伪类选择器之状态匹配
link 未访问时的样式
a:link{/* color: brown;文本颜色 */color: brown;/* text-decoration: none;为去掉链接下划线 */text-decoration: none;}
visited已访问的样式
a:visited{color: chartreuse;}
hover鼠标悬停时的样式
/* hover也可以用于其他元素 */a:hover{color: chocolate;}
激活状态当鼠标按下时的样式
a:active{color: cornflowerblue;}/* 注: 以上四种状态必须为固定顺序 */
表单状态匹配
/* read-only只读 */input:read-only{background-color: darkgreen;}/* required必选 */input:required{background-color: darkkhaki;}/* disabled禁用 */input:disabled{background-color: darksalmon;}/* focus获取焦点 */input:focus{border:red 1px solid;}
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>伪类选择器之状态匹配 </title><style>/* link 未访问时的样式 */a:link{/* color: brown;文本颜色 */color: brown;/* text-decoration: none;为去掉链接下划线 */text-decoration: none;}/* visited已访问的样式 */a:visited{color: chartreuse;}/* hover鼠标悬停时的样式 *//* hover也可以用于其他元素 */a:hover{color: chocolate;}/* 激活状态当鼠标按下时的样式 */a:active{color: cornflowerblue;}/* 注: 以上四种状态必须为固定顺序 *//* 表单状态匹配 *//* read-only只读 */input:read-only{background-color: darkgreen;}/* required必选 */input:required{background-color: darkkhaki;}/* disabled禁用 */input:disabled{background-color: darksalmon;}/* focus获取焦点 */input:focus{border:red 1px solid;}</style></head><body><a href="#">伪类选择器之状态匹配</a><form action=""><!-- readonly只读,required必选,disabled禁用 ,autofocus获取焦点--><p>用户名: <input type="text" name="" value="" readonly></p><p>密码: <input type="text" name="" value="" required autofocus></p><p>用户名: <input type="text" name="" value="" disabled></p></form></body></html>
选择器的优先级
基本样式
h1{color: red;}
类class选择器优先级大于标签选择器 此时覆盖前面的标签选择器样式
.h1{color: sandybrown;}
id选择器大于class选择器
#h1{color: springgreen;}
因此总结:id>class>tag标签
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>选择器的优先级</title><style>/* 基本样式 */h1{color: red;}/* 类class选择器优先级大于标签选择器 此时覆盖前面的标签选择器样式 */.h1{color: sandybrown;}/* id选择器大于class选择器 */#h1{color: springgreen;}/* 因此总结:id>class>tag标签 */</style></head><body><h1 class="h1" id="h1">选择器的优先级</h1></body></html>
选择器的优先级的提权方式
1.相同声明顺序的优先级,后面的覆盖前面的样式
2.选择器的类型对优先级 按id>class>tag的方式进行覆盖
3.通过组合选择器来提升优先级
body>h1{color: tomato;}h1{color: springgreen;}
body>h1会覆盖h1的样式
有这么一个公式来计算优先级的方法
以body>h1为例
body>h1 :id=0,class=0,tag=2
body>h1以[0,0,2]表示
h1为 [0,0,1]
所以body>h1比 h1 大
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>选择器的优先级的提权方式</title><style>/* 1.相同声明顺序的优先级,后面的覆盖前面的样式 *//* 2.选择器的类型对优先级 按id>class>tag的方式进行覆盖 *//* 3.通过组合选择器来提升优先级 */body>h1{color: tomato;}h1{color: springgreen;}/* body>h1会覆盖h1的样式 *//* 有这么一个公式来计算优先级的方法以body>h1为例body>h1 :id=0,class=0,tag=2body>h1以[0,0,2]表示h1为 [0,0,1]所以body>h1比 h1 大 *//* 进为优先级 *//*.h1为 [0,1,0] 所以会覆盖前面的样式 */.h1{color: yellow;}/* h1.h1为[0,1,1]覆盖 .h1 依次类推 */h1.h1{color: tomato;}/* [0,2,0] */.h1.a1{color: violet;}/* [1,0,0] */#h1{color: yellowgreen;}/* [1,0,1] */h1#h1{color: salmon;}/* [1,1,0] */#h1.h1{color: seagreen;}</style></head><body><h1 class="h1 a1" id="h1">选择器的优先级的提权方式</h1></body></html>
实例演示字体与字体图标
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="icon-font/iconfont.css"><title>属性的简写</title><style>.h3{color: slateblue;font-family: sans-serif;font-size: 24px;/* font-style: italic;斜体 */font-style: italic;/* font-weight: bolder;粗体 */font-weight: bolder;/* 简写 */font:italic lighter 12px sans-serif;}body{/* background-color:背景颜色 *//* background-color: wheat; *//* background-image:背景图片 *//* background-image: url('6.png'); *//* background-repeat:平铺 no-repeat不平铺*//* background-repeat: no-repeat; *//* background-size: 背景图片的尺寸 *//* background-size: 100px; *//* background-position:背景图片的位置 *//* background-position: 200px 200px; *//* background-position:right; *//* 简写 */background: url('6.png') no-repeat 200px 200px ;}/* 字体图标 */.iconfont{font-size: 50px;color: tomato;}</style></head><body><h3 class="h3">属性的简写</h3><span class="iconfont icon-zhuye"></span></body></html>
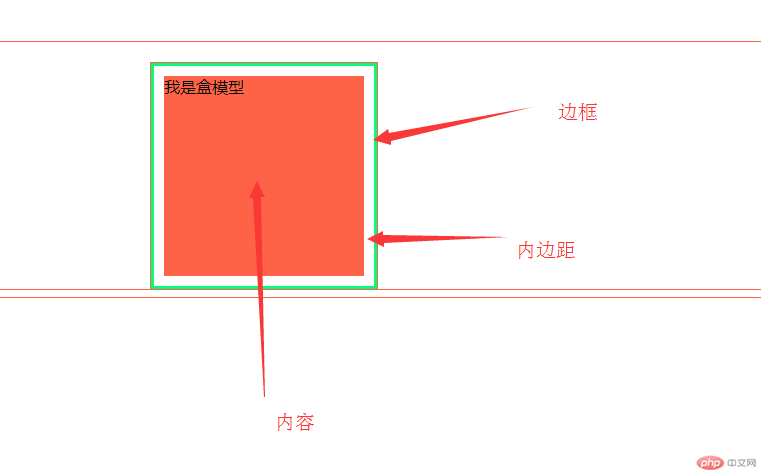
实例演示盒模型常用属性的缩写方案
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>盒模型</title><style>*{/* 查看盒模型 */outline: tomato 1px solid;}div{background-color: tomato;width: 200px;height: 200px;margin: auto;}/* 边框 每条边框可以设置三个属性 */.box{border-top-color: maroon;border-top-width: 3px;border-top-style: solid;/* 简写 */border-top: teal 5px solid;/* 还可以简写 */border:springgreen 3px solid;}/* 内边距 */.box{/* padding: 值按上右下左顺序 *//* padding: 5px 10px 15px 20px; *//* 三值为左右相等上下不想等 *//* padding: 5px 10px 15px; *//* 二值为 左右相等 上下相等 *//* padding: 5px 10px; *//* 单值为四边想等 */padding: 10px;/* 显示内边距 */background-clip:content-box;/* 注:第二个值为左右 */}/* 外边距同 padding设置同*/.box{margin: 5px 10px 20px 25px;margin: 5px 10px 20px;margin: 5px 10px;margin: 10px;}</style></head><body><h1>盒模型</h1><div class="box">我是盒模型</div></body></html>