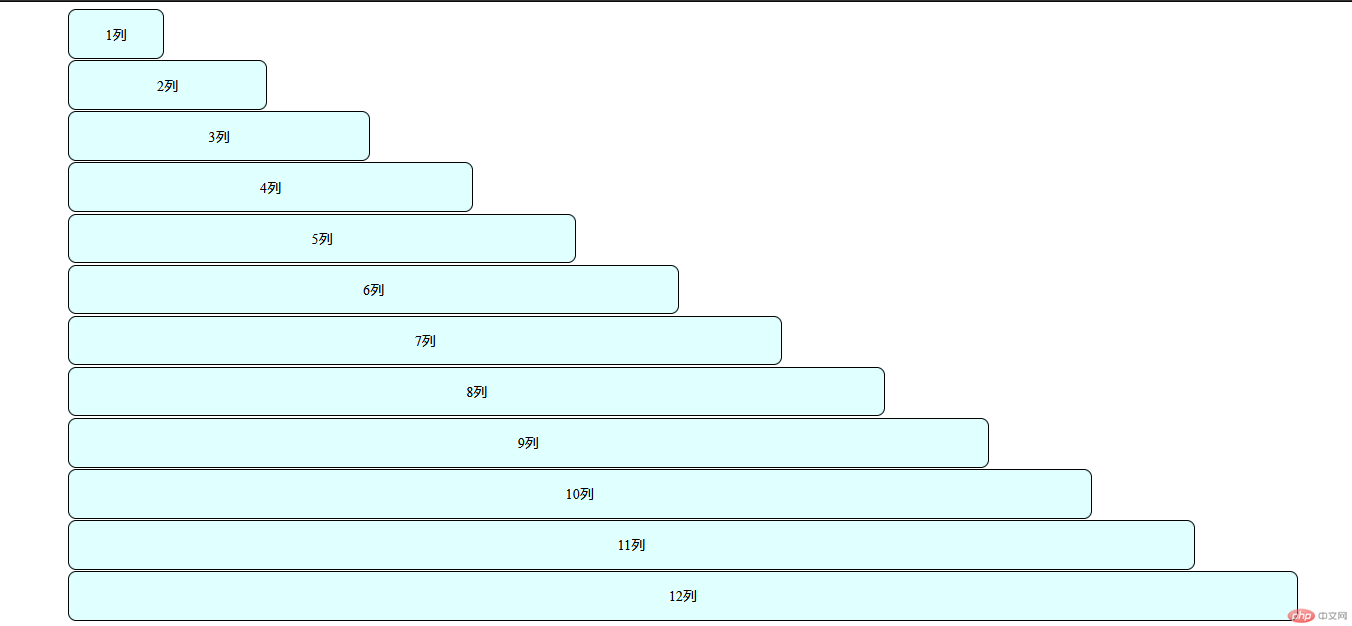
1、用grid来实现12栅格布局
css代码部分:
* {margin: 0;padding: 0;box-sizing: border-box;}.container {min-width: 100vw;min-height: 100vh;display: grid;place-content: center;gap: 0.1em;}.row {min-width: 90vw;display: grid;grid-template-columns: repeat(12, 1fr);min-height: 3em;gap: 0.5em;}.item {background-color: lightcyan;border: 1px solid;border-radius: 0.5em;text-align: center;padding: 1em;display: grid;}.col-12 {grid-column: span 12;}.col-11 {grid-column: span 11;}.col-10 {grid-column: span 10;}.col-9 {grid-column: span 9;}.col-8 {grid-column: span 8;}.col-7 {grid-column: span 7;}.col-6 {grid-column: span 6;}.col-5 {grid-column: span 5;}.col-4 {grid-column: span 4;}.col-3 {grid-column: span 3;}.col-2 {grid-column: span 2;}.col-1 {grid-column: span 1;}
效果展示:
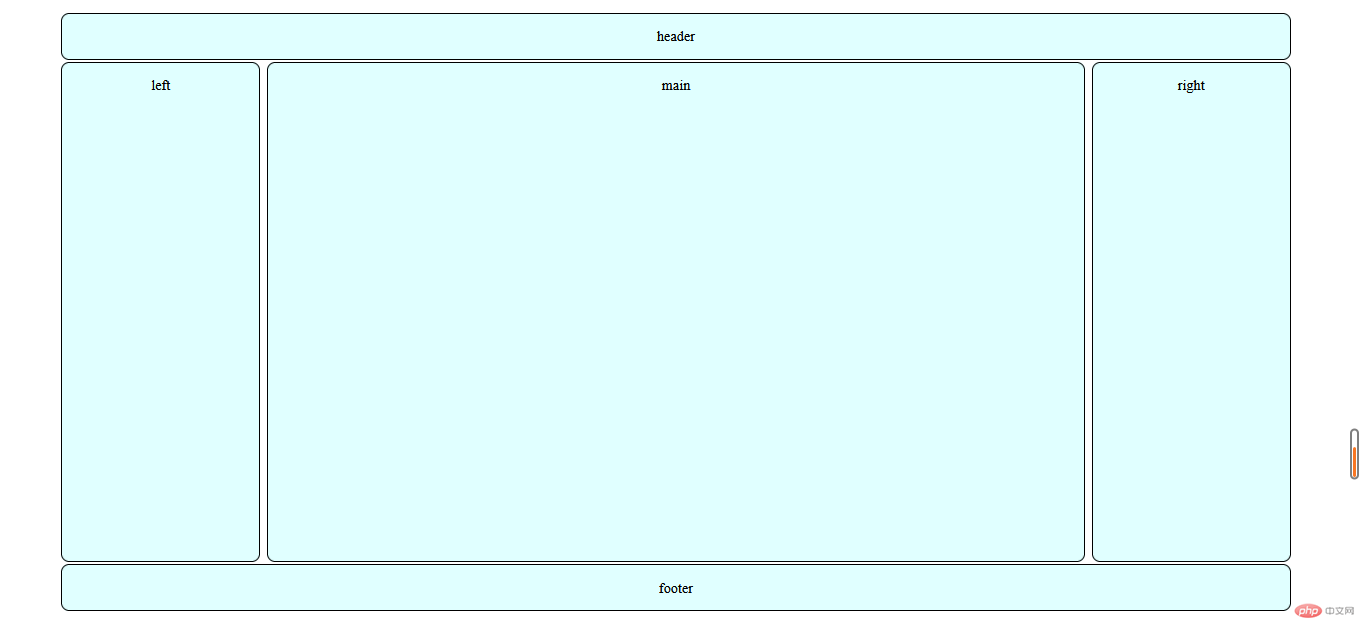
2、用封装好的css代码实现一个经典的圣杯布局
html代码部分:
<body><div class="container"><!-- 页眉 --><div class="row"><div class="item col-12">header</div></div><!-- 主体 --><div class="row"><div class="item col-2">left</div><div class="item col-8">main</div><div class="item col-2">right</div></div><!-- 页脚 --><div class="row"><div class="item col-12">footer</div></div></div></body>
效果图: