1. 将项目在网格单元和容器中对齐的相关属性全部实例演示;
项目在网格容器中的对齐方式
默认: 项目在网格单元中是拉伸的只有项目在网络单元中存在剩余空间的时候,对齐才有必要且有意义
HTML代码
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div>
CSS代码
.container {width: 30em;height: 15em;background-color: bisque;padding: 0.5em;display: grid;grid-template-columns: repeat(3, 5em);grid-template-rows: repeat(2, 3em);grid-auto-rows: 3em;gap: 0.5em;}.container>.item {background-color: lightgoldenrodyellow;color: lightblue;padding: 0.5em;}
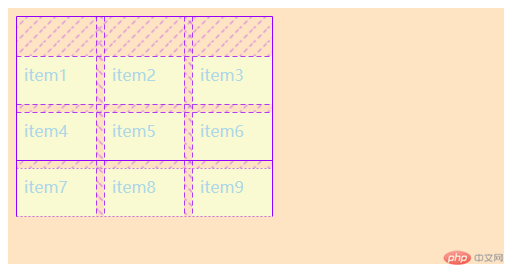
1.1 place-content:在容器中使用,排列参数: 垂直 水平; 默认值 place-content: start start;
1.1.1.将所有项目做为一个整体在容器排列;
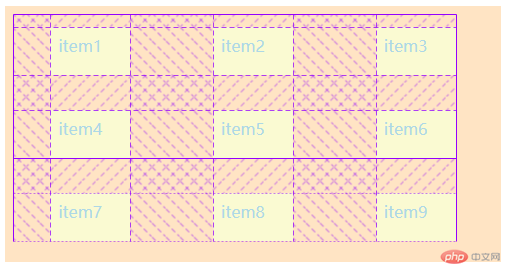
start;center;end;项目在容器中排列: 垂直居中 水平靠左
.container {place-content: center start;}
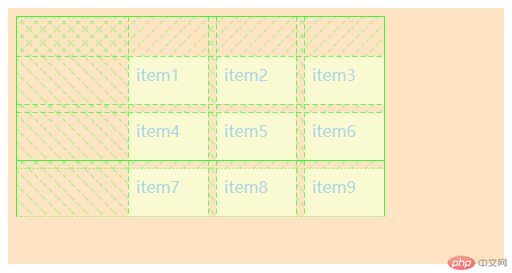
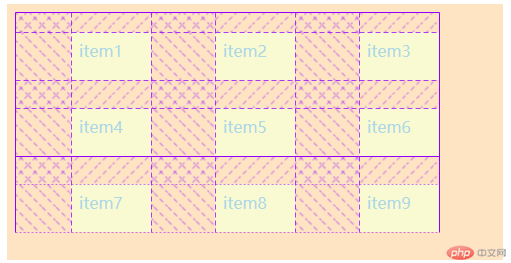
项目在容器中排列: 垂直居中 水平居中
.container {place-content: center center;}
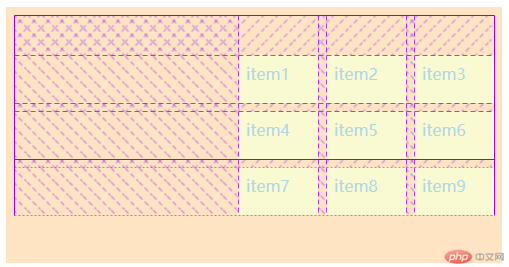
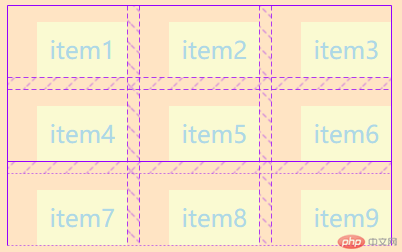
项目在容器中排列: 垂直居中 水平靠右
.container {place-content: center end;}
1.1.2.将所有项目打散成独立个体在容器中排列
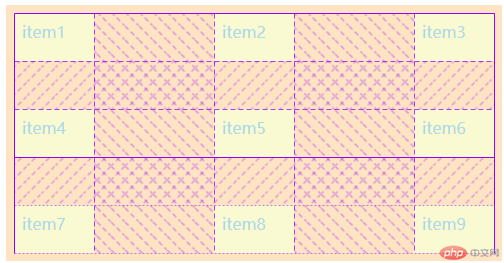
二端对齐
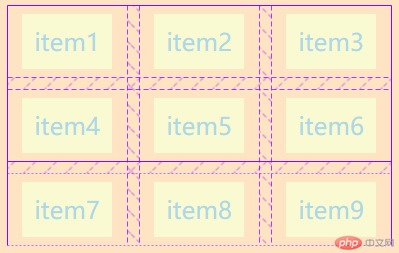
space-between;分散对齐space-around;平均对齐space-evenly;项目在容器中排列: 二端对齐
.container {place-content: space-between;}
项目在容器中排列: 分散对齐
.container {place-content: space-around;}
项目在容器中排列: 平均对齐
.container {place-content: space-evenly;}
1.2 place-items: 在容器中使用,排列参数: 垂直 水平; 默认值 place-items: start start;
place-items:所有项目在网格单元中的对齐方式所有项目在单元格中排列: 垂直靠底 水平靠右
.container {place-items: end end;}
所有项目在单元格中排列: 垂直居中 水平居中
.container {place-items: center center;}
1.3. plce-self: 在项目中使用,排列参数: 垂直 水平; 默认值 place-self: start start;
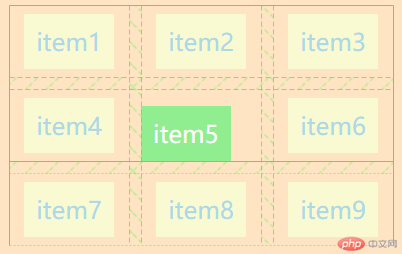
place-self:某一个项目在网络单元中的对齐方式第五个项目在单元格中排列: 垂直居中 水平居中
.container>.item:nth-last-of-type(5) {background-color: lightgreen;color: white;place-self: end start;}
2. 仿php.cn首页样式

html代码
<!DOCTYPE html><html lang="Zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简易仿制php.cn首页</title><link rel="stylesheet" href="style/1227.css"></head><body><header><div class="logo"><a href=""><h1><img src="images/logo.png" title="php中文网"></h1></a></div><div class="menu"><li><a href="">首页</a></li><li><a href="">视频教程</a></li><li><a href="">入门教程</a></li><li><a href="">社区问答</a></li><li><a href="">技术文章</a><span class="iconfont icon-arrow-down-filling"></span></li><li><a href="">编程词典</a><span class="iconfont icon-arrow-down-filling"></span></li><li><a href="">资源下载</a><span class="iconfont icon-arrow-down-filling"></span></li><li><a href="">工具下载</a><span class="iconfont icon-direction-down-circle"></span></li><li><a href="">PHP培训</a><span class="iconfont icon-play"></span></li></div><div class="login"><a href="">登录</a><a href="">注册</a></div></header><main><div class="top"><div class="top-left"><li><a href="">php开发</a><span class="iconfont icon-arrow-right"></span></li><li><a href="">前端开发</a><span class="iconfont icon-arrow-right"></span></li><li><a href="">服务端开发</a><span class="iconfont icon-arrow-right"></span></li><li><a href="">移动开发</a><span class="iconfont icon-arrow-right"></span></li><li><a href="">数据库</a><span class="iconfont icon-arrow-right"></span></li><li><a href="">服务器运维&下载</a><span class="iconfont icon-arrow-right"></span></li><li><a href="">在线工具</a><span class="iconfont icon-arrow-right"></span></li><li><a href="">常用类库</a><span class="iconfont icon-arrow-right"></span></li></div><div class="top-right"><div class="top-nav"><li><a href="">php头条</a> <span class="orangered">新</span></li><li><a href="">独孤九贱</a></li><li><a href="">学习路线</a> <span class="darkslategray">新</span></li><li><a href="">在线工具</a></li><li><a href="">趣味课堂</a> <span class="orange">新</span></li><li><a href="">社区问答</a></li><li><a href="">课程直播</a></li><div class="top-search"><input type="text" name="search" placeholder="输入关键字"><span class="iconfont icon-search"></span></div></div><div class="top-slider"><img src="images/slider.jpg" alt=""></div><div class="top-img"><li><a href=""><img src="images/slider1.jpg" alt=""></a></li><li><a href=""><img src="images/slider2.jpg" alt=""></a></li><li><a href=""><img src="images/slider3.png" alt=""></a></li><li><a href=""><img src="images/slider4.jpg" alt=""></a></li></div></div></div><div class="ad"><a href=""><img src="images/slider5.jpg" alt=""></a></div><div class="main-two"><div class="toutao"><div class="toutao-title"><h2>头条</h2></div><li><a href="">php中文网原创视频:《天龙八部》公益ph</a></li><li><a href="">php中文网《玉女心经》公益PHP WEB培</a></li><li><a href="">十款炫酷的程序员圣诞节代码特效【免费下</a></li><li><a href="">值得研究的20个Vue开源项目</a></li><li><a href="">【推荐】17个提升用户体验图像特效库</a></li><li><a href="">各种知名网站的404页面,看看谁更有创意?</a></li><li><a href="">Chrome性能有了最大提升!(Chrome87</a></li><li><a href="">PHP 8 正式发布了!</a></li><li><a href="">推荐10款GitHub中高价值的PHP项目(值</a></li><li><a href="">推荐2020前端开发者11个必备的网站</a></li><li><a href="">这15个有用的Github功能,你知道吗!</a></li><li><a href="">八个写JavaScript代码的小技巧!</a></li></div><div class="course"><div class="course-title"><h2>最新课程</h2></div><li><a href=""><img src="images/course1.png" alt=""></a><a href=""><p><span>高级</span>通用后台管理系统实战开发</p></a></li><li><a href=""><img src="images/course2.png" alt=""></a><a href=""><p><span>中级</span>通用后台管理系统实战开发</p></a></li><li><a href=""><img src="images/course3.png" alt=""></a><a href=""><p><span>高级</span>通用后台管理系统实战开发</p></a></li><li><a href=""><img src="images/course4.png" alt=""></a><a href=""><p><span>初级</span>通用后台管理系统实战开发</p></a></li><li><a href=""><img src="images/course5.png" alt=""></a><a href=""><p><span>中级</span>通用后台管理系统实战开发</p></a></li><li><a href=""><img src="images/course6.jpg" alt=""></a><a href=""><p><span>高级</span>通用后台管理系统实战开发</p></a></li></div><div class="notebook"><div class="notebook-title"><h2>常用手册</h2><a href="">更多</a></div><li><img src="images/notebook1.png"><a href="">ThinkPHP6.0CI手册大全</a><a href="">php手册Linux手册</a></li><li><img src="images/notebook2.png"><a href="">MySQL参考手册大全</a><a href="">laravel5.8速查表</a></li><li><img src="images/notebook3.png"><a href="">Python参考手册大全</a><a href="">Node.js中文学习手册</a></li><li><img src="images/notebook4.png"><a href="">html手册CSS手册</a><a href="">phpjQuery手册大全</a></li><li><img src="images/notebook5.png"><a href="">ThinkPHP6.0CI手册大全</a><a href="">AngularJSAjax手册</a></li><li><img src="images/notebook6.jpg"><a href="">ASP参考手册大全</a><a href="">Bootstrap3参考手册</a></li></div></main><footer><div class="footer-main"><div class="footer-content"><ul><li> <a href=""> 网站首页</a></li><li> <a href=""> PHP视频</a></li><li> <a href=""> PHP实战</a></li><li> <a href=""> PHP代码</a></li><li> <a href=""> PHP手册</a></li><li> <a href=""> 词条</a></li><li> <a href=""> 手记</a></li><li> <a href=""> 编程词典</a></li><li> <a href=""> php培训</a></li></ul><p>php中文网:公益在线php培训,帮助PHP学习者快速成长!</p><div><p>Copyright 2014-2020 www.php.cn All Rights Reserved | 苏州跃动光标网络科技有限公司 | 苏ICP备2020058653号-1 </p><img src="https://www.php.cn/static/images/foot_line.gif" alt=""><a href="">关于我们</a><a href="">免责申明</a><a href="">赞助与捐赠</a><a href="">广告合作</a></div></div><div class="code"><img src="images/phpcn_erwei.jpg" alt=""></div><div class="code"><img src="images/qq.jpg" alt=""></div></div></footer></body></html>
css代码
* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {color: #7b7b7b;text-decoration: none;}html {font-size: 14px;height: 100vh;}@import '../icon-font/iconfont.css';body {display: grid;grid-template-rows: 60px 1fr 175px;}/* 头部菜单css */header {background-color: black;display: grid;grid-template-columns: 140px 1fr 150px;place-items: center start;}header .logo img {width: 140px;height: 60px;}header .menu {height: 52px;font-size: 1rem;display: grid;gap: 5px;place-content: center;grid-template-columns: repeat(9, 9rem);}header .menu li {place-self: center;width: 80px;height: 52px;line-height: 52px;text-align: center;}header .menu .icon-arrow-down-filling {color: #aaa;}header .menu .icon-direction-down-circle {color: #FF5722;}header .menu .icon-play {color: #FF5722;}header .menu a {border-bottom: 5px solid black;}header .menu li:hover {border-bottom: 5px solid #5FB878;transition: .1s;}header .menu a {color: #aaa;;}header .login {/* background-color: aqua; */display: grid;grid-template-columns: repeat(2, 5rem);place-items: start end;grid-template-rows: 3rem;place-items: center;}header .login a {font-weight: bold;color: #aaa;}/* 主体css */main {/* min-height: 82.3vh; *//* background-color: lightslategray; */display: grid;place-content: stretch center;}main .top {width: 1200px;height: 510px;display: grid;margin: 20px 0;grid-template-columns: 216px 1fr;box-shadow: 1px 1px 10px #bbbbbb;border-radius: 10px;}/* 主体 > 头部左侧菜单栏css */main .top .top-left {height: 510px;background-color: #2B333B;border-radius: 10px 0 0 10px;padding-top: 15px;}main .top .top-left li {line-height: 50px;padding: 5px 10px 5px 20px;color: #999;display: grid;grid-template-columns: 1fr 20px;}main .top .top-left li:hover {background-color: #6B7176;}main .top .top-left li a {color: #999;font-size: 1.2rem;}main .top .top-left li a:hover {color: white;}main .top .top-right {/* border-radius: 0 10px 0 0; */}/* 主体 > 头部 > 顶部菜单栏css */main .top .top-right .top-nav {display: grid;grid-template-columns: repeat(7, 1fr) 3fr;grid-template-rows: 60px;gap: 5px;}main .top .top-right .top-nav li {line-height: 60px;text-align: center;}main .top .top-right .top-nav li a {color: #333;}main .top .top-right .top-nav li a:hover {color: #999;}main .top .top-right .top-nav span {font-size: 0.9rem;color: white;padding: 1px 5px;border-radius: 2px;}main .top .top-right .top-nav span.orange {background-color: orange;}main .top .top-right .top-nav span.darkslategray {background-color: darkslategray;}main .top .top-right .top-nav span.orangered {background-color: orangered;}main .top .top-right .top-search {display: grid;width: 260px;grid-template-columns: 4fr 1fr;place-self: center start;background-color: #F1F0F0;border-bottom: 1px solid #fff;}main .top .top-right .top-search:hover {border-bottom: 1px solid #d6d6d6;transition: .3s;}main .top .top-right .top-search input {border: none;outline: none;height: 40px;padding-left: 10px;background-color: #F1F0F0;}main .top .top-right .top-search span {padding-right: 10px;text-align: center;line-height: 40px;background-color: #F1F0F0;color: #b9b9b9;cursor: pointer;}main .top .top-right .top-slider img {width: 984px;}main .top .top-right .top-img {width: 984px;display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: 108px;place-items: center;}main .top .top-right .top-img img {border-radius: 5px;}/* 主体 > 广告图 */main .ad img {border-radius: 5px;}/* 主体 > 第二个框架 */main .main-two {width: 1200px;height: 420px;display: grid;gap: 10px;margin: 20px 0;grid-template-columns: 300px 620px 260px;}main .main-two h2 {font-size: 1.1rem;padding: 3px;margin: 0 5px;line-height: 30px;color: #292727;}main .main-two .toutao {box-shadow: 2px 2px 10px #e1e1e1;border-radius: 10px;padding: 10px;display: grid;}main .main-two .toutao li {line-height: 30px;}main .main-two .toutao li a {color: #444;}main .main-two .toutao li a:hover {color: #999;}.toutao-title {border-bottom: 1px solid #f0f0f0;}main .main-two .course {display: grid;gap: 10px;grid-template-columns: repeat(3, 170px);grid-template-rows: auto repeat(2, 150px);place-content: space-evenly;box-shadow: 2px 2px 10px #e1e1e1;border-radius: 10px;}.course-title {grid-area: span 1 / 3 span;margin-top: -6px;border-bottom: 1px solid #f0f0f0;}main .main-two .course li {box-shadow: 2px 2px 10px #e1e1e1;position: relative;display: grid;margin-bottom: 10px;grid-template-rows: 2fr 1fr;border-radius: 10px;}main .main-two .course li a {width: 170px;background-color: white;}main .main-two .course li a:last-of-type {height: 50px;position: absolute;top: 70px;border-radius: 10px;padding: 10px;}main .main-two .course li span {background-color: #93999F;padding: 1px 3px;margin-right: 5px;color: white;font-size: 0.8rem;}main .main-two .course img {width: 170px;border-radius: 10px;}main .main-two .course img:hover {opacity: 0.7;transition: 0.2s;}main .main-two .notebook {display: grid;gap: 5px;grid-template-rows: auto repeat(6, 1fr);box-shadow: 2px 2px 10px #e1e1e1;border-radius: 10px;}main .main-two .notebook-title {display: grid;border-bottom: 1px solid #f0f0f0;grid-template-columns: 1fr 40px;margin: 10px 10px 0 10px;place-items: center start;}main .main-two .notebook img {width: 40px;height: 40px;grid-area: span 2;}main .main-two .notebook li {display: grid;padding: 5px;gap: 5px;grid-template-columns: 40px 1fr;grid-template-rows: 20px 20px;place-items: center start;}main .main-two .notebook li a {color: #333;}main .main-two .notebook li a:hover {color: #999;}/* 底部css */footer {background-color: #393D49;display: grid;place-content: stretch center;}footer .footer-main {width: 1200px;display: grid;gap: 5px;grid-template-columns: 1fr 10rem 10rem;}footer .footer-main .footer-content {display: grid;grid-template-rows: repeat(3, 1fr);}footer .footer-main .footer-content>ul {display: grid;place-content: end start;grid-template-columns: repeat(9, auto);gap: 10px;}footer .footer-main .footer-content>ul a {color: #eee;}footer .footer-main .footer-content>div {display: grid;color: #979797;place-content: start;grid-template-columns: 7fr 25px repeat(4, 1fr);}footer .footer-main .footer-content>p {font-size: 12px;place-self: center start;color: #979797;}footer .footer-main .footer-content>div>p {font-size: 10.5px;place-self: center start;}footer .footer-main .footer-content>div>img {width: 20px;}footer .footer-main .code {place-self: center;}footer .footer-main .code img {width: 100px;}