HTML 学习指南
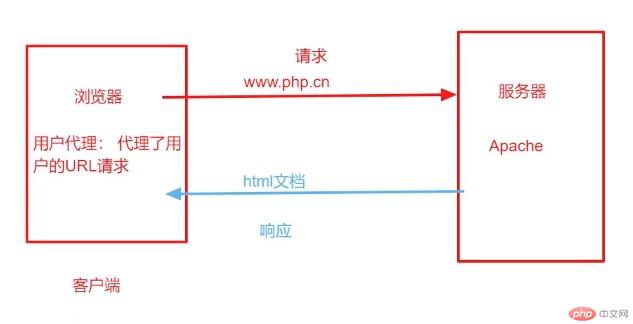
1.浏览器的功能是什么?
浏览器将用户的请求发送到指定的目标站点,并返回响应
2.URL的各个组成部分是什么?
https://www.php.cn:443/index.php
- https: 协议
www.php.cn: 域名,主机名(本机主机名:localhost),也可以用IP地址来表示(本机ip:127.0.0.1) - 443: 端口(80为http,443为https,25为email,21:ftp)
- index.php: 默认首页(index.php,index.html,default.html,default.php,hello.php)
3.http协议的核心是什么?
请求与响应(request,response)
4.html是什么?
超文本标记语言。除了html类型的资源在浏览器都会当成html进行解析并处理。(浏览器打开非html类型的文档会自动添加超文本标记才能显示其内容)
5.为什么说html是结构化的文档?
树型层级叠加的结构来描述元素在html文档的位置
6.构成html文档的元素主要有哪些?
文本,图片,音视频,外部文件等
7.html元素是用什么来描述的?
用“标签”进行描述
8.元素的特征用什么描述?
用“属性”进行描述
9.元素的属性应该写到哪里?
写到“开始标签”中
10.为什么有的元素用双标签,有的元素用单标签描述?
- 双标签:内容由程序员自已编写(双标签也有用来加载外部资源如script,video,audio)
- 单标签:内容来自外部资源(但并非绝对)
11.元素的通用属性有哪几个?
主要有三个:class,id,style
12.元素的属性主要有哪几种形式?
- 自定义字符串
- 预定义字符串
- 数值:用在宽高中表示像素,用在行高中表示比例
- 布尔属性:只要出现这个属性就表示true,没有就表示false
13.什么是块元素,行内元素,行内块元素?各种特点是什么?
默认沿水平方向延伸,页面布局基于一个基本的前提:宽度受限,而高度无限,页面中的元素按水流的方式进行排列,先水平排列,再垂直排列
- 块元素:垂直排列,独占一行
- 行内元素:水平排列,垂直方换
- 行内块元素:水平排列,垂直方换,但支持宽高设置
14.为什么标签的语义化非常重要?
15.为什么把语义的结构标签单独拿出声明?
16.标题标签<h1-h6>的六个等级中,最常用的是哪几个等级?
17.<p>标签一般用在那里,能用在布局吗?
18.链接标签<a>主要功能是什么?还有哪些扩展的功能?
19.锚点解决了什么问题,它的设置方式是什么?
20.图片元素的src属性和alt属性的功能是什么?
21.图片为什么不会被它的父元素自动包裹住?

