一.列表(table):
html的列表(table)由一组标签来描述:table,thead,tbody,tr/th,table分为有序列表,无序列表和自定义列表三种1:有序列表 ol>li,例:
<ol><li>牛奶一箱</li><li>蛋糕一个</li><li>苹果10斤</li></ol>2: 无序列表 ul>li,例:
<ul><li>牛奶一箱</li><li>蛋糕一个</li><li>苹果10斤</li></ul>3:自定义列表 dl>dd
二.表格的合并:
跨列合并:colspan=列数(num);
跨行合并:rowspan=行数(num);
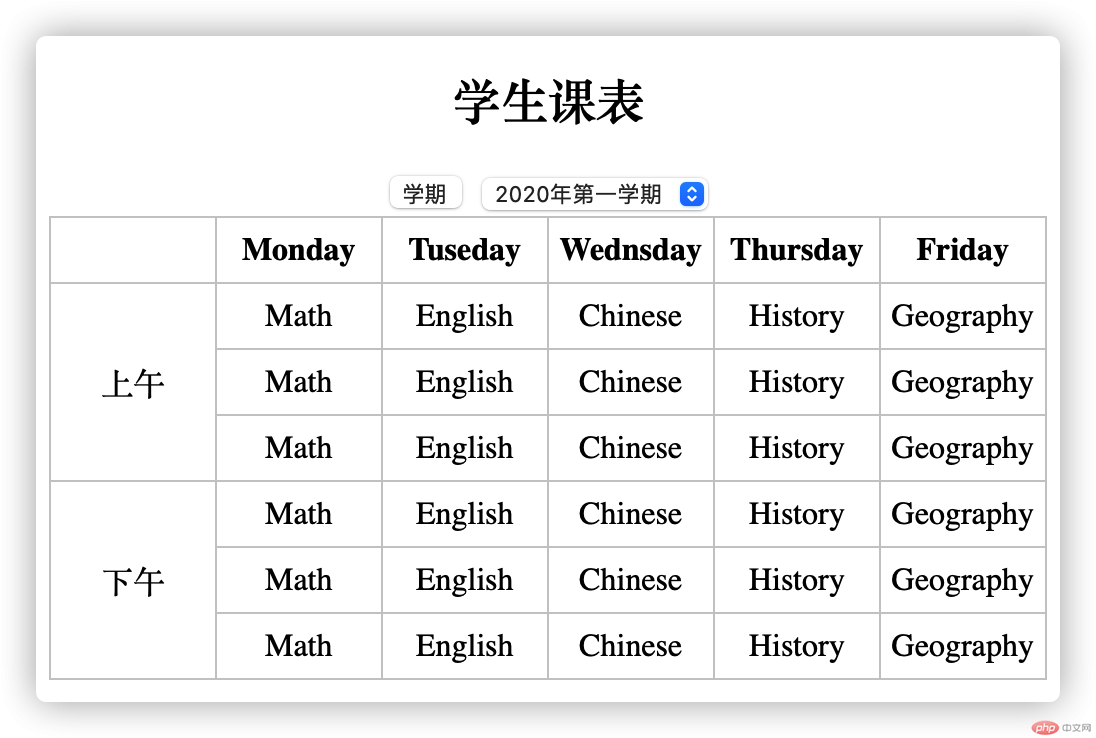
用html列表创建一个课程表效果如图:
实现代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课程表制作</title><style></style><style type="text/css">table{border: 1px solid #ccc;border-collapse: collapse;text-align: center;}tr,th,td{width: 80px;height: 30px;border: 1px solid #ccc;}</style></head><body><div class="container" align="center"><div ><header><h2>学生课表</h2></header><button >学期</button><select name="" id="" xueqi_sel><option value="">2020年第一学期</option><option value="">2020年第二学期</option></select></div><table ><tbody><tr><th></th><th>Monday</th><th>Tuseday</th><th>Wednsday</th><th>Thursday</th><th>Friday</th></tr><tr><td rowspan="3">上午</td><td>Math</td><td>English</td><td>Chinese</td><td>History</td><td>Geography</td></tr><tr><!-- <td colspan="3">上午</td> --><td>Math</td><td>English</td><td>Chinese</td><td>History</td><td>Geography</td></tr><tr><!-- <td colspan="3">上午</td> --><td>Math</td><td>English</td><td>Chinese</td><td>History</td><td>Geography</td></tr><tr><td rowspan="3">下午</td><td>Math</td><td>English</td><td>Chinese</td><td>History</td><td>Geography</td></tr><tr><!-- <td ></td> --><td>Math</td><td>English</td><td>Chinese</td><td>History</td><td>Geography</td></tr><tr><!-- <td ></td> --><td>Math</td><td>English</td><td>Chinese</td><td>History</td><td>Geography</td></tr></tbody></table></div></body></html>
三.表单(form)
<form> 标签用于为用户输入创建 HTML 表单。
action:处理表单的程序
method:表单提交类型,分为get/post,默认为get,数据直接放在请求头中
type:用户输入信息的类型,text为通用类型,email:邮箱,password:密码(不显示输入内容)
1:通用型:
<form action="" method="POST" class="register"><label for="username">帐号:</label><input type="text" id="username" name="username" value="" placeholder="username" required /></form>2.邮箱型:
<form action="" method="POST" class="register"><label for="email">邮箱:</label><input type="email" id="email" name="email" value="" required placeholder="demo@email.com" /></form>3.密码型:
<form action="" method="POST" class="register"><label for="password">密码:</label><input type="password" id="password" name="password" value="" required placeholder="不少于6位" /></form>四.单选按钮与复选框
1.单选按钮:
单选按钮必须共用同一个名称的name属性值,否则无法实现值的唯一性
<form action="12.0.0.1"><input type="radio" name="sex" value="male" id="male" ><label for="male">男</label><input type="radio" name="sex" value="female" id="female" ><label for="male">女</label><input type="radio" name="sex" value="ladyboy" id="ladyboy" ><label for="male">人妖</label></form>2.复选框:
复选框的name属性值应该写与数组的格式名称[],这样才确保服务器可以接收到一组值
<form action=""><input type="checkbox" name="bobby[]" id="program" value="program"/><label for="program">写代码</label><input type="checkbox" name="bobby[]" id="sports" value="sports"/><label for="sports">运动</label><input type="checkbox" name="bobby[]" id="music" value="sports"/><label for="music">音乐</label></form>3.下拉表单:
<form action=""><select name="education" id="education"><option value="1">小学</option><option value="2">中学</option><option value="3">大专</option><option value="4">本科</option><option value="5">研究生及以上</option></select></form>4.文件域与隐藏域
隐藏域,在前端页面看不到的,它的值供后端处理时用,type属性设置为:”hidden”.注意:上传的时候要注意请求类型必须是post,可以设置上传文件最大限制,方法是把name属性设置为:MAX_FILE_SIZE,value值为最大的限制数量,例:
</select><label for="user_pic">头像</label><input type="hidden" name="MAX_FILE_SIZE" value="90000"/><input type="file" name="user_pic" id="user_pic" /><br><br><label for="user-resume">简历</label><input type="hidden" name="MAX_FILE_SIZE" id="user-resume" value="90000"/>文本域(textarea):
<label for="comment">备注:</label><textarea name="comment" id="comment" cols="30" rows="5"></textarea>