作业:一键换肤案例
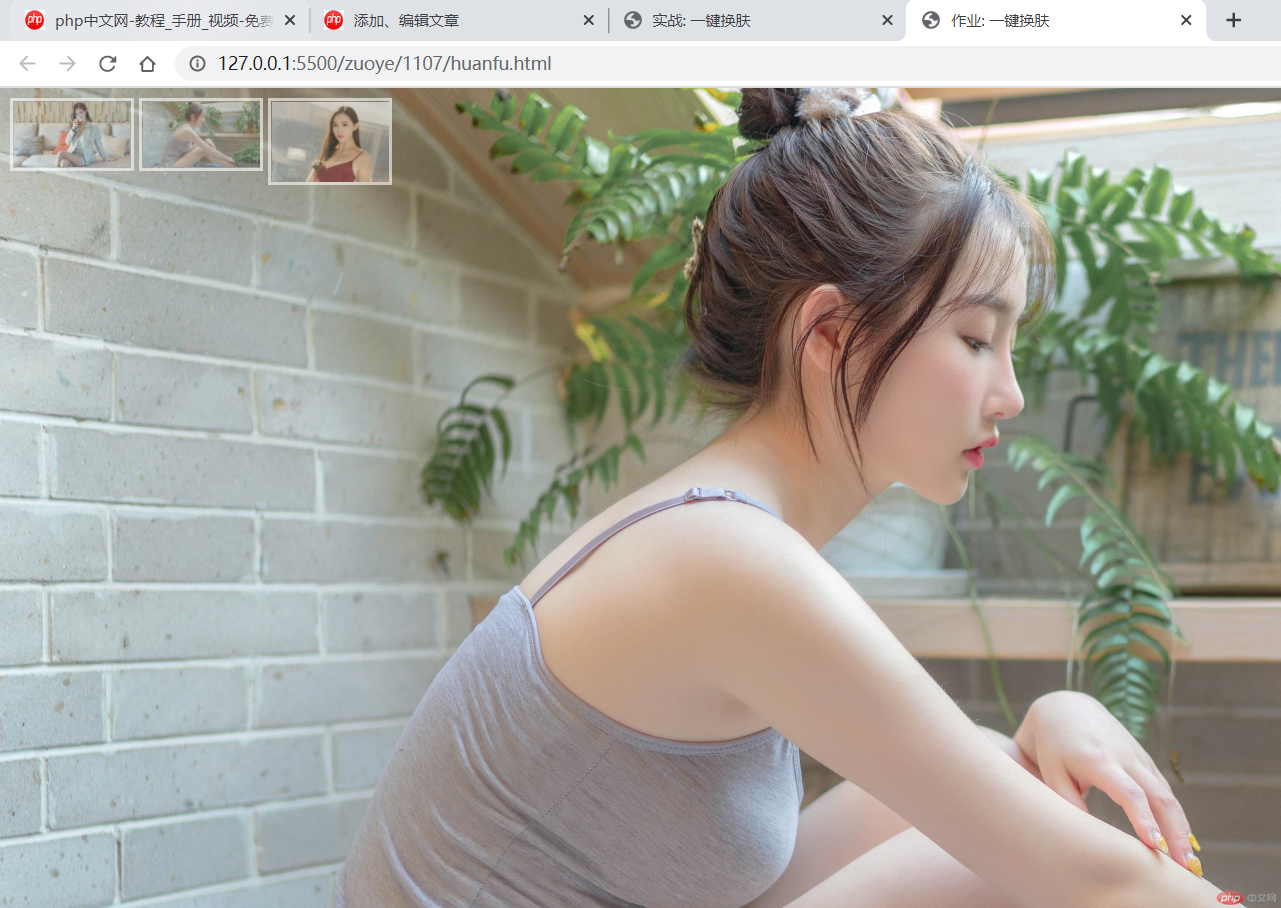
案例效果:
案例源码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>作业: 一键换肤</title><style>.container {width: 300px;display: grid;/* 网格三列 */grid-template-columns: repeat(3, 1fr);column-gap: 10px;}.container > img {width: 100%;border: 3px solid #fff;opacity: 0.6;}.container > img:active {opacity: 1;}.container > img:hover {opacity: 1;cursor: pointer;width: 105%;}body {background-image: url(static/images/1.jpg);background-repeat: no-repeat;background-size: cover;}</style></head><body><div class="container"><img src="static/images/1.jpg" alt="" /><img src="static/images/2.jpg" alt="" /><img src="static/images/3.jpg" alt="" /></div><script>document.querySelector(".container").addEventListener("click",(ev) =>(document.body.style.backgroundImage = "url(" + ev.target.src + ")"));</script></body></html>
博客列表 >哇塞!太美了,BAT经典一键换肤案例,怎么点…怎么点...都好看~
哇塞!太美了,BAT经典一键换肤案例,怎么点…怎么点...都好看~
- 张福根一修品牌运营原创转载
- 2020年11月07日 22:01:54920浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议