1、px:绝对单位,页面按精确像素展示.
2、em:相对单位,浏览器文本的默认字号的相对关键字,通常是16px
3、rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算.
实例如下图
<head><style>body{font-size: 20px;}h1:first-of-type{font-size: 1em;}h1:last-of-type{font-size: 1rem;}</style></head><body><h1>em样式</h1><h1>rem样式</h1></body>
4、 vw、vh、vmin、vmax 主要用于页面视口大小布局
| 单位 | 说明 |
|---|---|
| vw:viewpoint width | 视窗宽度,1vw等于可视窗口宽度的1% |
| vh:viewpoint height | 视窗高度,1vh等于可视窗口高度的1% |
| vmin | vw和vh中较小的那个 |
| vmax | vw和vh中较大的那个 |
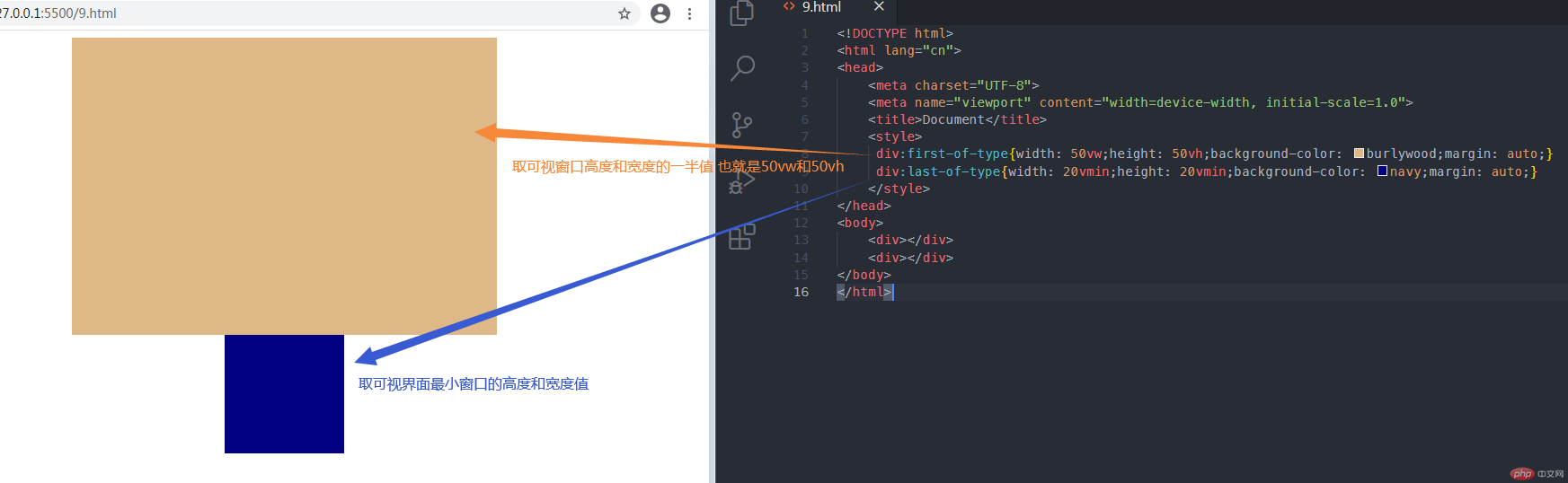
实例如下图
em,rem,vh,vw都是相对大小,不是绝对大小。
em是相对于父元素的字体大小,rem是相对于根元素(html)的字体大小。
vh是相对于视口高度的大小,vw是相对于视口的宽度大小。
如果用户使用的是移动设备,可以根据竖屏横屏来调整当前页面,可以使用vmax,vmin。相对于rem;em在页面布局上更加方便简单