1.用iframe写一个简单的小后台
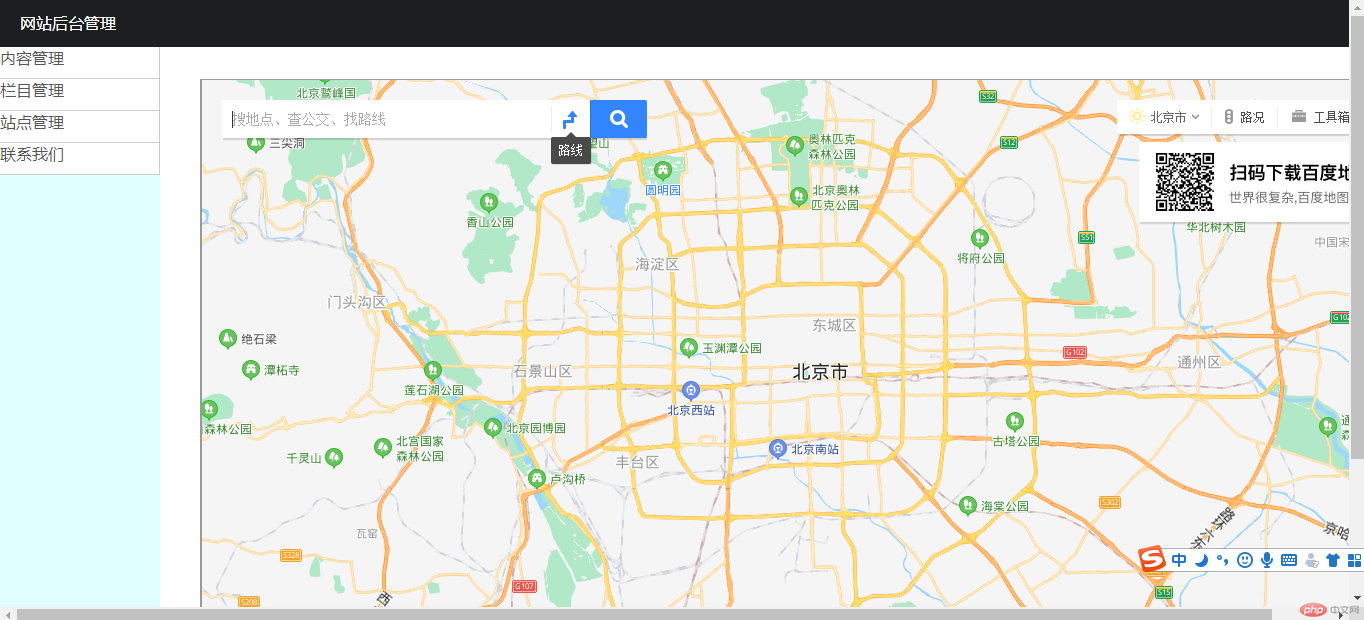
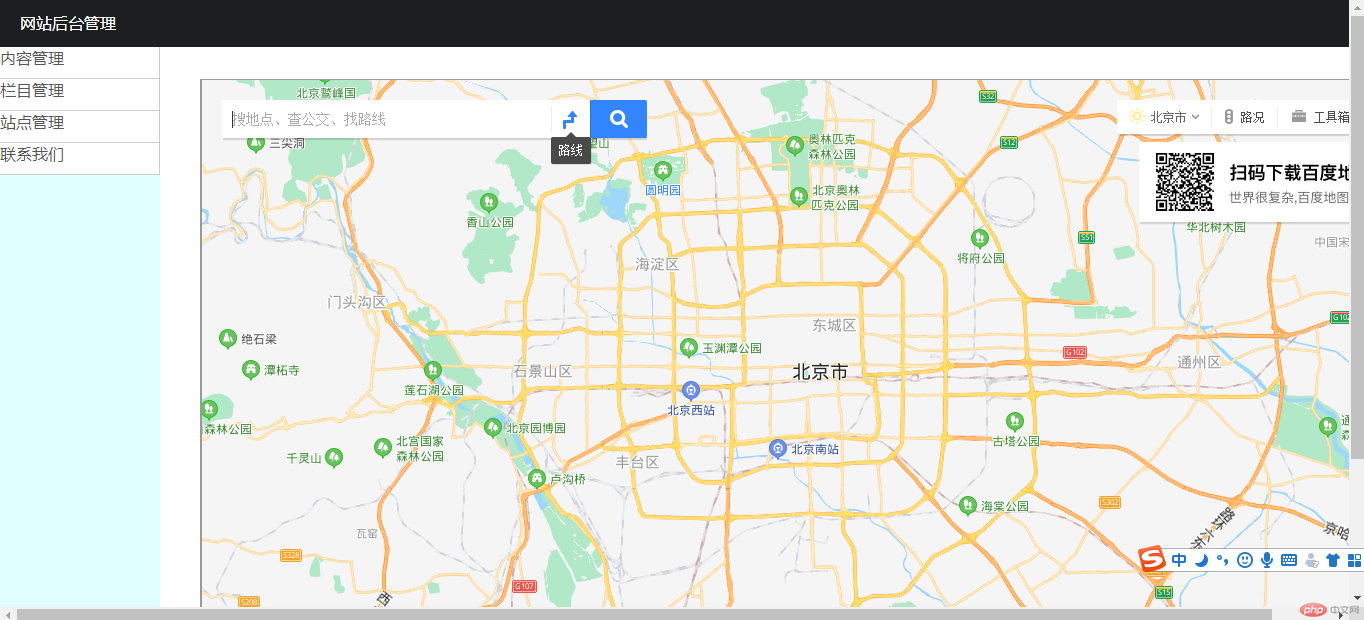
运行结果

代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网站后台管理</title><link rel="stylesheet" href="../1210/style/ifram.css"></head><body><div class="header">网站后台管理</div><div class="aside"> <a href="" target="content">内容管理</a> <a href="" target="content">栏目管理</a> <a href="" target="content">站点管理</a> <a href="../1210/demo1.html" target="content">联系我们</a></div><div class="main"> <iframe srcdoc="点击左侧" name="content"></iframe></div> </body></html>
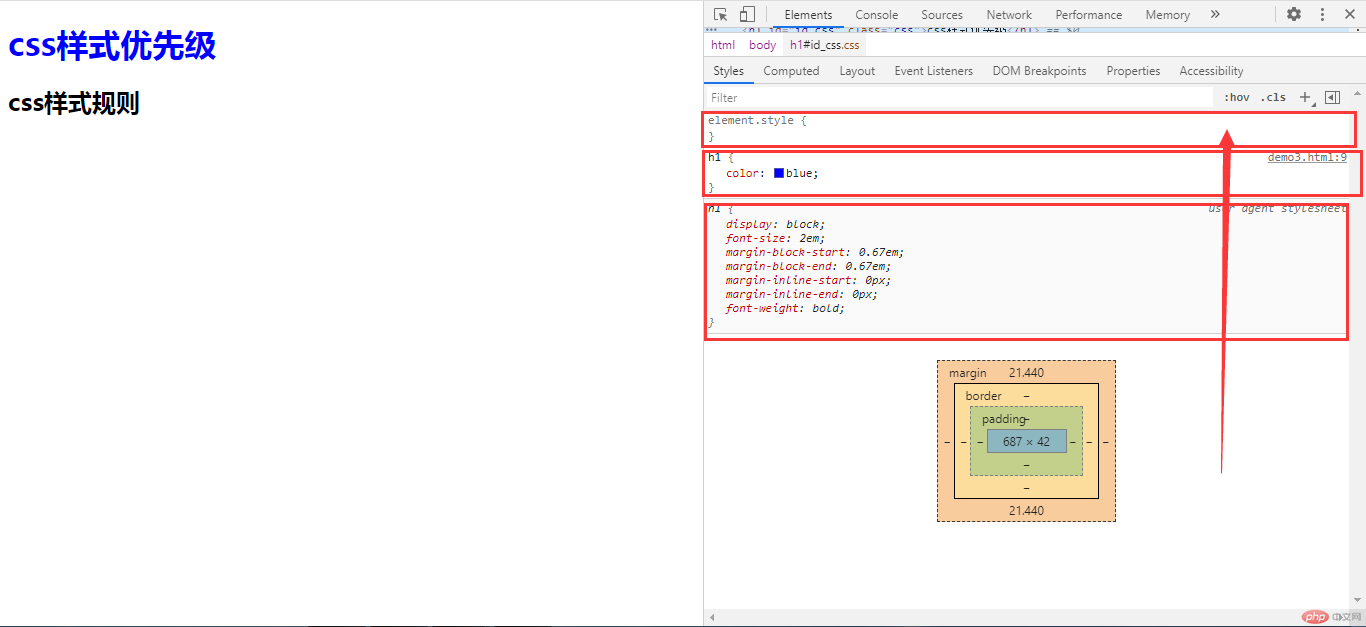
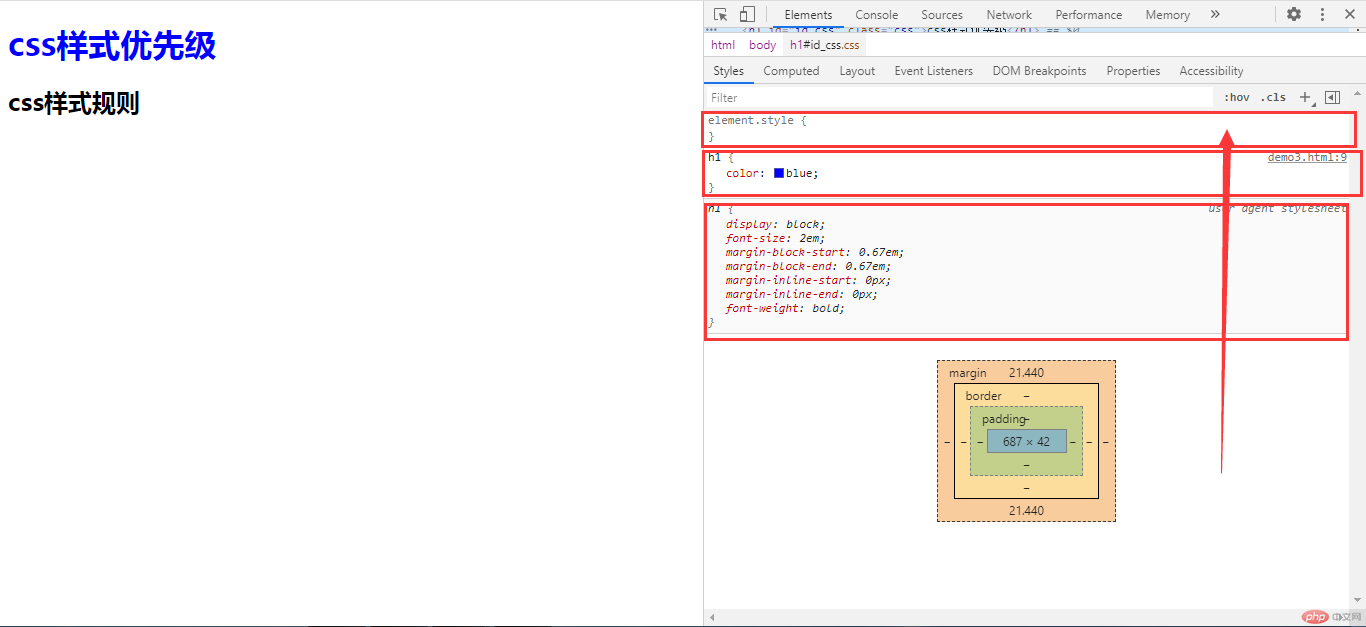
2.理解css优先级。
css元素样式会受到4个级别声明的影响
- 继承的:根据元素在文档的结构和层级关系来确定它最终的样式
- 浏览器的:用户代理模式,大多数浏览器表基本一致
- 自定义的:写到HTML文档的 style 标签中的
- 行内样式(内联样式):写到元素的 style 属性中的
级别越来越高,优先级由低到高

选择器优先级
- 标签选择器
h1{ color:blue;
} - 属性选择器
*[class="title"] { color:violet; }
- 类选择器
.title{ color: aquamarine;
} - id 选择器
#page-title { color:black; }
id选择器级别最高