样式代码:
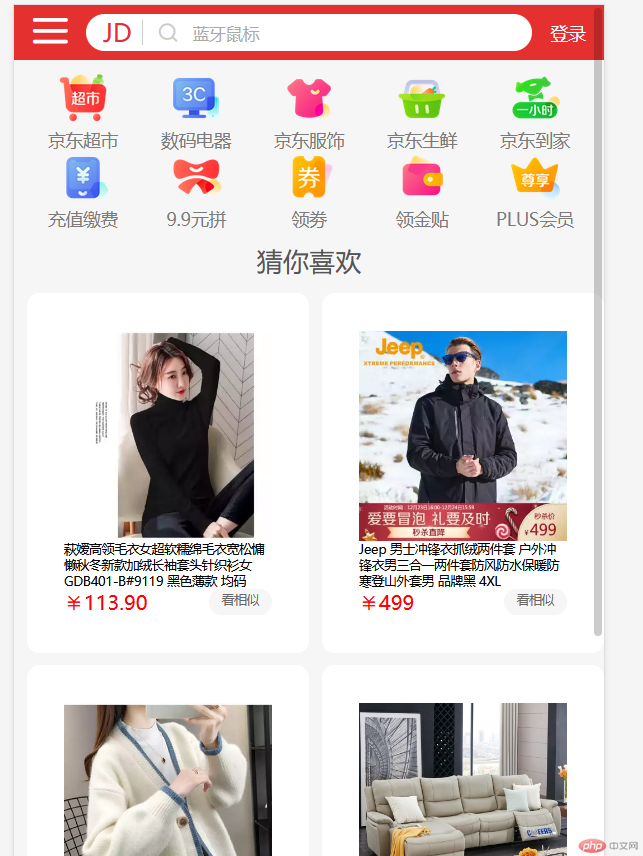
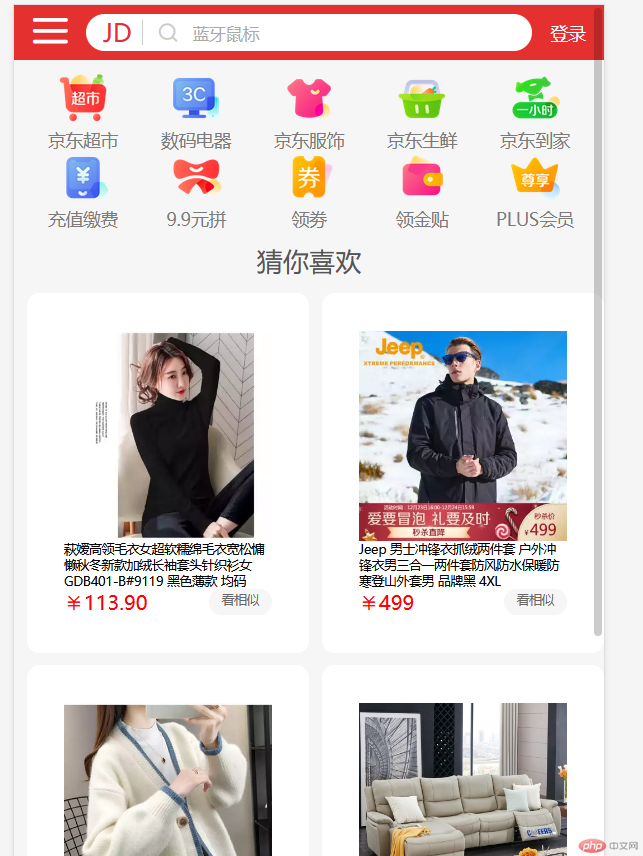
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>JD网页</title> //字体图标 <link rel="stylesheet" href="static/icon-font/iconfont.css" /> //首页 <link rel="stylesheet" href="static/css/index.css" /> //页眉 <link rel="stylesheet" href="static/css/header.css" /> //导航 <link rel="stylesheet" href="static/css/nav.css" /> //推荐:猜你喜欢 <link rel="stylesheet" href="static/css/tj.css"> </head> <body> //页眉 <div class="header"> //字体图标 <div class="menu iconfont icon-menu"></div> //搜索框 <div class="search"> <div class="logo">JD</div> <div class="zoom iconfont icon-search"></div> <input class="words" type="text" value="蓝牙鼠标" /> </div> //登录按钮 <a href="" class="login">登录</a> </div> //主体 <div class="main"> //主导航区 <ul class="nav"> <li> <a href=""><img src="static/images/dh/nav-1.png"" alt=""></a> <a href="">京东超市</a> </li> <li> <a href=""><img src="static/images/dh/nav-2.png" alt="" /></a> <a href="">数码电器</a> </li> <li> <a href=""><img src="static/images/dh/nav-3.png" alt="" /></a> <a href="">京东服饰</a> </li> <li> <a href=""><img src="static/images/dh/nav-4.png" alt="" /></a> <a href="">京东生鲜</a> </li> <li> <a href=""><img src="static/images/dh/nav-5.png" alt="" /></a> <a href="">京东到家</a> </li> <li> <a href=""><img src="static/images/dh/nav-6.png" alt="" /></a> <a href="">充值缴费</a> </li> <li> <a href=""><img src="static/images/dh/nav-7.png" alt="" /></a> <a href="">9.9元拼</a> </li> <li> <a href=""><img src="static/images/dh/nav-8.png" alt="" /></a> <a href="">领劵</a> </li> <li> <a href=""><img src="static/images/dh/nav-9.png" alt="" /></a> <a href="">领金贴</a> </li> <li> <a href=""><img src="static/images/dh/nav-10.png" alt="" /></a> <a href="">PLUS会员</a> </li> </ul> //推荐区 <h2 class="cnxh">猜你喜欢</h2> <ul class="tj"> <li class="item"> <a href=""><img src="static/images/sp/7d3ae035eb50ba52.jpg!q70.dpg.webp" alt=""></a> <p>萩嫒高领毛衣女超软糯绵毛衣宽松慵懒秋冬新款加绒长袖套头针织衫女GDB401-B#9119 黑色薄款 均码</p> <div class="price"> <div class="iconfont icon-rmb">113.90</div> <div>看相似</div> </div> </li> <li class="item"> <a href=""><img src="static/images/sp/2.jpg!q70.dpg.webp" alt=""></a> <p>Jeep 男士冲锋衣抓绒两件套 户外冲锋衣男三合一两件套防风防水保暖防寒登山外套男 品牌黑 4XL</p> <div class="price"> <div class="iconfont icon-rmb">499</div> <div>看相似</div> </div> </li> <li class="item"> <a href=""><img src="static/images/sp/18c457b625d50df4.jpg!q80.dpg.webp" alt=""></a> <p>萩嫒二八月毛衣外套女2020秋装新款V领韩版宽松外搭慵懒风针织开衫女NRJE208-B#7100 白色 均码</p> <div class="price"> <div class="iconfont icon-rmb">120.90</div> <div>看相似</div> </div> </li> <li class="item"> <a href=""><img src="static/images/tj/a8f347e0d4ccd62c.png.webp" alt=""></a> <p>芝华仕 头等舱 沙发 现代简约科技布艺中大户型客厅整装沙发 5756 米白色左角位30-60天发货</p> <div class="price"> <div class="iconfont icon-rmb">11100.00</div> <div>看相似</div> </div> </li> </ul> </div> </body></html>
首页css代码:
//导入公共初始化样式表@import'reset.css';//页眉.header {background-color: #e43130;color: white;height: 4.4rem;font-size: 1.4rem;//国定定位position: fixed;top: 0;left: 0;right: 0;z-index: 999;}//页脚.footer{ color: #666; background-color: #fafafa; height: 4.4rem; box-shadow: 0 0 3px #999; position: fixed; bottom: 0; left: 0; right: 0; z-index: 999; font-size: 1.4rem;}//主体.main{ //绝对定位 position: absolute; bottom: 4.4rem; top: 4.4rem; left: 0; right: 0; min-height: 100rem; font-size: 1.4rem;}
页眉css代码:
.header{ //浮动 display: flex; //垂直居中 align-items: center;}//页眉中的三个部分比例 1:6:1.header .login{ color: white; //居中 text-align: center; flex: 1;}.header .menu{ text-align: center; flex: 1; font-size: 3rem;}.header .search{ flex: 6; padding: 0.5rem; background-color: white; //圆角 border-radius: 3rem; display: flex;}//logo.header .search .logo{ color: #e43130; flex:0 1 4rem; font-size: 2rem; //水平垂直居中 text-align: center; line-height: 2rem;}//放大镜.header .search .zoom{ color: #ccc; flex: 0 1 4rem; //左边框 border-left: 1px solid; //水平垂直居中 text-align: center; line-height: 2rem;}//搜索框文本框.header .search .words{ flex: auto; border: none; outline: none; color: #aaa;}
导航css代码:
//导航区.main .nav{ padding: 1rem; display: flex; //许换行 flex-flow: row wrap; //端对齐 justify-content: space-between;}.main .nav img{ height: 4rem; width: 4rem;}.main .nav li{ //一行显示5个,100%来分配,应该是20% flex: 1 1 20%; display: flex; flex-flow: column nowrap; align-items: center;}
推荐css代码:
.main .cnxh{ height: 4rem; color: #555; font-weight: 500; text-align: center;}.main .tj{ font-size: 1rem; display: flex; //许换行 flex-wrap: wrap;}.main .tj .item{ flex: 1 1 calc(50% - 2rem); background-color: #fff; overflow: hidden; display: flex; flex-flow: column nowrap; margin-left: 1rem; margin-bottom: 1rem; padding-bottom: 1rem; border-radius: 1rem;}.main .tj .item img{ width: 100%; height: 100%;}.main .tj .item{ padding: 3rem;}.main .tj .item .price{ display: flex; justify-content: space-between;}.main .tj .item .price div:first-of-type{ color: red;}.main .tj .item .price div:last-of-type{ color: #666; background-color: #f6f6f6; border-radius: 1rem; padding: 0.2rem 1rem;}
以下示例: