因为项目需求,想实现一个效果:
上传图片预览到页面上,再上传一个图片的时候,会替换掉原来的图片
于是,写了一些代码….
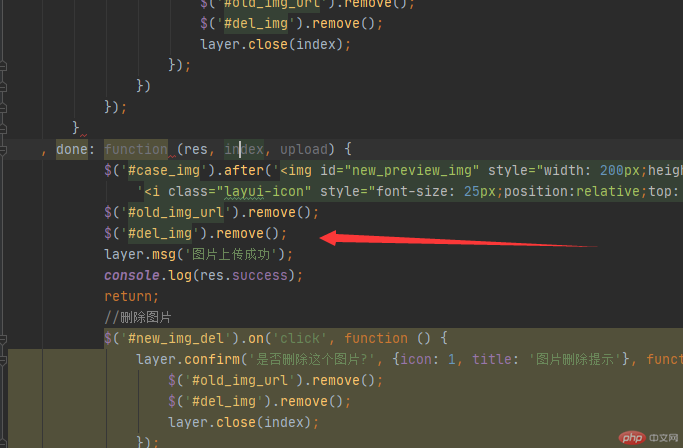
作为前端菜鸡的我,写了一下的代码:

我以为,删除掉了元素+节点,就可以实现单个文件上传,不重复的效果
但是我太天真了,在console.log()的结果中,呈现出递增打印的结果..
第一次打印出了一张图片,第二次打印了三张,第三次打印到了六张(1+2+3+4递增)...
在网上查阅了很多的资料,发现核心的问题在于:
没有删除掉layui本身上传的对象,对象重复提交了...
复制粘贴一下资料写的内容:
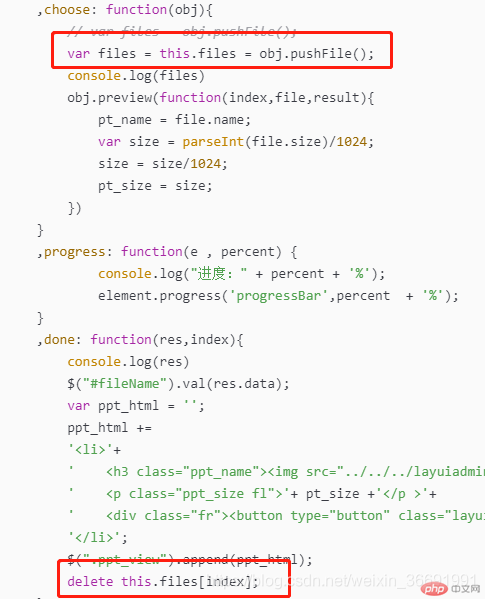
两行超级重要的代码:
//获取到了队列当中的对象
①var files = this.files =obj.pushFile();
//删除掉队列的索引
②delete this.files[index];
如果队列的索引没有删除,就会引起不断的重复..导致出现两个图片,三个图片堆砌在一起的后果...