1.简述定位的类型与应用场景和使用条件 ;
| position值 | 说明 |
|---|---|
| static | 默认值,也就是文档流定位,元素的显示位置与源码顺序一致; |
| relative | 相对定位,相对于该元素在文档流中的原始位置进行偏移 。元素的位置通过 “left”, “top”, “right””bottom” 属性进行规定。 |
| absolute | 绝对定位,相对于static以外的第一个父元素进行定位,如果没有则参考根元素(html)进行定位。元素的位置通过 “left”, “top”, “right””bottom” 属性进行规定。 |
| fixed | 是绝对定位的一个特例,它始终相对于html定位。元素的位置通过 “left”, “top”, “right””bottom” 属性进行规定。 |
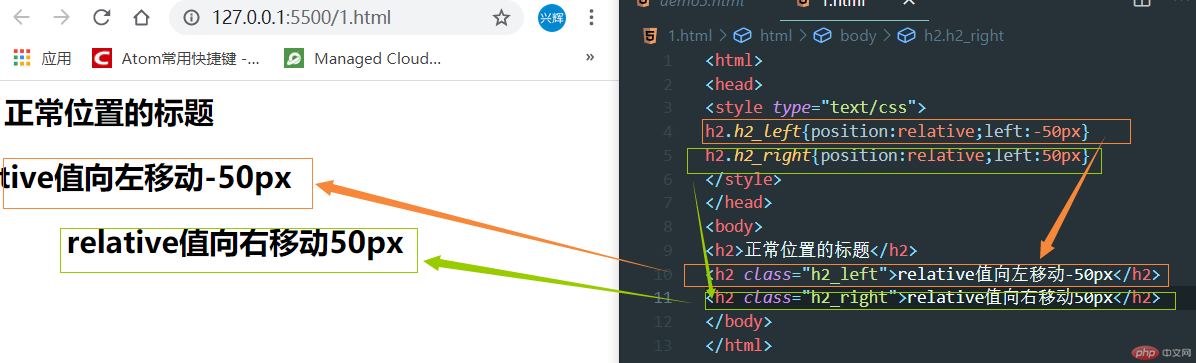
position:relative 示例
<html><head><style type="text/css">h2.h2_left{position:relative;left:-50px}h2.h2_right{position:relative;left:50px}</style></head><body><h2>正常位置的标题</h2><h2 class="h2_left">relative值向左移动-50px</h2><h2 class="h2_right">relative值向右移动50px</h2></body></html>
position:absolute 示例
<html><head><style type="text/css">.box {border: 1px solid #000;}h2.pos_abs {position: absolute;left: 60px;top: 70px}</style></head><body><div class="box"><h2 class="pos_abs">这是带有绝对定位absolute的标题</h2><p>通过绝对定位,元素可以放置到页面上的任何位置,不存在文档流作用。</p></div></body></html>
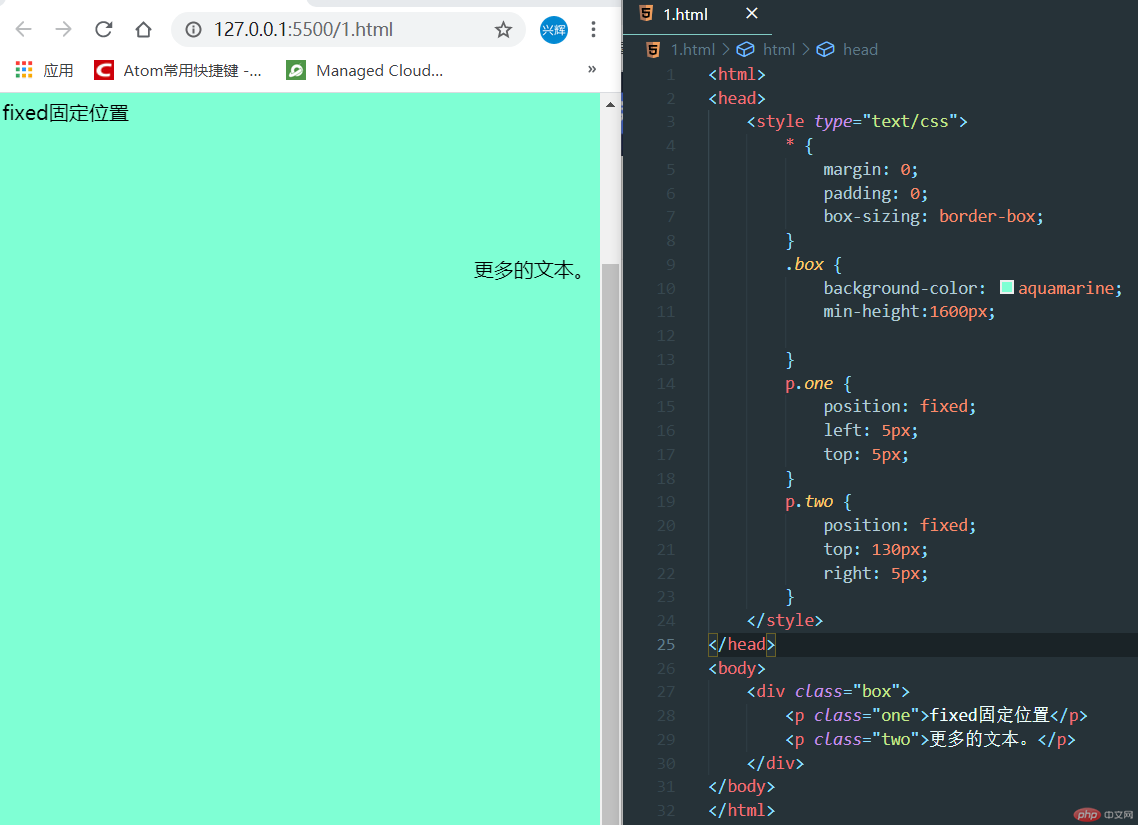
position:fixed 示例
<html><head><style type="text/css">* {margin: 0;padding: 0;box-sizing: border-box;}.box {background-color: aquamarine;min-height:1600px;}p.one {position: fixed;left: 5px;top: 5px;}p.two {position: fixed;top: 130px;right: 5px;}</style></head><body><div class="box"><p class="one">fixed固定位置</p><p class="two">更多的文本。</p></div></body></html>
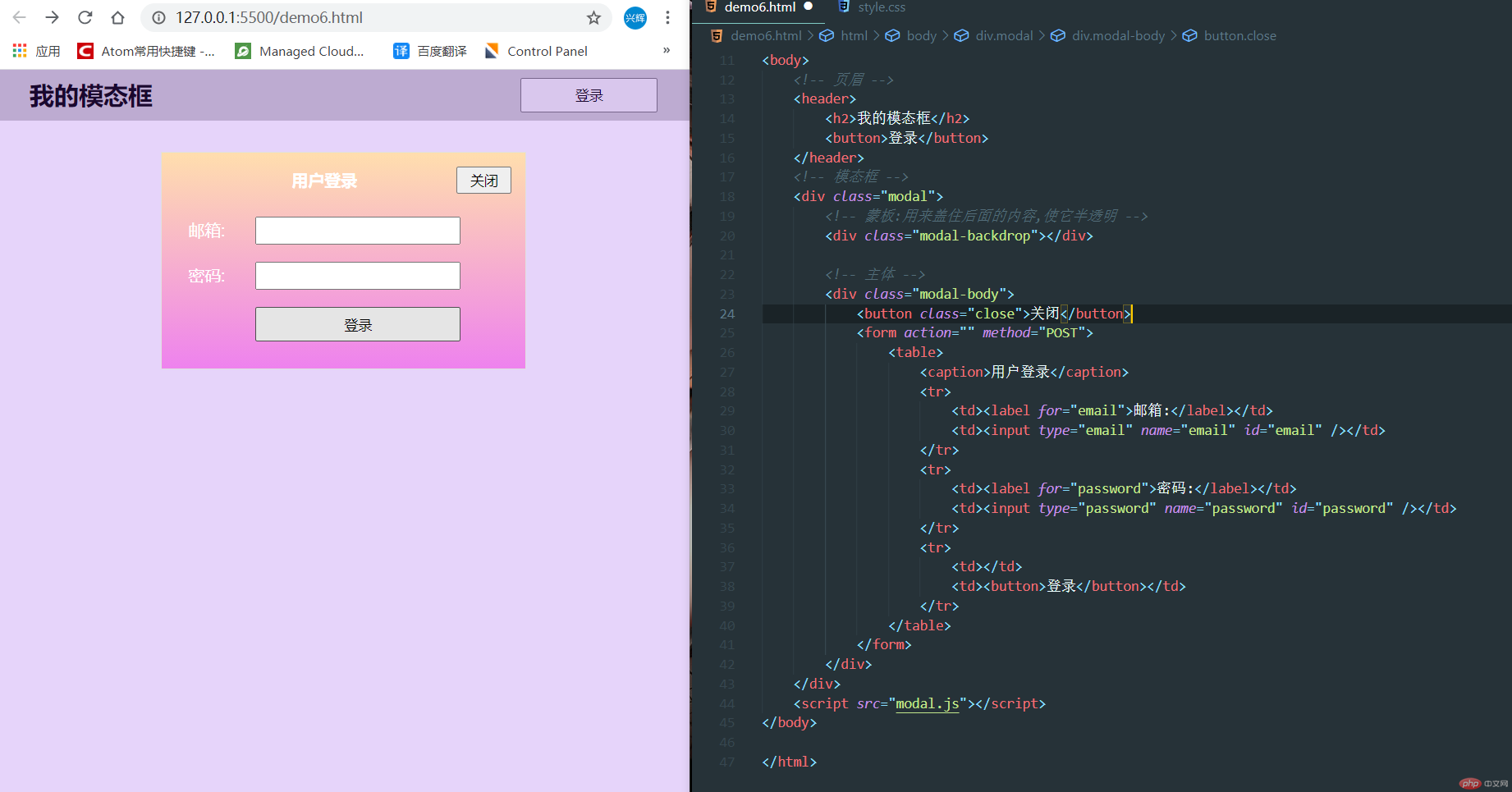
2. 模仿课堂案例,实现一个模态框
代码如下
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>固定定位实现:模态框</title><link rel="stylesheet" href="style.css"></head><body><!-- 页眉 --><header><h2>我的模态框</h2><button>登录</button></header><!-- 模态框 --><div class="modal"><!-- 蒙板:用来盖住后面的内容,使它半透明 --><div class="modal-backdrop"></div><!-- 主体 --><div class="modal-body"><button class="close">关闭</button><form action="" method="POST"><table><caption>用户登录</caption><tr><td><label for="email">邮箱:</label></td><td><input type="email" name="email" id="email" /></td></tr><tr><td><label for="password">密码:</label></td><td><input type="password" name="password" id="password" /></td></tr><tr><td></td><td><button>登录</button></td></tr></table></form></div></div><script src="modal.js"></script></body></html>