函数的所有形式,含ES6箭头函数,全部实例演示
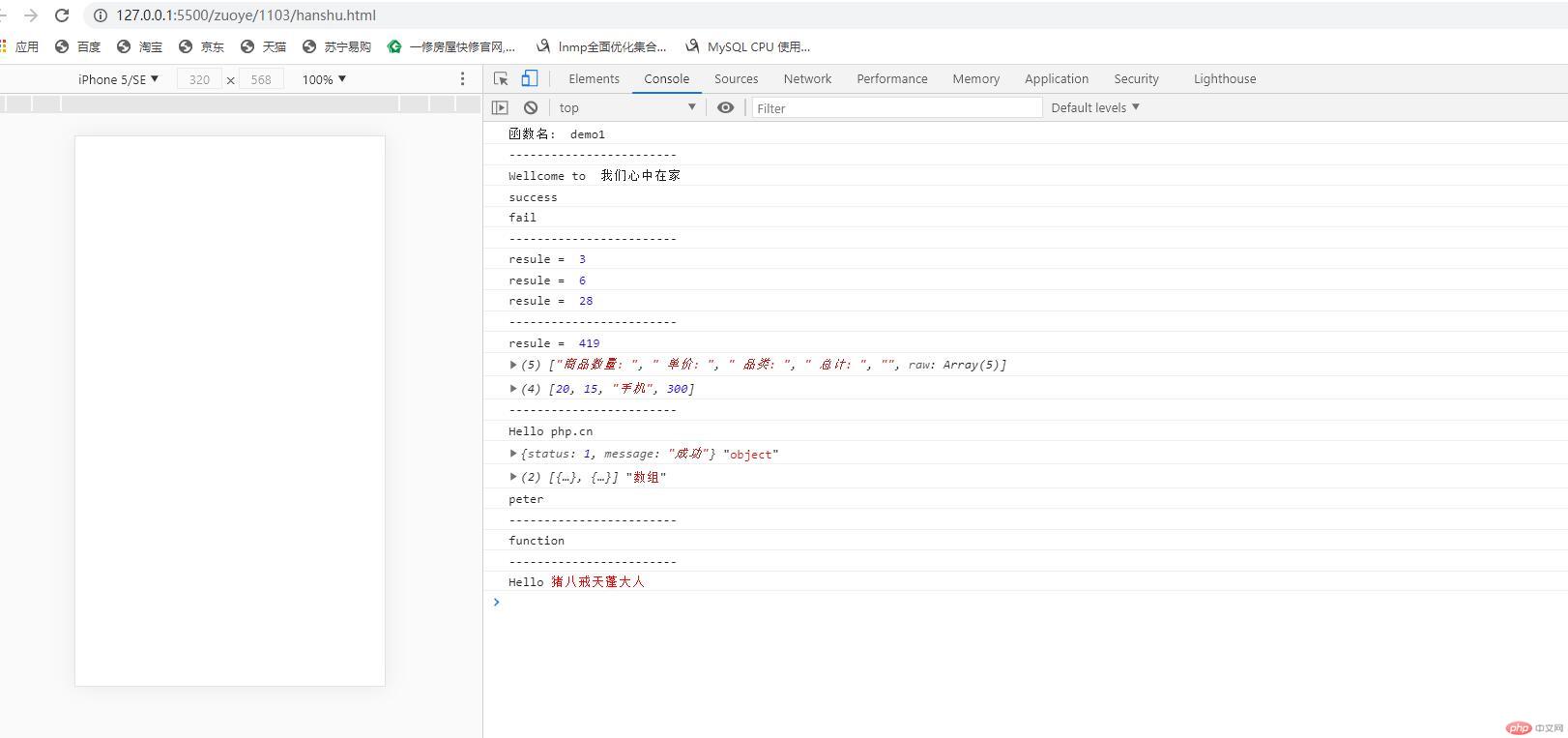
实例展示:

实例源码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>函数的所有形式,特别是rest/spread, 箭头函数,全部实例演示</title></head><body><script>// 1. 函数的声明和调用// 声明function demo1() {console.log("函数名: ", demo1.name);}// 调用demo1();// =============================================================console.log("------------------------");// 2. 函数的参数function demo2(name) {console.log("Wellcome to ", name);}demo2("我们心中在家");// 默认参数, es6支持function demo3(status = 1) {let message;message = status === 1 ? "success" : "fail";console.log(message);}// 默认demo3();// 参数为0demo3(0);console.log("------------------------");// 剩余参数: 使用剩余运算符, ...name// ...rest: 将剩余参数全部打包到一个数组变量中function sum(...arr) {let res = 0;for (let v of arr) {res += v;}console.log("resule = ", res);}sum(1, 2);sum(1, 2, 3);sum(1, 2, 3, 4, 5, 6, 7);console.log("------------------------");// 展开运算符// 通过接口, 外部请求, 或其它来源,接收到一个数组// 当参数不可预测的时候,就用它let data = [99, 55, 77, 87, 34, 67];// ...spread: 将数组展开成一个个独立的单元sum(...data);function show(strings, ...args) {console.log(strings);console.log(args);}let num = 20;let price = 15;let type = "手机";let res = show`商品数量: ${num} 单价: ${price} 品类: ${type} 总计: ${num * price}`;// =============================================================console.log("------------------------");// 3. 函数的返回值// 单值原则: 函数只能返回一个值function demo4() {return "Hello php.cn";}console.log(demo4());// 返回多个值,就必须要使用:引用类型, 对象,数组// 返回对象function demo5() {return {status: 1,message: "成功",};}console.log(demo5(), typeof demo5());// 返回数组 Array.isArrayfunction demo6() {return [{ id: 1, name: "admin" },{ id: 2, name: "peter" },];}console.log(demo6(), Array.isArray(demo6()) ? "数组" : "不是数组");console.log(demo6()[1].name);// =============================================================console.log("------------------------");// 4. 函数表达式: 当成匿名函数,用在回调方法// 匿名函数,没有名字,通过把它赋值给一个变量,来引用它let demo7 = function () {};console.log(typeof demo7);// =============================================================console.log("------------------------");// 5. 箭头函数: es6才有,简化"函数表达式"let demo8 = function (name) {console.log("Hello %c%s", "color:red", name);};// 将它改造成:箭头函数// 删除function , 在参数列表与大括号之间添加一个"=>", 胖箭头demo8 = (name) => {console.log("Hello %c%s", "color:red", name);};// 如果没有参数,也必须加上一对"()"demo8 = () => {let name = "朱老师";console.log("Hello %c%s", "color:red", name);};// 如果函数体只有一行代码,可以省略掉:{}demo8 = (name) => console.log("Hello %c%s", "color:red", name);// 如果有多行代码,函数体的大括号不能省略demo8("猪八戒天蓬大人");// 箭头函数中没有自己的this</script></body></html>
实例总结:
1、函数的声明和调用
2、函数的参数
- …rest: 将剩余参数全部打包到一个数组变量中
- …spread: 将数组展开成一个个独立的单元
3、函数的返回值
- 单值原则: 函数只能返回一个值
- 返回多个值,就必须要使用:引用类型, 对象,数组
4、函数表达式: 当成匿名函数,用在回调方法
- 匿名函数,没有名字,通过把它赋值给一个变量,来引用它
5、箭头函数: es6才有,简化”函数表达式”
- 删除function , 在参数列表与大括号之间添加一个”=>”, 胖箭头
- 如果没有参数,也必须加上一对”()”
- 如果函数体只有一行代码,可以省略掉:{}
- 如果有多行代码,函数体的大括号不能省略

