iframe 小后台 | 理解css优先级 | 图示元素样式4个来源
1. iframe 小后台
<header><h1>Iframe 小后台</h1></header><div class="container"><aside><p>Welcome</p><p><a href="https://www.php.cn/blog/detail/25071.html" title="1208作业" target="content">1208作业</a></p><p><a href="https://www.php.cn/blog/detail/25123.html" title="1209作业" target="content">1209作业</a></p></aside><main><iframe srcdoc="<p><em>Welcome!</em></p>" name="content" width="500" height="300"></iframe></main></div><footer><p>© 2020</p></footer>
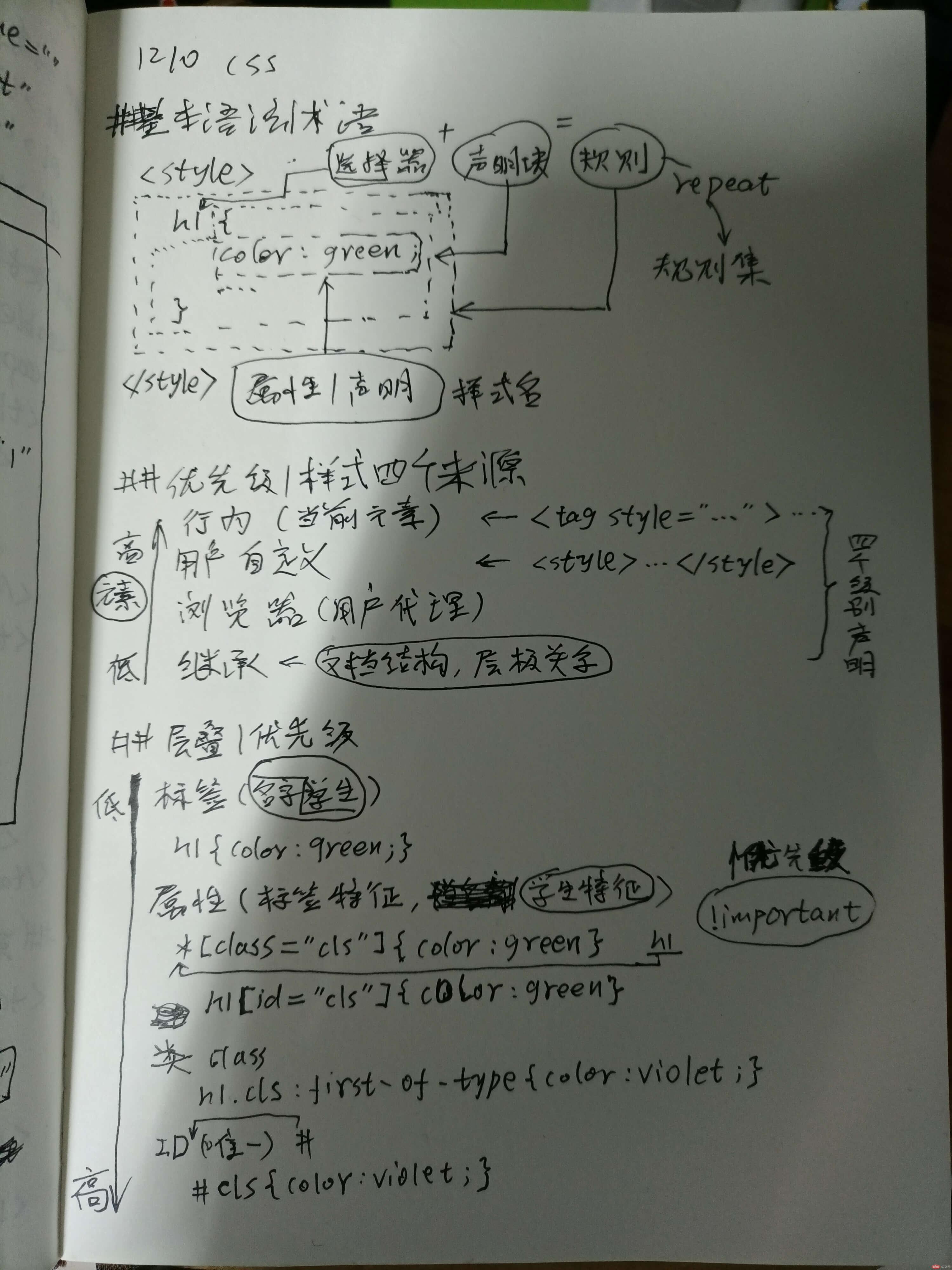
2. 理解css优先级
ID选择器 > 类选择器 > 属性选择器 > 标签选择器
!important强制提升css优先级
理解:
标签: html标签 -> 学生名字
属性: 标签的特征 -> 学生特征(一批或唯一特征)
类: 一批特征 -> 学生性别
ID: 唯一特征 -> 学生学号
3. 图示元素样式4个来源
中间图,优先级|样式四个来源
优先级按低到高依次是:继承 < 浏览器(用户代理) < 用户自定义(<style>css</style>) < 行内(仅当前元素 style="css")