应用场景em-rem与视口vh-vw区别联系
- 按自己理解的方式详细描述em,rem的原理与应用场景 ,并实例演示
- 分析 rem / em /vh/ vw的区别与联系
1. 按自己理解的方式详细描述em,rem的原理与应用场景 ,并实例演示
1.1 按自己理解的方式详细描述em,rem的原理
- em 是浏览器文本的默认字号的相对关键字,通常 1em = 16px
- rem 继承根 html 设置字体大小,计算相对于根 html 字体大小的相对固定值;
- em 继承当前元素框,或临近的父级,或祖先元素设置的字体大小计算当前盒子设置字体大小的相对值,若当前元素框,或临近的父级,或祖先元素都没有设置字体大小,则当前盒子继承根 html 浏览器代理默认设置的字体大小;
- 根 html 浏览器代理默认设置的字体大小,一般 1em = 16px 计算,这个值,用户可以通过 css 改变浏览器代理样式的默认值。
若 body 标签中,html 代码片段为
<div class="box"><p>content</p></div>
则有下面三种情况
- 第一种情况,当前盒子未设置字体 font-size 情况,但临近父级有设置
- 添加 style 样式如下
/* 浏览器代理样式 html 默认字号是 16px,即 1em 一个字号单位 *//* 自定义 html 默认字号为 1.25em, 现在 1.25em*16px/em = 20px 相当于一个字号单位 1em, 即 1em = 20px */html {font-size: 1.25em;}/* 1、box 的内容设置字号 1.1em现在 1.1em * 20px/em = 22px 相当于 1em, 即 1em = 22px */body .box {font-size: 1.1em}/* 2、若 p 标签未设置字号,则 p 标签内其它 em 计算继承 .box 设置的字号如上 1em = 22pxmargin 值 1.25em = 1.25 * 22px = 27.5pxpadding 值 1.2em = 1.2 * 22px = 26.4pxwidth 值 5em = 5 * 22px = 110pxheight 值 3em = 3 * 22px = 66pxborder 单位是 rem, rem 只继承根 html 的 1em = 20px 固定值,因此是 0.5 * 20 = 10px */body .box p {margin: 1.25em;border: 0.5rem solid gray;padding: 1.2em;width: 5em;height: 3em;background-color: lightgreen;}
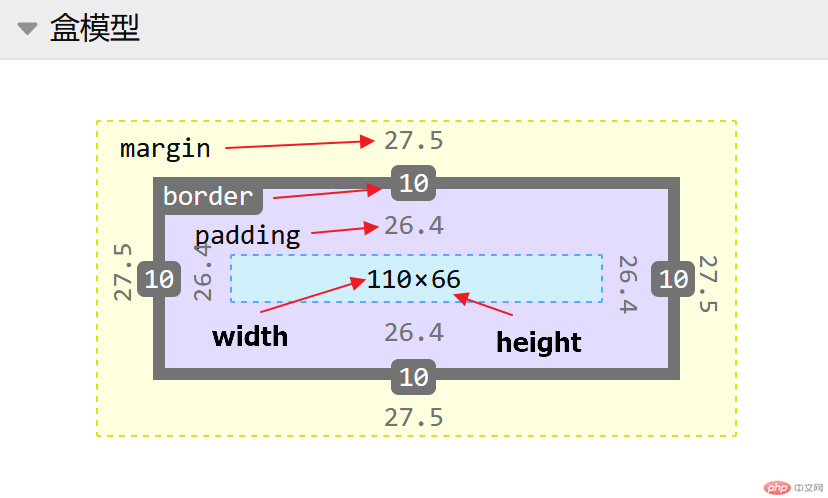
- 显示盒子模型,结果如下,正如上面所预期的,继承临近父级设置的字号 1em = 22px
margin 值 27.5px (1.25x22)
padding 值 26.4px (1.2x22)
width 值 110px (5x22)
height 值 66px (3x22)
border 值 10px (0.5x20)

- 第二种情况,当前盒子和临近父级都设置有 font-size 情况
- html 代码不变,style 标签中,修改 css 增加 p 标签的样式
font-size: 1.5em其它不变,如下
/* 定义根 html 字号 1em = 20px (1.25 * 16)*/html {font-size: 1.25em;}/* 定义 box 字号 1em = 22px (1.1 * 20) */body .box {font-size: 1.1em}/* 设置当前盒子 p 标签字号 1.5em, 即定义当前盒子字号 1em = 33px (1.5 * 22), 则 p 标签内其它 em 计算就以当前盒子定义的字号 1em = 33px 计算了(而不依照父级盒子了),因此margin 值 1.25em = 1.25 * 33px = 41.25pxpadding 值 1.2em = 1.2 * 33px = 39.6pxwidth 值 5em = 5 * 33px = 165pxheight 值 3em = 3 * 33px = 99pxborder 单位是 rem, rem 只继承根 html 的 1em = 20px 固定值,因此仍然是 0.5 * 20 = 10px */body .box p {font-size: 1.5em;margin: 1.25em;border: 0.5rem solid gray;padding: 1.2em;width: 5em;height: 3em;background-color: lightgreen;}
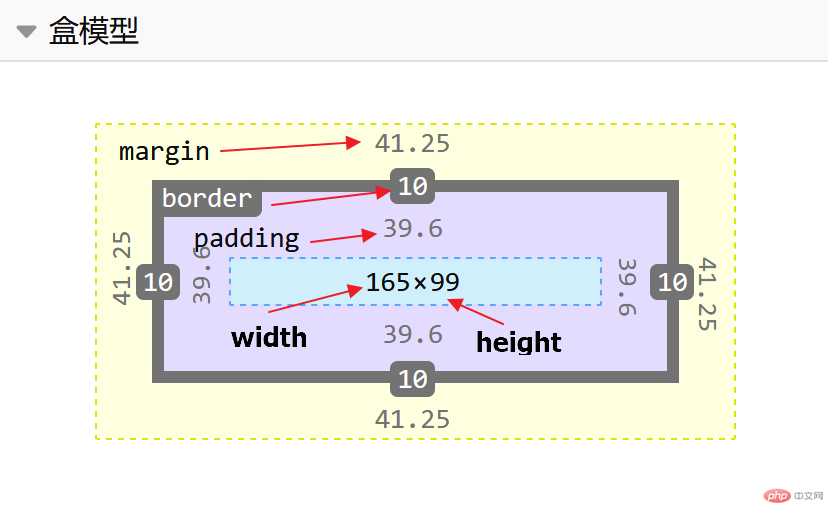
- 显示盒子模型,结果如下,正如所预期的,继承当前盒子设置的字号 1em = 33px
margin 值 41.25px (1.25x33)
padding 值 39.6px (1.2x33)
width 值 165px (5x33)
height 值 99px (3x33)
border 值 10px (0.5x20)

- 第三种情况,当前盒子和父级都不设置字号,且祖先元素也没有设置字号,则继承根 html 元素
- html 结构不变,修改 style 标签 css 如下
/* 定义根 html 字号 1em = 20px (1.25 * 16)*/html {font-size: 1.25em;}/* 将父级 box 字号注释掉 */body .box {/* font-size: 1.1em */}/* 当前盒子 em 计算,因为当前盒子,没有设置字号,其父级也没有设置字号(被注释掉了),且也没有祖先元素设置字号,则当前盒子 em 计算继承根 html 的 1em = 20px,因此margin 值 1.25em = 1.25 * 20px = 25pxpadding 值 1.2em = 1.2 * 20px = 24pxwidth 值 5em = 5 * 20px = 100pxheight 值 3em = 3 * 20px = 60pxborder 单位是 rem, rem 只继承根 html 的 1em = 20px 固定值,因此仍然是 0.5 * 20 = 10px */body .box p {margin: 1.25em;border: 0.5rem solid gray;padding: 1.2em;width: 5em;height: 3em;background-color: lightgreen;}
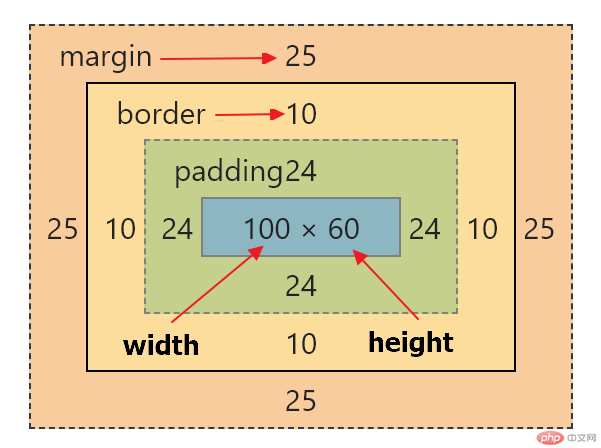
- 得到当前盒子模型如下,正如所预期的,继承根 html 设置的字号 1em = 20px
margin 值 25px (1.25x20)
padding 值 24px (1.2x20)
width 值 100px (5x20)
height 值 60px (3x20)
border 值 10px (0.5x20)

1.2 应用场景,并实例演示
- 响应式文本字号
文本字号使用了 em ,只需设置根 html 的字号 font-size 后续元素可以继承根 html 字号的相对大小,如 h2 默认继承 1.5 倍根 html 字号大小
body中添加 h2 标题
<h2>title</h2>
style标签中添加 css
/* 设置响应式文本字号h2 标签默认继承根 html 的 1em = 16px *//* h2 {font-size: 1.5em;} *//* 定义根 html 字号为 20pxh2 的字号继承 1.5 倍根 html 的字号,则 h2 标签的字号是 1.5 * 20 = 30px */html {font-size: 20px;}
- 此时,
body中 h2 标签的字号是 1.5 x 20 = 30px

- 盒模型属性的响应式
盒子的大小使用了 em 只需设置盒子的字号 font-size 就可以动态设置盒子的大小
body中添加一个 div 标签
<div>content</div>
style标签中添加 css
/* 设置盒模型属性的响应式 *//* 定义根 html 相对字号 1em = 20px */html {font-size: 20px;}/* 定义盒子相对字号 1em = 20px 则width 10em = 200px (10 * 20)height 8em = 160px (8 * 20)*/body div:first-of-type {font-size: 1em;background-color: lightgreen;width: 10em;height: 8em;}
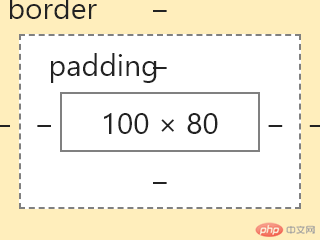
添加 css 设置盒子字号为 0.5em 则
/* 盒子响应式,改变盒子字号 *//* 改变盒子字号 0.5em = 10px (0.5 * 20)即定义 1em = 10px 则width 10em = 100px (10 * 10)height 8em = 80px (8 * 10)*/body div:first-of-type {font-size: 0.5em;}
得到一个宽高 100 x 80 的盒模型

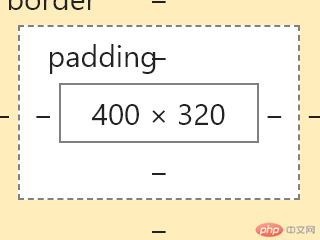
- 若添加 css 设置盒子字号为 2em 则
/* 盒子响应式,改变盒子字号 *//* 改变盒子字号 2em = 40px (2 * 20)即定义 1em = 40px 则width 10em = 400px (10 * 40)height 8em = 320px (8 * 40)*/body div:first-of-type {font-size: 2em;}
- 便得到一个宽高 400 x 320 的盒模型

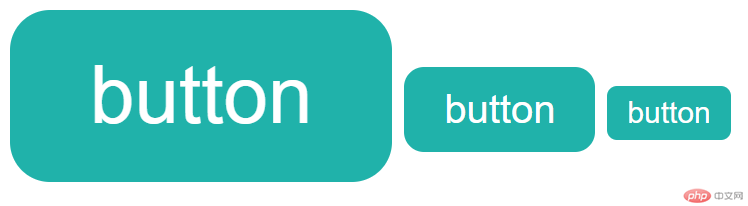
- 响应式按钮
body中写三个按钮
<!-- 响应式按钮 --><button class="btn large">button</button><button class="btn normal">button</button><button class="btn small">button</button>
style标签中添加样式
/* 响应式按钮 */.btn {font-size: 1em;background: lightseagreen;color: white;border: none;outline-style: none;border-radius: .5em;padding: .5em 1em;}/* 鼠标悬停效果 */.btn:hover {/* 透明度 */opacity: .8;/* 鼠标指针为手型 */cursor: pointer;/* 设置阴影效果 */box-shadow: 10px 10px 5px #888;/* 过度效果 */transition: .3s;}/* 大按钮字号 */.btn.large {font-size: 2em;}/* 按钮正常大小 */.btn.norml {font-size: 1em;}/* 小按钮字号 */.btn.small {font-size: .5em;}
- 按钮效果

2. 分析 rem / em /vh/ vw的区别与联系
- rem 继承根 html 字号相对字号的固定值
- em 引用当前盒子或继承父级元素或祖先元素的
font-size设置,若都没有设置,则继承根 html 的字号设置 vh / vw 视口单位,视口,浏览器的可视区域,但不包括地址栏、菜单栏、工具栏、状态栏
- vh 视口的初始包含块高度的 1%
height:50vh垂直占据 1/2 - vw 视口的初始包含块宽度的 1%
width:50vw水平占据 1/2 - 视口单位值按视口大小等比改变,主要用于移动端布局
- vh 视口的初始包含块高度的 1%
vmin / vmax 可视口最小/最大
width:80vmin/height:80vmin最小正方形width:80vmax/height:80vmax手机端横屏应用,大图不失真

