仿京东移动端首页
检验之前所学内容,查漏补缺
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>仿京东移动版</title><!-- 字体图标 --><link rel="stylesheet" href="./static/icon-font/iconfont.css"><!-- 首页样式 --><link rel="stylesheet" href="./static/CSS/index.css"><!-- 页眉样式 --><link rel="stylesheet" href="./static/CSS/header.css"><!-- 主体 --><!-- 打开APP --><link rel="stylesheet" href="./static/CSS/openApp.css"><!-- 导航菜单 --><link rel="stylesheet" href="./static/CSS/nav.css"><!-- 秒杀 --><link rel="stylesheet" href="./static/CSS/ms.css"><!-- 猜你喜欢 --><link rel="stylesheet" href="./static/CSS/tj.css"><!-- 页脚 --><link rel="stylesheet" href="./static/CSS/footer.css"></head><body><!-- 页眉 --><header class="header"><!-- 字体图标 --><div class="menu iconfont icon-menu"></div><!-- 搜索框 --><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input type="text" class="word" placeholder="电脑"></div><!-- 登录按钮 --><a href="" class="login">登录</a></header><!-- 主体 --><div class="openApp"><a href=""><img src="./static/images/jddog.png" alt=""><span>打开APP</span></a></div><main class="main"><!-- 轮播图 --><div class="lbpic"><a href=""><img src="./static/images/bg/bg.jpg" alt=""></a></div><!-- 主导航菜单 --><nav class="nav"><ul><li><a href=""><img src="static/images/dh/nav-1.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-2.png" alt=""></a><a href="">数码电器</a></li><li><a href=""><img src="static/images/dh/nav-3.png" alt=""></a><a href="">京东服饰</a></li><li><a href=""><img src="static/images/dh/nav-4.png" alt=""></a><a href="">京东生鲜</a></li><li><a href=""><img src="static/images/dh/nav-5.png" alt=""></a><a href="">京东到家</a></li><li><a href=""><img src="static/images/dh/nav-6.png" alt=""></a><a href="">充值缴费</a></li><li><a href=""><img src="static/images/dh/nav-7.png" alt=""></a><a href="">9.9元拼</a></li><li><a href=""><img src="static/images/dh/nav-8.png" alt=""></a><a href="">领券</a></li><li><a href=""><img src="static/images/dh/nav-9.png" alt=""></a><a href="">领金贴</a></li><li><a href=""><img src="static/images/dh/nav-10.png" alt=""></a><a href="">PLUS会员</a></li></ul></nav><!-- 秒杀 --><div class="ms"><div class="ms-top"><div class="left"><div class="title">京东秒杀</div><div class="notice"><div class="tips">10点场</div><div class="time">10:10:10</div></div></div><div class="right"><a href="">更多秒杀</a></div></div><div class="ms-body"><li class="item"><a href=""><img src="static/images/ms/ms-1.jpg" alt=""></a><div class="iconfont icon-rmb">3790</div><div class="iconfont icon-rmb">4590</div></li><li class="item"><a href=""><img src="static/images/ms/ms-2.jpg" alt=""></a><div class="iconfont icon-rmb">69</div><div class="iconfont icon-rmb">139</div></li><li class="item"><a href=""><img src="static/images/ms/ms-3.jpg" alt=""></a><div class="iconfont icon-rmb">159</div><div class="iconfont icon-rmb">219</div></li><li class="item"><a href=""><img src="static/images/ms/ms-4.jpg" alt=""></a><div class="iconfont icon-rmb">299</div><div class="iconfont icon-rmb">850</div></li><li class="item"><a href=""><img src="static/images/ms/ms-5.jpg" alt=""></a><div class="iconfont icon-rmb">7099</div><div class="iconfont icon-rmb">7499</div></li><li class="item"><a href=""><img src="static/images/ms/ms-6.jpg" alt=""></a><div class="iconfont icon-rmb">238</div><div class="iconfont icon-rmb">329</div></li></div></div><!-- 猜你喜欢 --><h2 class="tj-title">猜你喜欢</h2><ul class="tj"><li class="item"><a href=""><div><img src="static/images/tj/tj-1.jpg" alt=""></div><p>商品介绍 商品介绍 商品介绍 商品介绍</p><span class="iconfont icon-rmb">138</span><span>看相似</span></a></li><li class="item"><a href=""><div><img src="static/images/tj/tj-2.jpg" alt=""></div><p>商品介绍 商品介绍 商品介绍 商品介绍</p><span class="iconfont icon-rmb">138</span><span>看相似</span></a></li><li class="item"><a href=""><div><img src="static/images/tj/tj-3.jpg" alt=""></div><p>商品介绍 商品介绍 商品介绍 商品介绍</p><span class="iconfont icon-rmb">138</span><span>看相似</span></a></li><li class="item"><a href=""><div><img src="static/images/tj/tj-4.jpg" alt=""></div><p>商品介绍 商品介绍 商品介绍 商品介绍</p><span class="iconfont icon-rmb">138</span><span>看相似</span></a></li><li class="item"><a href=""><div><img src="static/images/tj/tj-5.jpg" alt=""></div><p>商品介绍 商品介绍 商品介绍 商品介绍</p><span class="iconfont icon-rmb">138</span><span>看相似</span></a></li><li class="item"><a href=""><div><img src="static/images/tj/tj-6.jpg" alt=""></div><p>商品介绍 商品介绍 商品介绍 商品介绍</p><span class="iconfont icon-rmb">138</span><span>看相似</span></a></li></ul></main><!-- 页脚 --><footer class="footer"><a href=""><div class="iconfont icon-home"></div><span>主页</span></a><a href=""><div class="iconfont icon-layers"></div><span>分类</span></a><a href=""><div class="iconfont icon-kehuguanli"></div><span>京喜</span></a><a href=""><div class="iconfont icon-shopping-cart"></div><span>购物车</span></a><a href=""><div class="iconfont icon-user"></div><span>未登录</span></a></footer></body></html>
static/css/reset.css
/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {color: #7b7b7b;text-decoration: none;}body {background-color: #F6F6F6;}html {font-size: 10px;}/* 媒体查询 */@media screen and (min-width: 480px) {html {font-size: 12px;}}@media screen and (min-width: 640px) {html {font-size: 14px;}}@media screen and (min-width: 720px) {html {font-size: 16px;}}
static/css/index.css
/* 导入初始样式 */@import './reset.css';/* 页眉样式 */.header {background-color: #e43130;height: 4.4rem;color: white;position: fixed;top: 0;left: 0;right: 0;z-index: 100;}/* 主体 */.main {background-color: #f6f6f6;position: absolute;top: 4.4rem;left: 0;right: 0;bottom:5rem;}/* 页脚 */.footer {background-color: #fafafa;height: 5rem;color: #666;box-shadow: 0 0 3px #999;position: fixed;bottom: 0;left: 0;right: 0;z-index: 200;}
static/css/header.css
/* 页眉 */.header {display: flex;align-items: center;}.header .menu{text-align: center;flex:1;font-size: 2.5rem;}.header .search {text-align: center;padding:0.5rem;flex:6;display: flex;align-items: center;background-color: #f6f6f6;border-radius: 3rem;height: 3rem;}.header .search .logo {align-self: center;color:#e43130;font-size: 2rem;margin: 1.5rem;line-height: 2rem;}.header .search .zoom {align-self: center;flex:0 1 4rem;color:#ccc;border-left: 1px solid;text-align: center;line-height: 2rem;}.header .search .word {flex:auto;border:none;outline: none;background-color: #f6f6f6;color:#aaa;}.header .login {flex:1;text-align: center;color:white;font-size: 1.5rem;}
static/css/nav.css
/* 主导航 */.main .lbpic {height: 9.35rem;text-align: center;background-image: -webkit-gradient(linear, left bottom, left top, from(#f1503b), color-stop(50%, #c82519));}.main .lbpic > a, .main .lbpic img {overflow: hidden;}.main .lbpic > a {width: -webkit-calc(100% - 1.25rem);width: calc(100% - 1.25rem);height: 9.35rem;border-radius: .35rem;line-height: 9.35;}.main .lbpic img {height: 9.35rem;vertical-align: middle}.main .nav {top: 9.5rem;}.main .nav ul {padding: 1rem;display: flex;flex-flow: row wrap;justify-content: space-between;/* top:9.35rem; */}.main .nav img {height: 4rem;width: 4rem;}.main .nav li {flex: 1 1 20%;display: flex;flex-flow: column nowrap;align-items: center;}
static/css/ms.css
/* 秒杀 */.main .ms {background-color: #fff;border-radius: 1rem;padding: 1rem;margin: 1rem 0;}.main .ms .ms-top {font-size: 1.3rem;height: 3rem;display: flex;justify-content: space-between;}.main .ms .ms-top .left {display: flex;}.main .ms .ms-top .notice {font-size: 1.1rem;height: 2rem;border: 1px solid #e43130;border-radius: 2rem;margin-left: 1rem;display: flex;justify-content: center;align-items: center;}.main .ms .ms-top .left .notice .tips {background-color: #e43130;color: white;border-radius: 2rem;padding: 0.3rem 0.5rem;}.main .ms .ms-top .notice .time {padding: 0.3rem 0.5rem;}.main .ms .ms-top .right a{color: #e43130;}/* 主题区 */.main .ms .ms-body {display: flex;flex-flow: row nowrap;justify-content: space-between;overflow: scroll;height: 10rem;}.main .ms .ms-body .item img {width: 6rem;height: 6rem;}.main .ms .ms-body .item div {font-size: 1.1rem;text-align: center;}.main .ms .ms-body .item .iconfont:first-of-type {color: #e43130;}.main .ms .ms-body .item .iconfont:last-of-type{color: #666666;text-decoration: line-through;text-decoration-color: #666666;}
static/css/openApp.css
/* 打开app */.openApp {border: 1px solid #fff;background-color: rgba(255, 0, 0, 0.8);z-index: 100;/* 绝对定位 */position: absolute;/* 局顶部5.5rem */top:5.8rem;left:auto;/* 靠右 */right: 0;height: 3.2rem;width: 9rem;border-top-left-radius:30rem ;border-bottom-left-radius:30rem ;}.openApp img {width: 3rem;border:1px solid #fff;border-radius: 30rem;vertical-align: middle}.openApp a {color:white;font-size: 1.25rem;}
static/css/tj.css
/* 猜你喜欢 */.main .tj-title {text-align: center;height: 4rem;line-height: 4rem;font-weight: 500;color:#555;}.main .tj {display: flex;flex-flow: wrap;}.main .tj .item {flex:1 1 calc(50%-2rem);overflow: hidden;display: flex;flex-flow: column nowrap;width: 50%;height: 50%;position: relative;}.main .tj .item:nth-of-type(odd){padding-right: 0.5rem;padding-left:1rem;padding-bottom: 1rem;}.main .tj .item:nth-of-type(even){padding-left: .5rem;padding-right: 1rem;padding-bottom: 1rem;}.main .tj .item img {width: 100%;height: 100%;border-top-left-radius: 1rem;border-top-right-radius: 1rem;}.main .tj .item span:first-of-type{color: red;font-size: 1rem;}.main .tj .item span:last-of-type{position:absolute;right: 0;background-color: #ccc;border-radius: 1rem;padding:.25rem;}
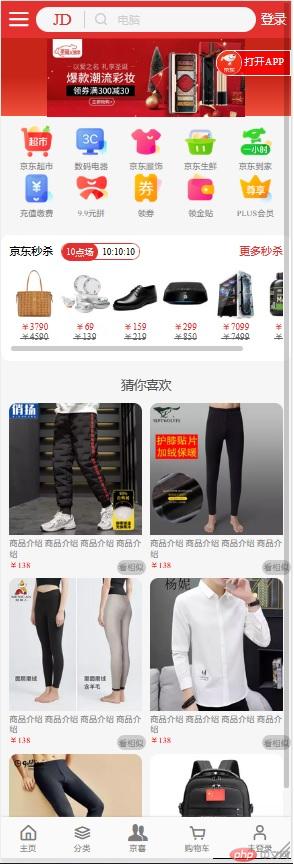
效果图

通过此次操作对css选择器有个更多的认识。对flex和position也有了更深的体会。

