表单与常用控件
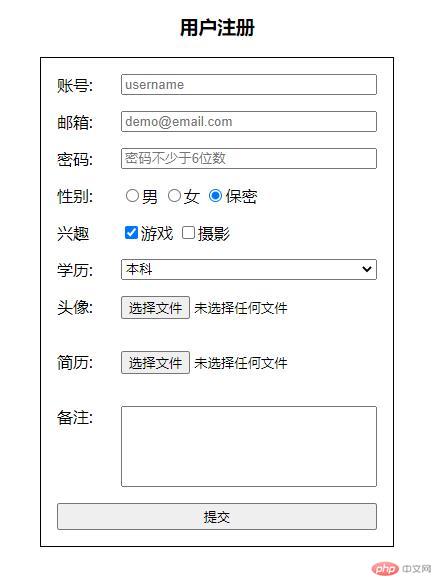
<body><h3 class="title">用户注册</h3><!-- action 处理表单的程序 --><!-- method 表单提交类型 --><!-- 默认为GET: 数据直接放在url地址中 --><!-- POST: 表单的数据在请求体中 --><form action="" method="post" class="register" enctype="application/x-www-form-urlencoded"><!-- enctype有3个值:application/x-www-form-urlencoded 默认值,在发送之前编码所有字符multipart/form-data 使用上传文件空间时必须用该值text/plain 将空格转换为“+”,但不对特殊字符编码 --><label for="username">账号:</label><!-- type: 控件类型 --><!-- name: 数据的变量名 --><!-- value: 数据的内容 --><!-- required 属性规定必需在提交之前填写输入字段。如果使用该属性,则字段是必填(或必选)的。 --><!-- placeholder 属性规定可描述输入字段预期值的简短的提示信息(比如:一个样本值或者预期格式的短描述)。该提示会在用户输入值之前显示在输入字段中 --><input type="text" id="username" name="username" value="" placeholder="username" required><!-- type="text" 通用文本框,还有一些专用的 --><!-- 邮箱型文本框 --><label for="email">邮箱:</label><input type="text" id="email" name="email" value="" placeholder="demo@email.com" required><!-- 密码型文本框/非明文 --><label for="password">密码:</label><input type="password" id="password" name="password" value="" placeholder="密码不少于6位数" required><!-- 2.单选按钮与复选框 --><label for="secret">性别:</label><div><input type="radio" name="gender" value="male" id="male"><label for="male">男</label><input type="radio" name="gender" value="female" id="female"><label for="female">女</label><input type="radio" name="gender" value="secret" id="secret" checked ><label for="secret">保密</label></div><label for="#">兴趣</label><div><!-- 复选框的name数学值应该写与数组的格式名称,这样才确保服务器可以接收到一组值 --><input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">游戏</label><input type="checkbox" name="hobby[]" value="shoot" id="shoot"><label for="shoot">摄影</label></div><!-- 3.下拉列表/下拉框 --><label for="">学历:</label><!-- select 元素用来创建下拉列表。select 元素中的 option 标签定义了列表中的可用选项。 --><select name="edu" id="edu"><option value="1">初中</option><option value="2">高中</option><!-- selected 属性规定在页面加载时预先选定该选项。被预选的选项会显示在下拉列表最前面的位置 --><option value="3" selected>本科</option><option value="4">研究生</option><!-- label属性的优先级大于option内部的文本 --><option value="5" label="老司机">自学成长</option></select><!-- 4.文件域与隐藏域 --><!-- 上传文件要注意二点:1.请求类型必须是:POST2.将表单数据编码设置为 enctype=”multipart/form-data--><label for="user-pic">头像:</label><!-- 隐藏域,在前端页面是看不到的,它的值供后端处理时用 ↓--><input type="hidden" name="MAX_FILE_SIZE" value="80000"><input type="file" name="user_pic" id="user-pic"><!-- 头像占用符 --><div class="user-pic" style="grid-column:span 2"></div><label for="user-pic">简历:</label><!-- 隐藏域,在前端页面是看不到的,它的值供后端处理时用 --><input type="hidden" name="MAX_FILE_SIZE" value="100000"><input type="file" name="user_resume" id="user-resume"><!-- 简历占用符 --><div class="user-resume" style="grid-column:span 2"></div><!-- 5.文本域 --><label for="conment">备注:</label><!-- Textarea 对象代表 HTML 表单中的一个文本域 (text-area)。 --><!-- cols 属性规定文本区域的可见宽度 --><!-- rows 属性规定文本区域的可见高度,以行数计。 --><textarea name="conment" id="" cols="30" rows="5"></textarea><!-- 提交按钮 --><!-- Button 对象代表一个按钮 --><button>提交</button></form></body>

如果控件写在form表单外部,则控件需要使用form属性,即:form=”表单id值”,才能在提交表单的时候传递控件的值,否则无法传递。
input控件里没有写form属性,在提交的时候是无法提交username值,只能提交email和password的值。
如果不把表单控件写到form内部,这样会方便js获取表单元素的值,但是这样写会影响布局,造成布局混乱,建议还是按照标准的写法,写到form表单内部。

