1211自测题作业

- 葡萄枝子原创转载
- 2020年12月12日 22:50:16599浏览
1211自测题作业
- html元素,标签和属性之间的关联与区别?
- 为什么说html是结构化的文档?
- 表单控件中的name属性为什么非常重要?
- 为什么现在都不再使用表格进行页面布局了?
- 一个元素,最终呈现的样式,由几个方面的因素决定的?
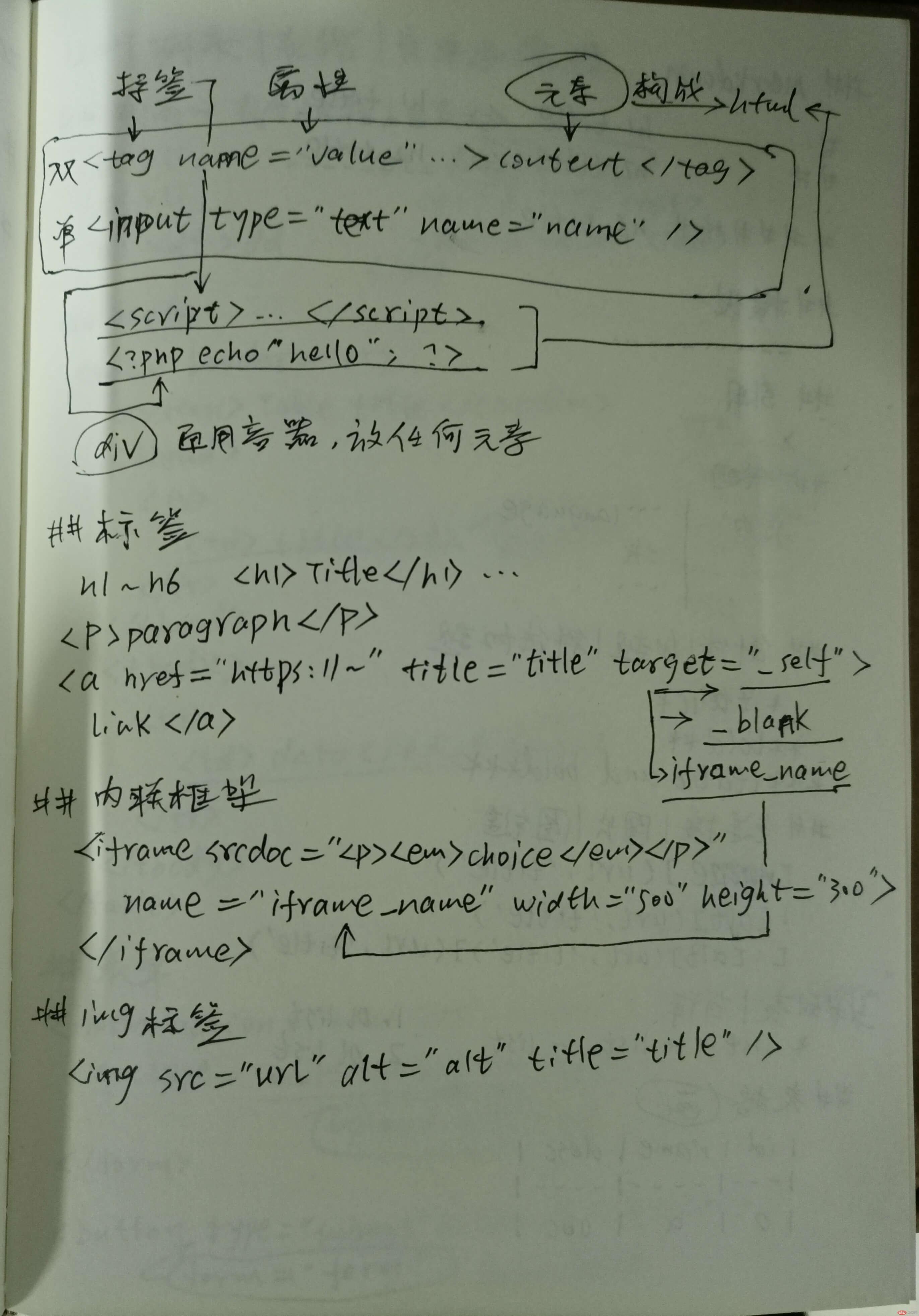
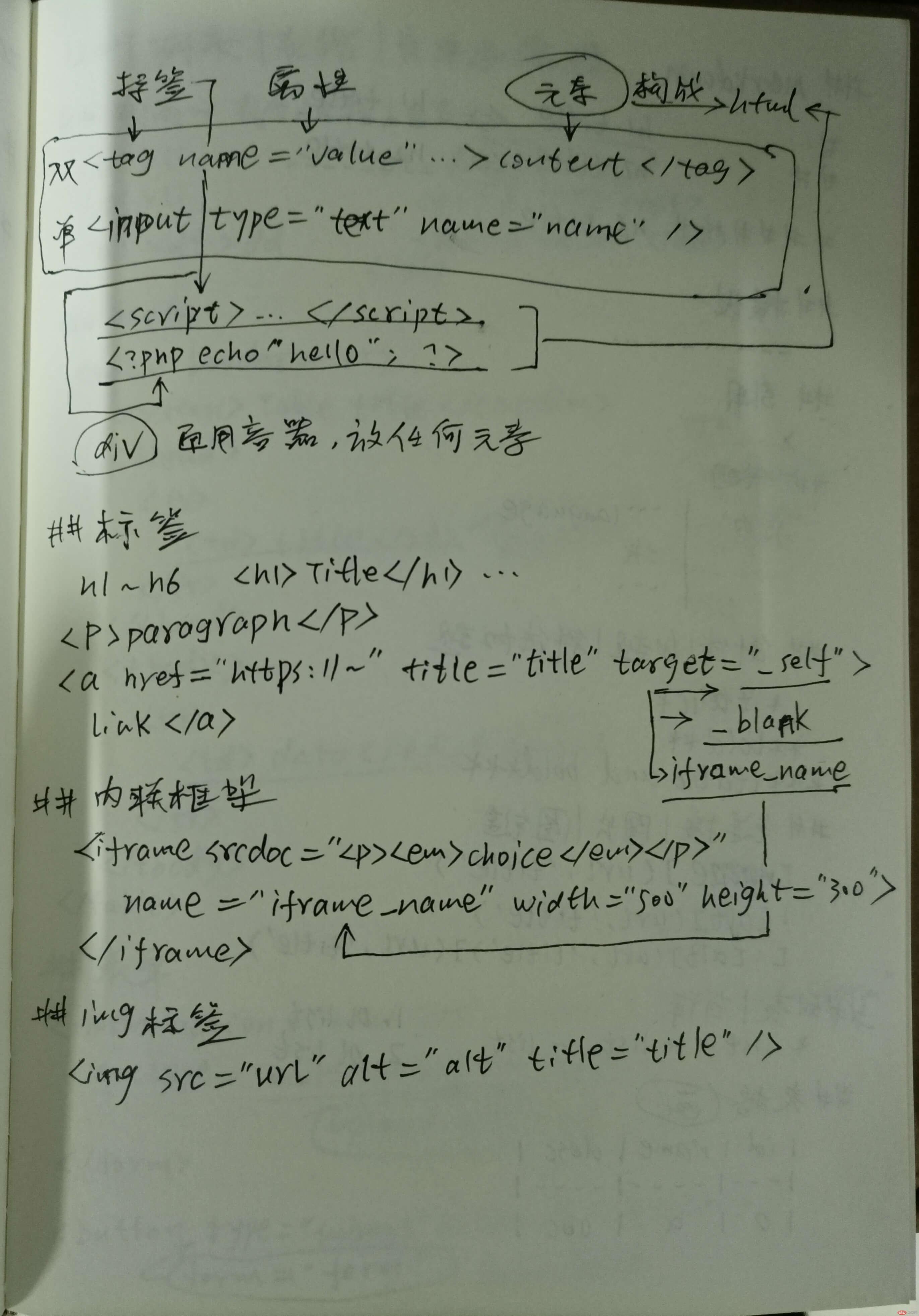
1. html元素,标签和属性之间的关联与区别?
- html与元素:html中向用户呈现的每一个内容,都是一个元素。即html由元素(一个一个的块)构成。
- 元素与标签:写入html的每一个元素,都包含一个标签,因此html又叫超文本标记(即标签)语言。
- 标签与属性:标签有,单/双标签,属性写入到起始标签中,属性由一组或多组
名称="值"构成。 - 结构关系示例简图:

2. 为什么说html是结构化的文档?
- html是超文本标记(即标签)语言,每一个写入html元素,都必须包含一个标签,无论是单标签还是双标签。
- 描述元素的属性,都必须写入起始标签中。
- 单标签,除了
<!DOCTYPE html> 等,若规范且符合SEO,多数单标签都应该加闭合标签 /,如 <meta charset="UTF-8" />。 - 双标签,都是成对出现,如
<body> 与闭合标签 </body> - html5 允许使用固定的标签
<header>...</header>, <main>...</main>, <aside>...</aside>, <article>...</article>, <footer>...</footer> 等
3. 表单控件中的name属性为什么非常重要?
- 表单控件中的name属性,用于向表单的提交地址传递name属性的值,若没有name属性,则空提交。获取不到表单的填写的数据。
- 表单控件若不写name属性值,
js/jQuery按#ID或.class获取赋值,进行ajax提交,后端处理,则算另外一种情况。
4. 为什么现在都不再使用表格进行页面布局了?
- 表格布局,非常凌乱,代码量多,修改起来也麻烦,表格布局的网站对SEO很不友好。
5. 一个元素,最终呈现的样式,由几个方面的因素决定的?
- 引用的外部样式表或样式表中引入别的样式表
- css层叠的顺序
- ID/类/属性/标签选择器层叠的优先级
- css样式的继承/浏览器/用户自定义
<style></style>行内style="css"等级别声明 !important提升的优先级- js/jQuery等动态改变页面元素的样式
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。