grid项目对齐属性|实例演示-组件布局-媒体查询
- 将项目在网格单元和容器中对齐的相关属性全部实例演示;
- 快速实现php.cn首页主要组件的布局,并理解为什么?
- 理解grid的媒体查询与专业的媒体查询有什么区别?
1. 项目在网格单元和容器中的对齐属性
1.1 项目在网格单元中对齐
对齐需要 网格单元 中需要存在剩余空间
| 属性 | 描述 |
|---|---|
| place-items | 容器中所有项目在网格单元中的对齐 |
| place-self | 某个项目在网格单元(含网格区域)中的对齐 |
1.2 网格单元在网格容器中的对齐
对齐需要 网格容器 中存在剩余空间
| 属性 | 描述 |
|---|---|
| place-content | 网格单元在网格容器中的对齐方式 |
1.3 全部实例演示项目在网格单元和容器中的对齐
body中一个container容器
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div>
style中将container转grid容器
/* grid 容器 */.container {/* 转grid容器 */display: grid;/* 3列2行 */grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(2, 5em);/* 行列轨道间距 */gap: .5em;/* 隐式轨道行高,与显式轨道相同 */grid-auto-rows: 5em;}/* grid 项目 */.container>.item {background-color: lightcyan;border: 1px solid gray;padding: .5em;/* 设置宽度和高度,为项目在网格单元中腾出剩余空间 */width: 3em;height: 1.5em;}
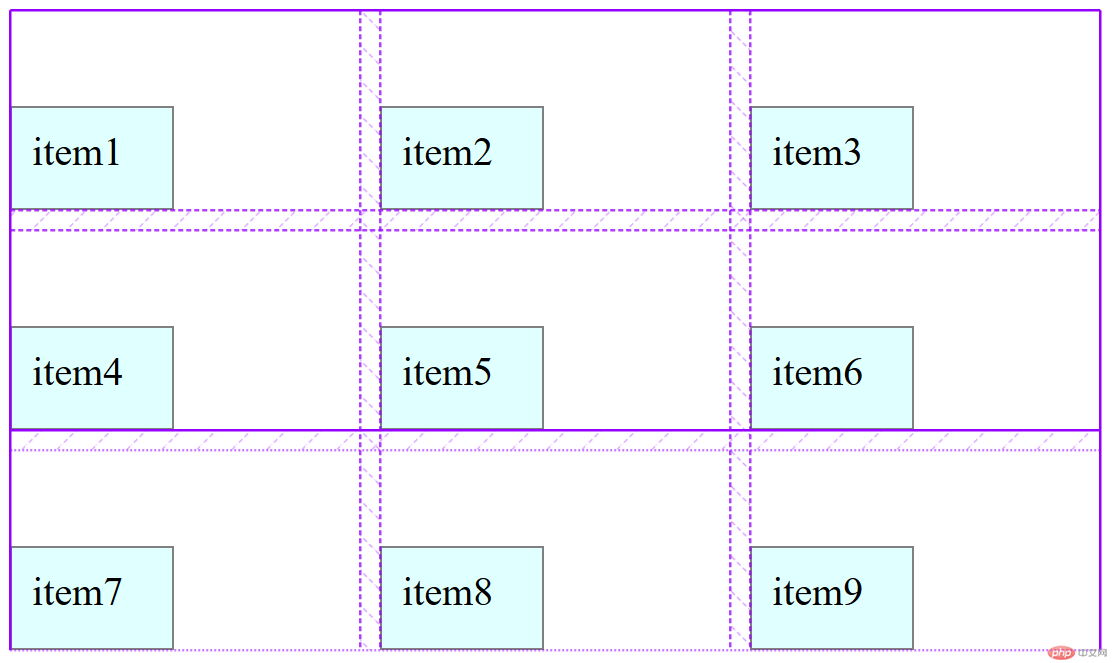
1.3.1 place-items 项目在网格单元中的对齐
对齐的意义需要 网格单元 中存在剩余空间
/* place-items 项目在单元格中的对齐 */.container {/* 默认值,垂直居上,水平居左 */place-items: initial;place-items: auto;place-items: unset;/* 拉伸(取消项目固定尺寸,生效) */place-items: stretch;/* 垂直水平都居中 */place-items: center;/* 继承初始值,垂直居上,水平居左 */place-items: inherit;/* 垂直居上,水平居左 */place-items: start auto;/* 垂直居上,水平正常居左(取消项目固定尺寸则拉伸) */place-items: start normal;/* 垂直居上,水平居右 */place-items: start end;/* 垂直居下,水平居左 */place-items: end start;}

1.3.2 place-self 某个项目在网格单元中的对齐
网格单元,可以指某个单元格,也可以是多个单元格组成的网格区域
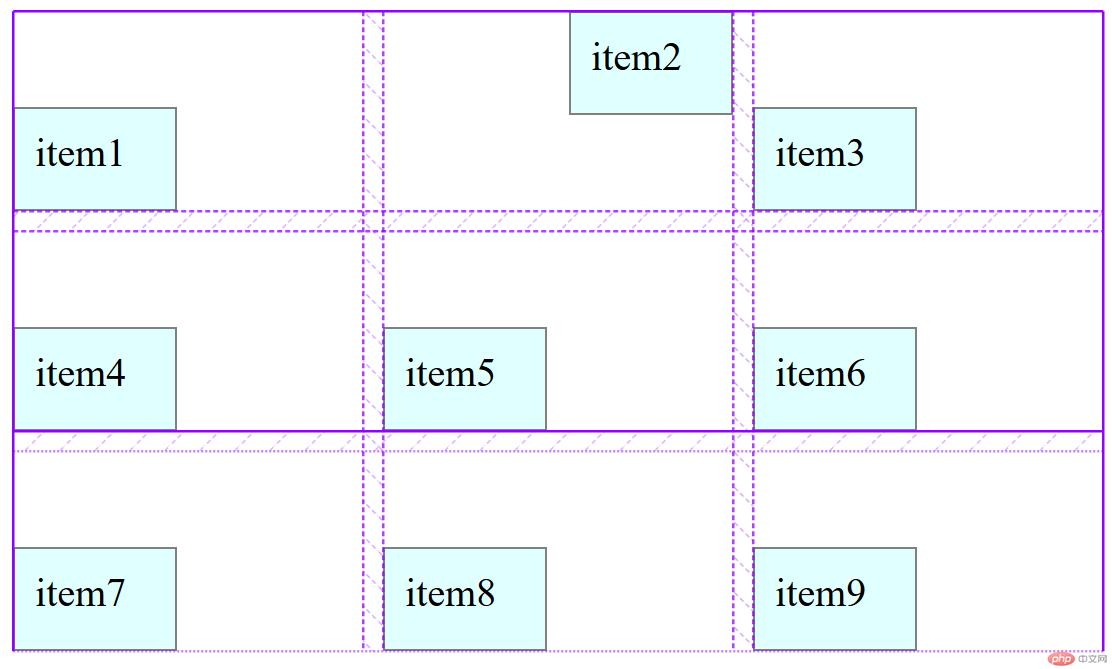
- 1.3.2.1 place-self 某个项目在 单元格 中的对齐
/* place-self 某个项目在单元格中的对齐 */.container>.item:nth-of-type(2) {/* 项目2在网格单元中,垂直居上,水平居右 */place-self: start end;}

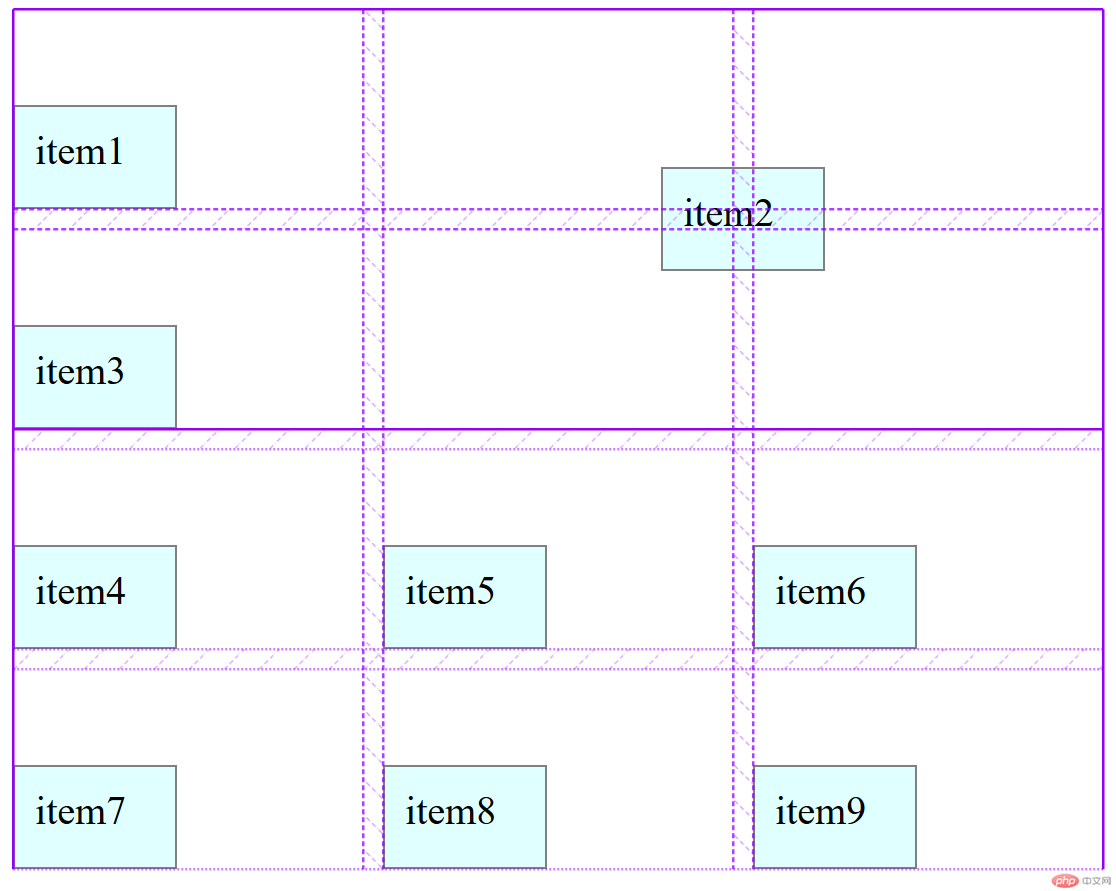
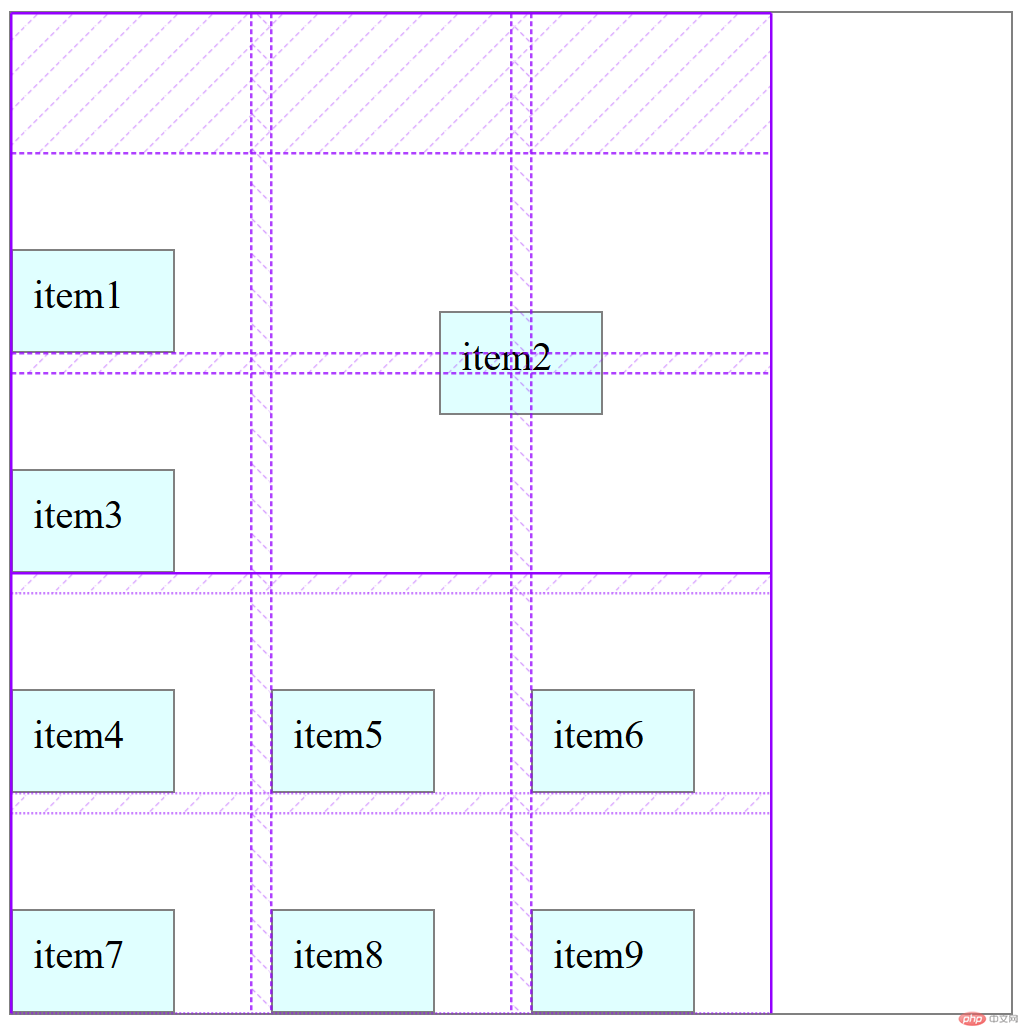
- 1.3.2.2 place-self 某个项目在 网格区域 中的对齐
/* place-self 某个项目在网格区域中的对齐 */.container>.item:nth-of-type(2) {/* 项目2在跨两行两列,在网格区域中 */grid-area: span 2 / span 2;/* 项目2在网格区域中垂直水平都居中 */place-self: center;}

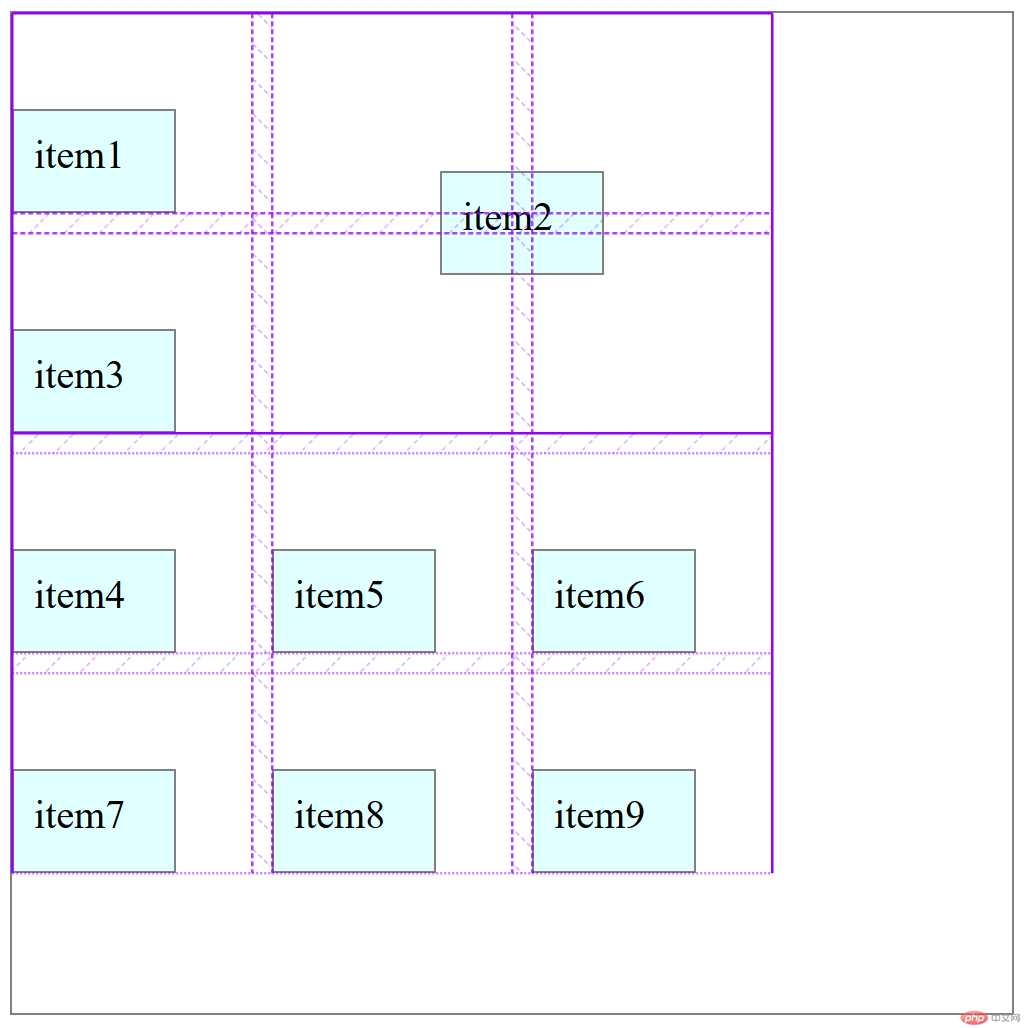
1.3.3 place-content 网格单元在容器中的对齐
对齐的意义需要在 网格容器 中存在剩余空间
- 容器中为垂直和水平两个方向腾出剩余空间
/* place-content 网格单元在容器中的对齐 */.container {border: 1px solid gray;/* 定义高度和宽度,为容器腾出剩余空间 *//* 定义高度,垂直方向腾出剩余空间 */height: 25em;width: 25em;/* 更改为3个列宽为6em,水平方向腾出剩余空间 */grid-template-columns: repeat(3, 6em);}

- 1.3.3.1 网格单元作为整体在容器中的对齐
/* place-content 网格单元作为整体在容器中对齐 */.container {/* 水平垂直都居中 */place-content: center;/* 继承初始值,垂直居上,水平居左 */place-content: inherit;/* 垂直居上,水平居左 */place-content: start auto;/* 垂直居上,水平正常居左(取消项目固定尺寸则拉伸) */place-content: start normal;/* 垂直居上,水平居右 */place-content: start end;/* 垂直居下,水平居左 */place-content: end start;}

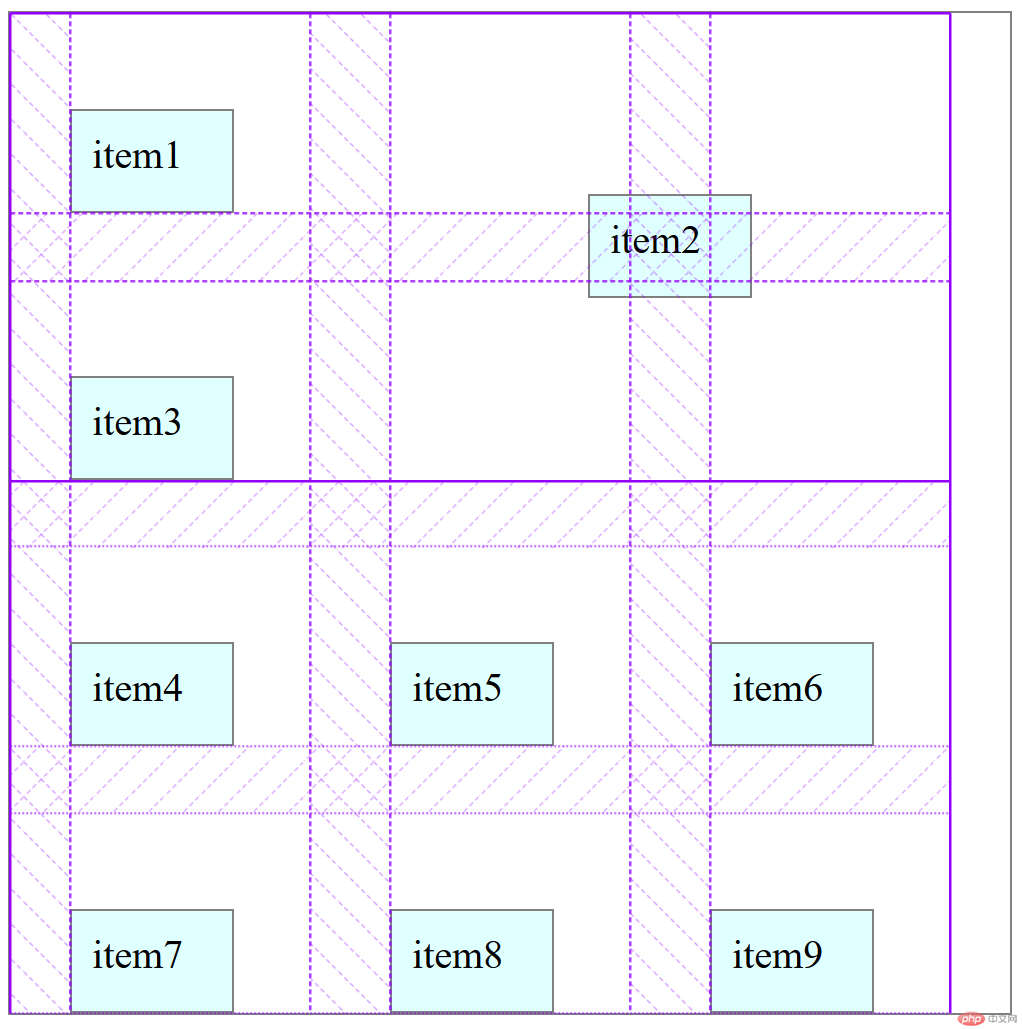
- 1.3.3.2 网格单元之间在容器中的对齐
/* place-content 网格单元之间在容器中的对齐 */.container {/* 网格单元之间垂直方向两端对齐,水平方向分散对齐 */place-content: space-between space-around;/* 网格单元之间垂直方向两端对齐,水平方向平均对齐 */place-content: space-between space-evenly;}

2. 快速实现php.cn首页主要组件的布局,并理解为什么?
2.1 基本架构
- 页眉顶部菜单 header
- 12列布局
- 中间主体 main
- 2列3行布局,第1列跨两行
- 广告条1列布局
- 头条开始3列布局
- 3列2行布局,第2列和第3列跨两行
- 词典分类2列2行布局
- 入门精品课程5列4行布局,标题跨5列,然后第一个项目跨2行
- 进阶学习,同上一条
- 资源下载2列2行布局,第2行第1列分2列3行(最后一行跨两列)布局,第2行第2列分2列3行布局
- 手册大全5列4行布局,第1列第2项目跨3行
- 友情链接l列2行布局
- 页脚 footer
- 2列布局
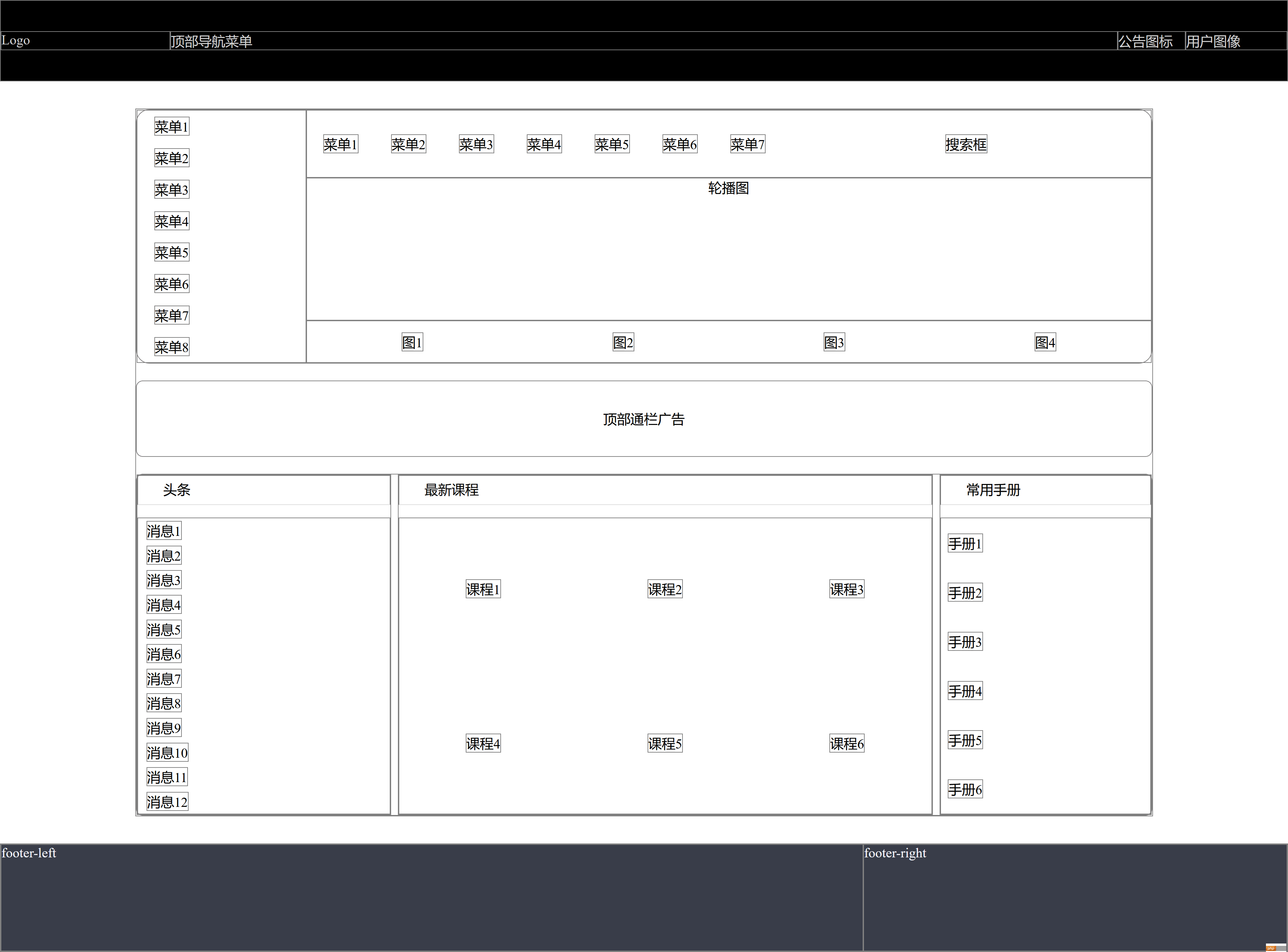
2.2 主要组件的布局
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>php.cn首页主要组件的布局</title><link rel="stylesheet" href="static/css/php-cn.css"></head><body><!-- 页眉 --><header><div class="logo">Logo</div><div class="topmenu">顶部导航菜单</div><div class="bulletin">公告图标</div><div class="user-avatar">用户图像</div></header><!-- 主体 --><main><!-- 顶部导航2列3行布局,第1列跨两行 --><div class="main-top"><!-- 左侧菜单列表 --><ul class="menus-left"><li class="menu-left">菜单1</li><li class="menu-left">菜单2</li><li class="menu-left">菜单3</li><li class="menu-left">菜单4</li><li class="menu-left">菜单5</li><li class="menu-left">菜单6</li><li class="menu-left">菜单7</li><li class="menu-left">菜单8</li></ul><!-- 顶部菜单 --><ul class="menus-top"><li class="menu-top">菜单1</li><li class="menu-top">菜单2</li><li class="menu-top">菜单3</li><li class="menu-top">菜单4</li><li class="menu-top">菜单5</li><li class="menu-top">菜单6</li><li class="menu-top">菜单7</li><li class="menu-search">搜索框</li></ul><div class="slider">轮播图</div><!-- 底部4个图片 --><ul class="course"><li>图1</li><li>图2</li><li>图3</li><li>图4</li></ul></div><!-- 广告条1列布局 --><div class="main-banner">顶部通栏广告</div><!-- 头条3列布局 --><div class="message"><!-- 左侧头条 --><div class="news"><h2>头条</h2><ul class="news-list"><li class="news-item">消息1</li><li class="news-item">消息2</li><li class="news-item">消息3</li><li class="news-item">消息4</li><li class="news-item">消息5</li><li class="news-item">消息6</li><li class="news-item">消息7</li><li class="news-item">消息8</li><li class="news-item">消息9</li><li class="news-item">消息10</li><li class="news-item">消息11</li><li class="news-item">消息12</li></ul></div><!-- 中间课程 --><div class="courses"><h2>最新课程</h2><ul class="courses-list"><li class="courses-item">课程1</li><li class="courses-item">课程2</li><li class="courses-item">课程3</li><li class="courses-item">课程4</li><li class="courses-item">课程5</li><li class="courses-item">课程6</li></ul></div><!-- 右侧手册 --><div class="books"><h2>常用手册</h2><ul class="books-list"><li class="books-item">手册1</li><li class="books-item">手册2</li><li class="books-item">手册3</li><li class="books-item">手册4</li><li class="books-item">手册5</li><li class="books-item">手册6</li></ul></div></div><!-- 3列2行布局,第2列和第3列跨两行 --><!-- 词典分类2列2行布局 --><!-- 入门精品课程5列4行布局,标题跨5列,然后第一个项目跨2行 --><!-- 进阶学习,同上一条 --><!-- 资源下载2列2行布局,第2行第1列分2列3行(最后一行跨两列)布局,第2行第2列分2列3行布局 --><!-- 手册大全5列4行布局,第1列第2项目跨3行 --><!-- 友情链接l列2行布局 --></main><!-- 页脚 footer --><footer><div class="footer-left">footer-left</div><div class="footer-right">footer-right</div></footer></body></html>
- 引入的外部css样式为
/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;}/* 测试 */body * {border: 1px solid grey;}/* 页眉顶部菜单 header */header {width: 100%;height: 6em;background-color: black;display: grid;/* 4列布局,Logo + 导航菜单 + 公告 + 头像 */grid-template-columns: 200px 1fr 80px 120px;/* 网格单元居中 */place-content: center;}header > div {color: lightgray}header > div > .topmenu {/* 顶部导航菜单垂直居中,水平居左 */place-self: auto start;}/* 中间主体 main */main {width: 1200px;/* 上下间距1em,水平居中 */margin: 2em auto;}/* 顶部导航2列3行布局,第1列跨两行 */main > .main-top {display: grid;height: 300px;grid-template-columns: 200px 1fr;grid-template-rows: 5em 1fr 50px;border-radius: 1em;}/* 左侧菜单列表 */main > .main-top > .menus-left {/* 左侧菜单跨3列 */grid-area: span 3;display: grid;grid-template-rows: repeat(8, 1fr);padding-left: 20px;/* 垂直居中,水平居左 */place-items: center start;}/* 顶部菜单 */main > .main-top > .menus-top {display: grid;grid-template-columns: repeat(7, 80px) 1fr;place-items: center;}/* 轮播图 */main > .main-top > .slider {text-align: center;width: 100%;height: 100%;}/* 课程 */main > .main-top > .course {display: grid;grid-template-columns: repeat(4, 1fr);place-items: center;}/* 广告条1列布局 */main > .main-banner {margin-top: 20px;border-radius: .5em;height: 90px;text-align: center;line-height: 90px;}/* 头条3列布局 */main > .message {margin-top: 20px;border-radius: .5em;display: grid;grid-template-columns: 300px 1fr 250px;gap: .5em;}/* 标题字号 */main > .message h2 {font-size: 1em;font-weight: normal;height: 35px;padding: 5px 10px 0 30px;margin-bottom: 15px;border-bottom: 1px solid #ddd;}/* 左侧头条 */main > .message > .news > .news-list {display: grid;height: 350px;grid-template-rows: repeat(12, 1fr);padding-left: 10px;place-items: center left;}/* 中间课程 */main > .message > .courses > .courses-list {display: grid;height: 350px;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(2, 1fr);gap: 1em;place-items: center;}/* 右边手册 */main > .message > .books > .books-list {display: grid;height: 350px;grid-template-rows: repeat(6, 1fr);place-items: center left;padding-left: .5em;}/* 3列2行布局,第2列和第3列跨两行 *//* 词典分类2列2行布局 *//* 入门精品课程5列4行布局,标题跨5列,然后第一个项目跨2行 *//* 进阶学习,同上一条 *//* 资源下载2列2行布局,第2行第1列分2列3行(最后一行跨两列)布局,第2行第2列分2列3行布局 *//* 手册大全5列4行布局,第1列第2项目跨3行 *//* 友情链接l列2行布局 *//* 页脚 footer */footer {width: 100%;height: 8em;background-color:#393D49;display: grid;/* 2列布局 */grid-template-columns: auto 500px;}footer > div {color: ghostwhite;}
- 实验主要组件的布局附图

2.3 理解为什么?
- 方便元素转 grid 网格布局和嵌套布局
3. 理解grid的媒体查询与专业的媒体查询有什么区别?
grid的媒体查询,根据grid容器的宽度,除以最小最大值之间的项目宽度,获得auto-fit的值,垂直方向绘制auto-fit个列宽的网格,水平方向也类似绘制,空轨折叠,不占据容器空间。
专业的媒体查询,不是依据某元素的父级容器宽度计算,以屏幕宽度查询。

