1,什么是Flex
- 任何元素都可以通过添加display: flex属性,转为弹性盒元素称之为容器
- 转为flex元素后,它的内部的”子元素”就支持flex布局了,称之为项目
- 主轴: 项目排列的轴线,水平方向
- 交叉轴: 与主轴垂直的轴线
- Flex作用于父子级关系,其他后代无作用.
- 设为 Flex 布局以后,子元素的float、clear属性将失效。
2. 容器属性
| 属性 | 说明 | 默认值 |
|---|---|---|
flex-flow |
主轴方向与换行方式, | 水平排列,不换行. row nowrap |
justify-content |
定义项目在主轴上的对齐方式。 | 左对齐 justify-start |
align-items |
定义项目在交叉轴上的对齐方式. | 未设置高度或auto,将占满整个容器的高度。stretch |
align-content |
定义项目在多行容器中的对齐方式. | 轴线占满整个交叉轴。stretch |
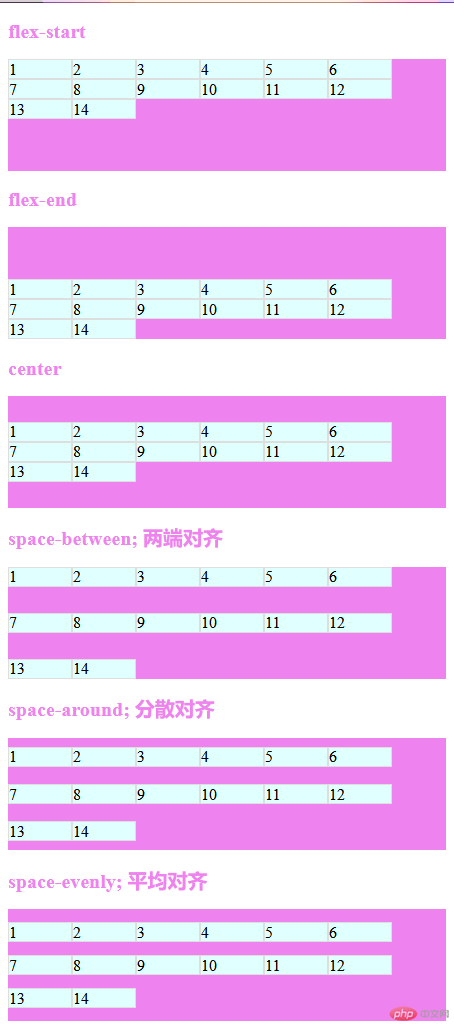
justify-content的使用
1. 将所有项目视为一个整体,在项目组二边进行分配
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
2. 将项目视为一个个独立的个体,在项目之间进行分配
二端对齐justify-content: space-between;
分散对齐justify-content: space-around;
平均对齐justify-content: space-evenly;
html代码
<h2>flex-start</h2><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div></div><h2>flex-end</h2><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div></div><h2>center</h2><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div></div><h2>space-between; 二端对齐</h2><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div></div><h2>space-around; 分散对齐</h2><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div></div><h2>space-evenly; 平均对齐</h2><div class="box"><div>1</div><div>2</div><div>3</div><div>4</div></div>
css代码
<style>* {box-sizing: border-box;}div.box {background-color: violet;display: flex;margin: 1em;min-height: 4em;}h2 {color: violet;font-size: 1.25em;}.box div {background-color: lightcyan;margin: 1em;width: 5em;height: 2em;}.box:nth-of-type(1) {justify-content: flex-start;}.box:nth-of-type(2) {justify-content: flex-end;}.box:nth-of-type(3) {justify-content: center;}.box:nth-of-type(4) {justify-content: space-around;}.box:nth-of-type(5) {justify-content: space-between;}.box:nth-of-type(6) {justify-content: space-evenly;}</style>

align-items的使用
align-items: flex-start;
align-items: flex-end;
align-items: center;
align-items: stretch;
align-content的使用
align-content: flex-start;
lign-content: flex-end;
align-content: center;
二端对齐align-content: space-between;
分散对齐align-content: space-around;
平均对齐align-content: space-evenly;
3. 项目的属性
| 属性 | 说明 |
|---|---|
| order | 排列顺序,数值越小,排列越靠前,默认为0。 |
| flex | 通常用来设置某一个项目的特征 默认flex: 0 1 auto;不放大可缩小 |
| align-self | 某个项目的对齐方式 |
align-self 如下图实例
align-self:flex-start;

align-self:center;

align-self:flex-end;

order 如下图实例
第三个项目显示到第一个窗口

flex 如下图实例
第三个项目是1,2,3项目的2倍大小


