em rem vh vw 的原理 1217作业
一、按自己理解的方式详细描述em,rem的原理与应用场景 ,并实例演示
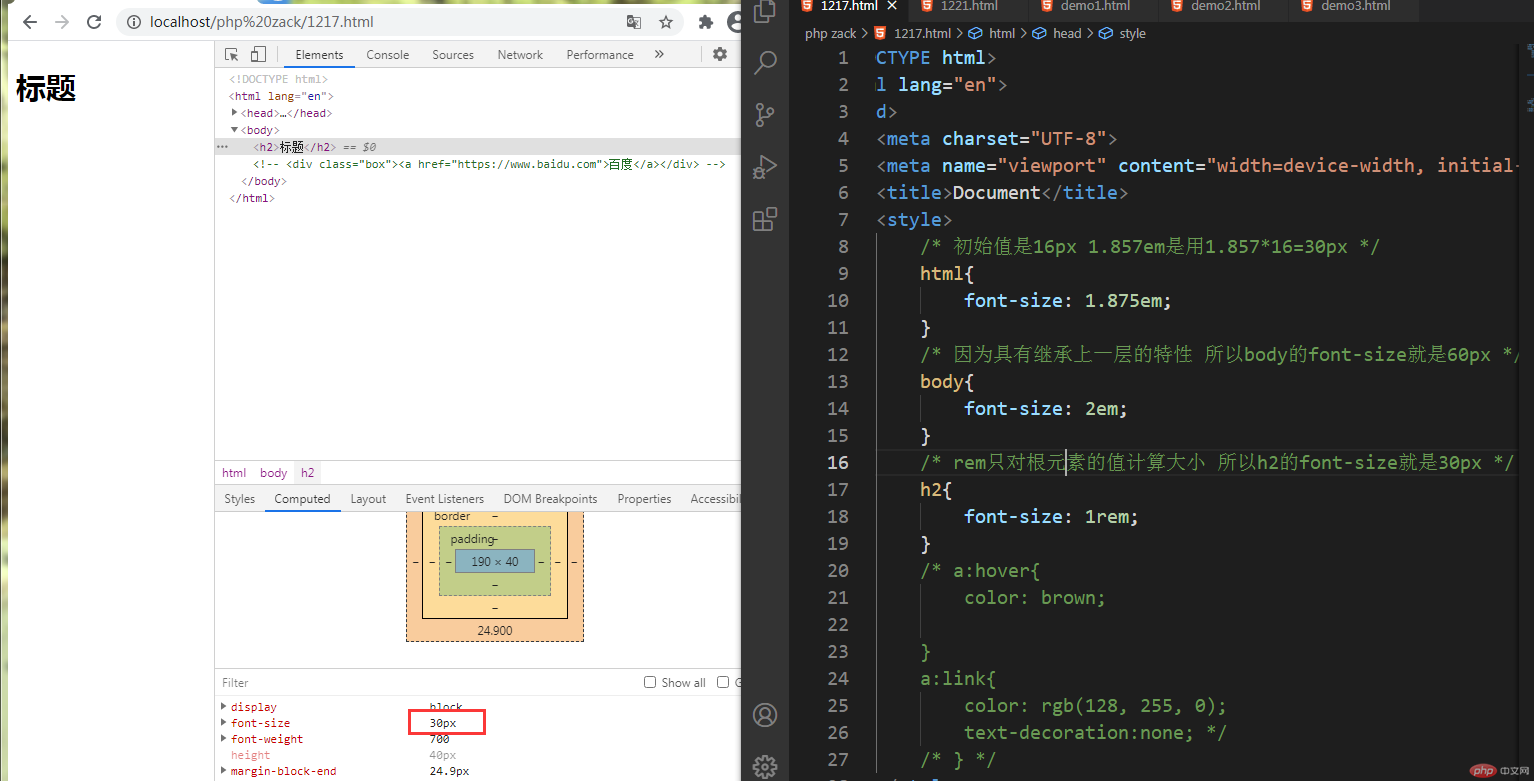
em: 浏览器文本的默认字号的相对关键字,通常是16px 设置响应式的文本字号rem:可以方便的对文本进行字体设置
二、分析 rem / em /vh/ vw的区别与联系
em会根据上一层em的值进行计算 大多会用它确定默认值rem会根据根元素的值进行计算 大多会对字体进行使用vh: 视口的"初始包含块"的高度的百分之一(1/100)vw: 视口的"初始包含块"的宽度的百分之一(1/100)

