事件添加方式,重点是监听器,实例演示
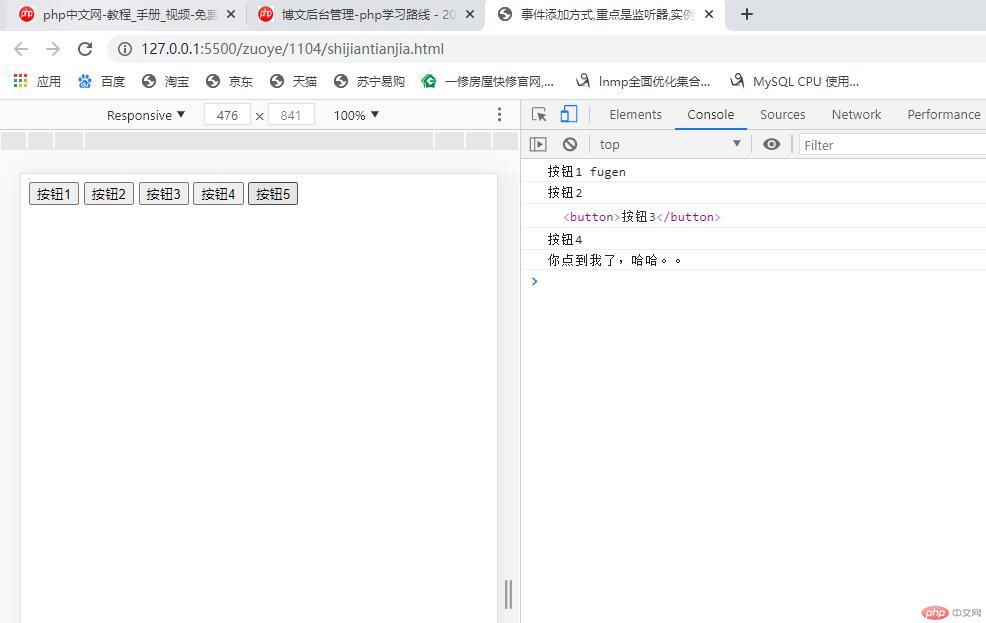
实例展示:

实例源码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>事件添加方式,重点是监听器,实例演示</title></head><body><!-- 事件添加方式1:通过属性来添加事件,事件属性: on + 事件名称, onclick --><button onclick="let a = 'fugen';console.log(this.innerText, a)">按钮1</button><button onclick="show(this)">按钮2</button><!-- 通过脚本的方式添加事件,不需要添加事件属性 --><button>按钮3</button><button>按钮4</button><button>按钮5</button><script>// 按钮2事件对应的函数function show(ele) {console.log(ele.innerText);}// 事件添加方式2:给对象添加属性的方式const btn3 = document.querySelector("button:nth-of-type(3)");// ev.target: 表示当前按钮,其实就是事件的触发者, onclick方法,默认就是冒泡,且不能修改btn3.onclick = (ev) => console.log(ev.target);// 事件监听器const btn4 = document.querySelector("button:nth-of-type(4)");// btn4.addEventListener(事件名称, 回调方法, 传递机制/捕获/冒泡)btn4.addEventListener("click",(ev) => console.log(ev.target.innerText),false);// 事件派出器,就是自动执行某个动作const btn5 = document.querySelector("button:last-of-type");btn5.addEventListener("click",(ev) => console.log("你点到我了,哈哈。。"),false);</script></body></html>
实例总结:
1、通过属性来添加事件,事件属性: on + 事件名称, onclick
2、通过脚本的方式添加事件,而不需要添加事件属性
- ev.target: 表示当前按钮,其实就是事件的触发者
- btn4.addEventListener(事件名称, 回调方法, 传递机制/捕获/冒泡)
- false: 冒泡阶段触发这个事件, true: 捕获阶段

