grid 网格容器/网格项目/网格轨道/网格间距
网格容器 :
- 由若干个矩形网格单元组成
- flex 中子元素默认为inline元素,grid中子元素默认为bliock元素
- display:grid;
- 由若干个矩形网格单元组成
网格项目:
- 网格容器的子元素,必须放在网格单元中
- 网格容器中的“子元素”,与flex是一样的. 默认生成一列N行的容器(N就是项目的数量)
网格单元:
- 有“单元格”和“网格区域” 两种表现形式
网格轨道
- 由多个网格单元组成吗,根据排列方向有“行轨”和“列轨”之分
grid-template-rows 设置轨道的行高
grid-template-columns 设置轨道的列宽、
网格间距
- 容器中轨道之间的间距,有“行轨间距”和“列轨间距”组成
- gap 设置轨道间距 第一个参数是行高 第二个参数是列宽
- gap 参数一样可以只写一个值

- 隐式轨道:
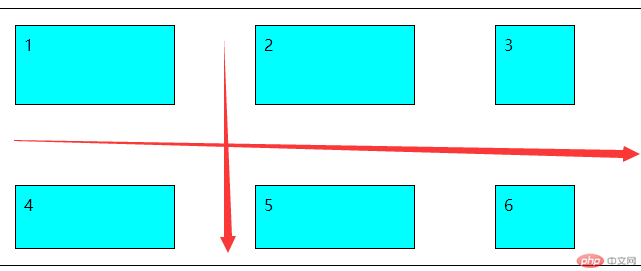
- 排列方式 grid-auto-flow
- 自动生成的隐式轨道的高度时自动的,默认项目中在容器中按:先行后列 “行优先”,行优先时要设置行高
- grid-auto-rows
- 列优先
- grid-auto-cloumns
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | grid-template-columns | 设置列的宽 可直接写N个值 可使用repeat() |
| 2 | grid-template-rows | 设置行高 可直接写N个值 可使用repeat() |
| 3 | grid-template-columns:minmax(最小宽度, 最大宽度) | minmax 可以设置最小值和最大值 |
| grid-template-rows:minmax(最小宽度, 最大宽度) | minmax 可以设置最小值和最大值 | |
| 5 | gap | 设置轨道的间距,两个参数 第一个是水平方向的行高 第二高列方向的列宽 |
- grid-template-columns:repeat(N列,列宽);
grid-template-rows:repeat(N行,行高);
grid-template-columns:repeat(N列,列宽) 最后一列的宽度;
- 最后一列是后加的一列
- grid-template-rows:repeat(N行,行高) 最后一行的行高;
- 最后一行是后加的一行
示列 minmax()
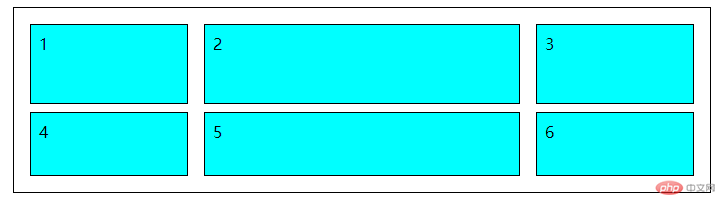
/*最小宽和最大宽度*/grid-template-colums:1fr minmax(20em,2fr) 1fr;
示列 repeat()
/*设置三列两行*/grid-template-columns:repeat(2,10em)5em;grid-template-rows:repeat(1,5em) 4em;

示列
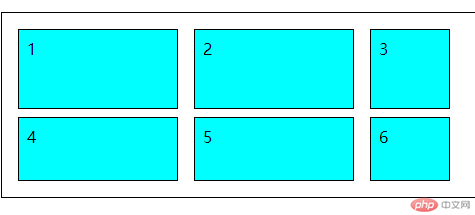
/*轨道间距 行间距0.5em,列间距1em*/gap:0.5em 1em;

- 设置轨道宽度时可以使用一个新的单位:fr(fraction),类似flex的伸缩因子
- % 与 fr 共存,计算方式是:总宽度减去百分比的宽度,将剩下的全部分配给fr
- auto,fr,% 都是相对单位,都可以触发自动计算机制,尽可能不同时使用
- fr 与其他单位单位混合,如rm,px
- px 和rm 是固定值,计算时要总宽度减去固定值吗,剩下分配给fr
- grid-template-columns:1fr 2fr 1fr;
示列
/*使用fr 中间的始终是两边的两倍*/grid-template-columns:1fr 2fr 1fr;
- grid-area : 设置任何一个项目所在的网格单元的区域
- grid-area:行起始编号 / 列起始编号 / 行结束编号 / 列结束编号
- 通常值关心跨几行或几列吗,并不关心结束的编号
- grid-area: span 2 / span 3;
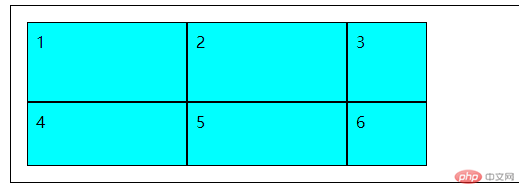
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>grid</title><style>.container {padding: 1em;margin: 1em;border: 1px solid #000;display: grid;/*设置一个两行三列*/grid-template-columns:10em 10em 10em;grid-template-rows:5em 5em;/*两行三列 可简写为*/grid-template-colums:repeat(3,10em);grid-tempate-rows:repeat(2,5em);/*设置最小宽和最大宽*/grid-template-colums:1fr minmax(20em,2fr) 1fr;/*轨道间距*/gap:0.5em;}.container>.items {border: 1px solid #000;background-color: aqua;padding: 0.5em;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div></div></body></html>