flex
1. 术语
- 容器: 具有display:flex属性元素
- 项目: flex 容器的”子元素”
- 主轴: 项目排列的轴线
- 交叉轴: 与主轴垂直的轴线
2. 容器属性
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex-flow | 主轴方向与换行方式 |
| 2 | justify-content | 项目在主轴上的对齐方式 |
| 3 | align-items | 项目在交叉轴上的对齐方式 |
| 4 | align-content | 项目在多行容器中的对齐方式 |
3. 项目属性
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex | 项目的缩放比例与基准宽度 |
| 3 | align-self | 单个项目在交叉轴上的对齐方式 |
| 4 | order | 项目在主轴上排列顺序 |
容器属性
- 弹性容器与弹性项目
- 任何元素都可以通过添加display: flex属性,转为弹性盒元素
- 转为flex元素后,它的内部的”子元素”就支持flex布局了
- 使用了display: flex属性的元素称为: flex容器
- flex容器中的”子元素”称之为: flex项目
- 容器中的项目自动转为”行内块元素”(不管之前是什么类型)

<style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* 转为弹性盒子布局 *//* 转为flex元素后,它的内部的"子元素"就支持flex布局了 */display: flex;height: 5em;border: 1px solid #000;background-color: aquamarine;padding: 1em;margin: 1em;}.container>.item {height: 2em;width: 5em;background-color: beige;border: 1px solid #000;}.container>.item:nth-of-type(3) {display: flex;}.container>.item:nth-of-type(3)>* {background-color: lightskyblue;border: 1px solid #000;}</style>
弹性项目在主轴的排列方式

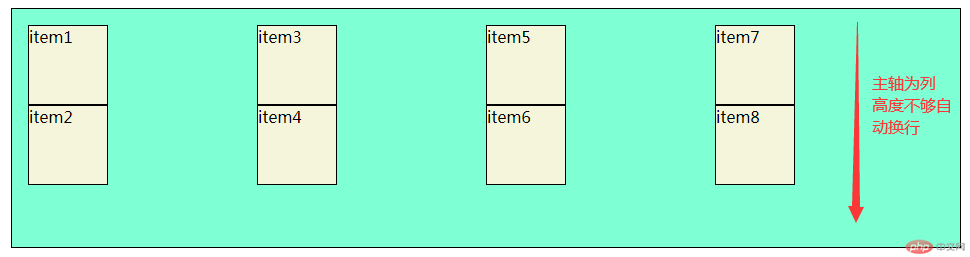
<style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {display: flex;height: 15em;border: 1px solid #000;background-color: aquamarine;padding: 1em;margin: 1em;}.container>.item {height: 5em;width: 5em;background-color: beige;border: 1px solid #000;}/* 单行容器 */.container {/* flex-flow: 第一个参数是主轴方向 第二个是是否换行; *//* 默认值是flex-flow:row nowrap; */flex-flow:row nowrap;}/* 多行容器,一行显示不下容许换行(根据屏幕自动换行) */.container {flex-flow: row wrap;}/* 在一列显示 */.container {/* 主轴转为列方向,不换行 */flex-flow:column nowrap;/* 主轴转为列方向,换行 */flex-flow: column wrap;}</style>
- 弹性项目在单行容器的对齐方式

<style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* 转为弹性盒子布局 */display: flex;height: 15em;border: 1px solid #000;background-color: aquamarine;padding: 1em;margin: 1em;}.container>.item {/* height: 5em; */width: 5em;background-color: beige;border: 1px solid #000;}/* 设置单行容器上轴上对齐的前提是:主轴存在剩余空间 */.container {/* 空间分配的两种方案 *//* 1.将所有项目视为一个整体,在项目两边进行分配 *//* 项目左对齐 */justify-content: flex-start;/* 项目右对齐 */justify-content: flex-end;/* 项目居中对齐 */justify-content: center;/* 2.将项目视为一个个独立的个体,在项目之间进行分配 *//* 两端对齐 剩余空间在除了收尾两个元素之间平均分配*/justify-content: space-between;/* 分散对齐 剩余空间在每个项目两端平均分配*/justify-content: space-around;/* 平均对齐 剩余空间在每个项目之间平均分配 */justify-content: space-evenly;}/* 在交叉轴上的对齐方式 */.container {/* 默认拉升 */align-items: stretch;align-items: flex-start;align-items: flex-end;align-items: center;}</style>
弹性项目在多行容器的对齐方式

.container {/* 主轴为行,换行 */flex-flow: row wrap;/* 模认拉升*/align-content: stretch;/* 向上对齐 */align-content: flex-start;/* 向下对齐 */align-content: flex-end;/* 垂直居中对齐 */align-content: center;/* 两端对齐 */align-content: space-between;/* 分散对齐 */align-content: space-around;/* 平均对齐 */align-content: space-evenly;}
项目属性

- 项目属性flex
.container .item {/* flex: flex-grow flex-shrink flex-basis *//* flex: 放大因子 收缩因子 项目在主轴上的基准宽度 *//* 默认值,不放大或收缩 */flex: 1 0 auto;flex: initial;/* 允许放大或收缩 */flex: 1 1 auto;flex: auto;/* 禁止放大或收缩 */flex: 0 0 auto;flex: none;/* 如果只写一个数字,省去后面两个参数,表示放大因子 */flex: 1;/* 等于 */flex: 1 1 auto;flex: 2;/* flex通常不会用来设置所有项目的默认选项,通常用来设置某一个项目的特征 */}/* 要求第2个和第3个项目的宽度是第1个和第四个的2倍 */.container>.item:first-of-type,.container>.item:last-of-type {flex: 1;}.container>.item:nth-of-type(2),.container>.item:nth-of-type(2)+* {flex: 2;}
- 设置第2个项目与其它项目的对齐方式不一样

.container>.item:nth-of-type(2) {align-self: stretch;align-self: flex-start;align-self: flex-end;align-self: center;position: absolute;left: 2em;top: 3em;}
项目在主轴上的显示顺序

.container>.item {/* height: 5em; */width: 5em;background-color: beige;border: 1px solid #000;}/* 显示顺序:默认按书写的源码顺序排列 *//* 默认序号越小越靠前,越大越靠后 */.container>.item:first-of-type{order: 2;background-color: khaki;}.container>.item:nth-of-type(2){order: 3;background-color: lawngreen;}.container>.item:nth-of-type(3){order: 4;background-color: lightcoral;}.container>.item:nth-of-type(4){order: 1;}

