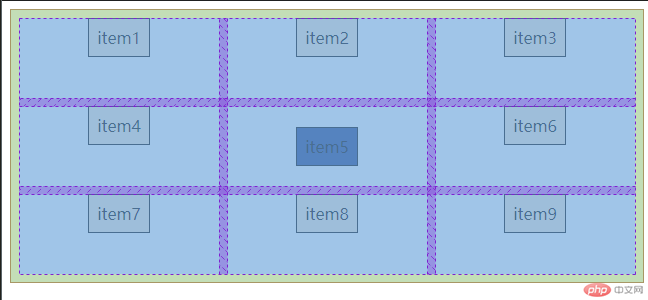
垂直向上,水平居中 place-items:start center;

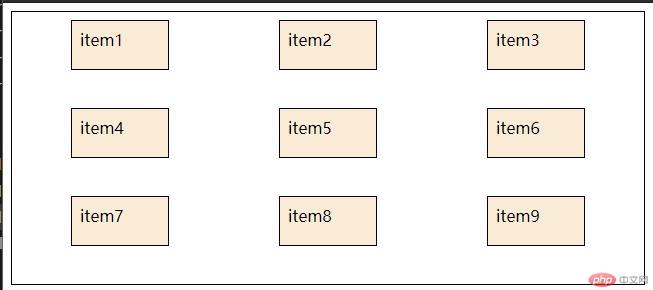
垂直水平都居中 place-items:center

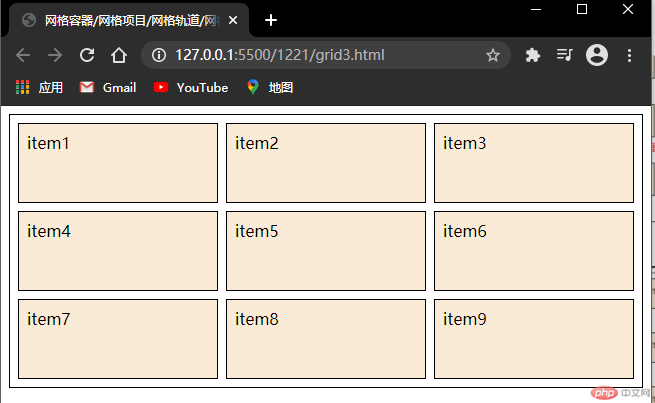
拉伸 place-items:stretch

第五个项目在网格居中显示 place-self:center;

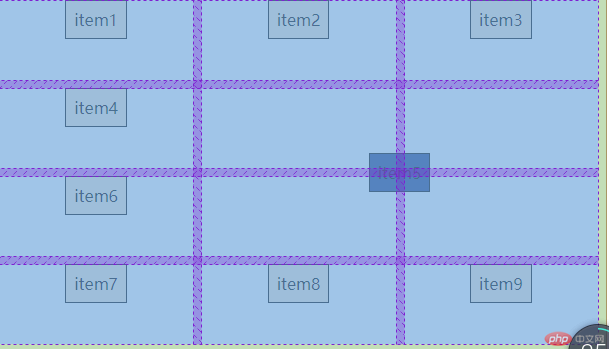
网格区域的居中显示

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="icon" href="start/images/php.svg"><link rel="stylesheet" href="start/font-item/iconfont.css"><link rel="stylesheet" href="start/index.css"><title>php中文网-教程_手册_视频-免费php在线学习平台</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;color: #ffffffB3;}a:hover {color: #ccc;}body {font-size: 10px;background-color: #f3f5f7;}header {background-color: #000000;height: 6em;margin-top: 0;color: #ffffffB3;display: grid;grid-template-columns: 14em minmax(101.68em, auto) 1fr;gap: 2em;place-content: center;}header nav:first-child {line-height: 6em;}header ul li {font-size: 1.3em;place-items: center end;line-height: 6em;}header ul li>.iconfont {color: #ffffffB3;}header ul {display: grid;grid-template-columns: repeat(9, 1fr);}header nav:last-child {place-self: center end;}header nav:last-child ul {display: grid;grid-template-columns: 2fr 2fr 1fr;place-items: center end;}header nav:last-child ul li {margin: 0 1em;}.icon-laba {font-size: 2em;}main {margin: 3em 25em;width: 120em;height: 51em;/* color: #333333; */display: grid;grid-template-columns: 20em 1fr;grid-template-rows: 6em minmax(33.8em, auto) 10.5em;/* margin: 0.5em; */}main nav {grid-area: span 3;background-color: #333333;border-radius: 0.7em;}main .main-top {background-color: #ffffff;display: grid;grid-template-columns: repeat(7, 1fr) 2fr;border-top-right-radius: 0.5em;place-items: center;/* margin: auto; */}main .main-top li:last-child {place-self: center start;}main a {color: #333333;}footer {background-color: #000000;height: 10em;margin-bottom: 0;color: antiquewhite}</style></head><body><header><nav><img src="" alt="logo"></nav><ul><li><a href="">首页</a></li><li><a href="">视频教程</a></li><li><a href="">入门教程</a> </li><li><a href="">社区问答</a> </li><li><a href="">技术文章<span class="iconfont icon-xiajiantou"></span></a></li><li><a href="">资源下载<span class="iconfont icon-xiajiantou"></span></a></li><li><a href="">编程词典<span class="iconfont icon-xiajiantou"></span></a></li><li><a href="">工具下载</a></li><li><a href="">PHP培训</a></li></ul><nav><ul><li><span class="iconfont icon-laba"></span></li><li><a href="">登录</a></li><li><a href="">注册</a></li></ul></nav></header><main><nav>导航菜单</nav><ul class="main-top"><li><a href="">PHP头条</a></li><li><a href="">孤独九剑</a></li><li><a href="">学习路线</a></li><li><a href="">在线工具</a></li><li><a href="">趣味课堂</a></li><li><a href="">社区问答</a></li><li><a href="">课程直播</a></li><li><input type="text" placeholder="请输入关键词"></li></ul><div class="baner">轮播图</div><ul><li></li><li></li><li></li><li></li><li></li><li></li></ul></main><footer>页脚</footer></body></html>


