基本概念
1、容器和项目
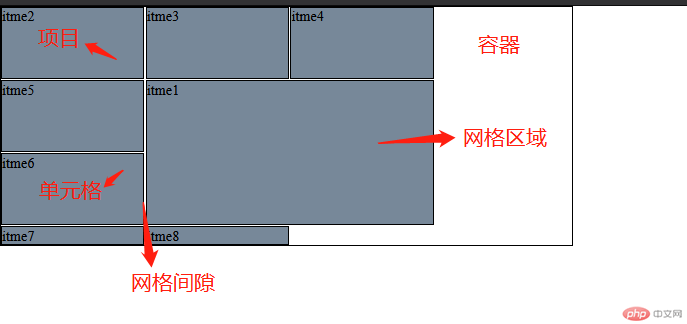
采用网格布局的区域,称为“容器”。容器内部的采用网格定位的子元素称为“项目”。
<div class="container"><div class="itme">itme1</div><div class="itme">itme2</div><div class="itme">itme3</div></div>
代码中,container是容器,itme是项目。
2、划分网格
grid-template-columns和 grid-template-rows
grid-template-columns:用来指定行的宽度;
grid-template-rows:用来指定行的高度;
如果参数是重复的,可以用repeat代替。
.container {border: 1px solid;display: grid;grid-template-columns: repeat(3, 5em);grid-template-rows: repeat(3, 5em);}
3、网格间距
网格布局中,网格间距用gap关键字
.container {display: grid;gap: 0.1em;}
4、网格单元
网格单元是一个四方形的矩阵,最小叫单元格,最大叫网格区域。
.itme:first-of-type {grid-area: 2/2/span 2 / span 2;}
grid-area属性的参数分别是起始行/起始列/结束行/结束列
5、项目在容器中的对齐方式
项目在容器中的对齐方式用place-content表示
.container {display: grid;place-content: center;}
6、所有项目在网格单元中的对齐方式
.container {display: grid;place-items: center;}
7、单个项目在网格单元中的对齐方式
.itme:first-of-type {display: grid;place-self: center;}
如图所示: