手机端首页的一个案例:仿京东商城
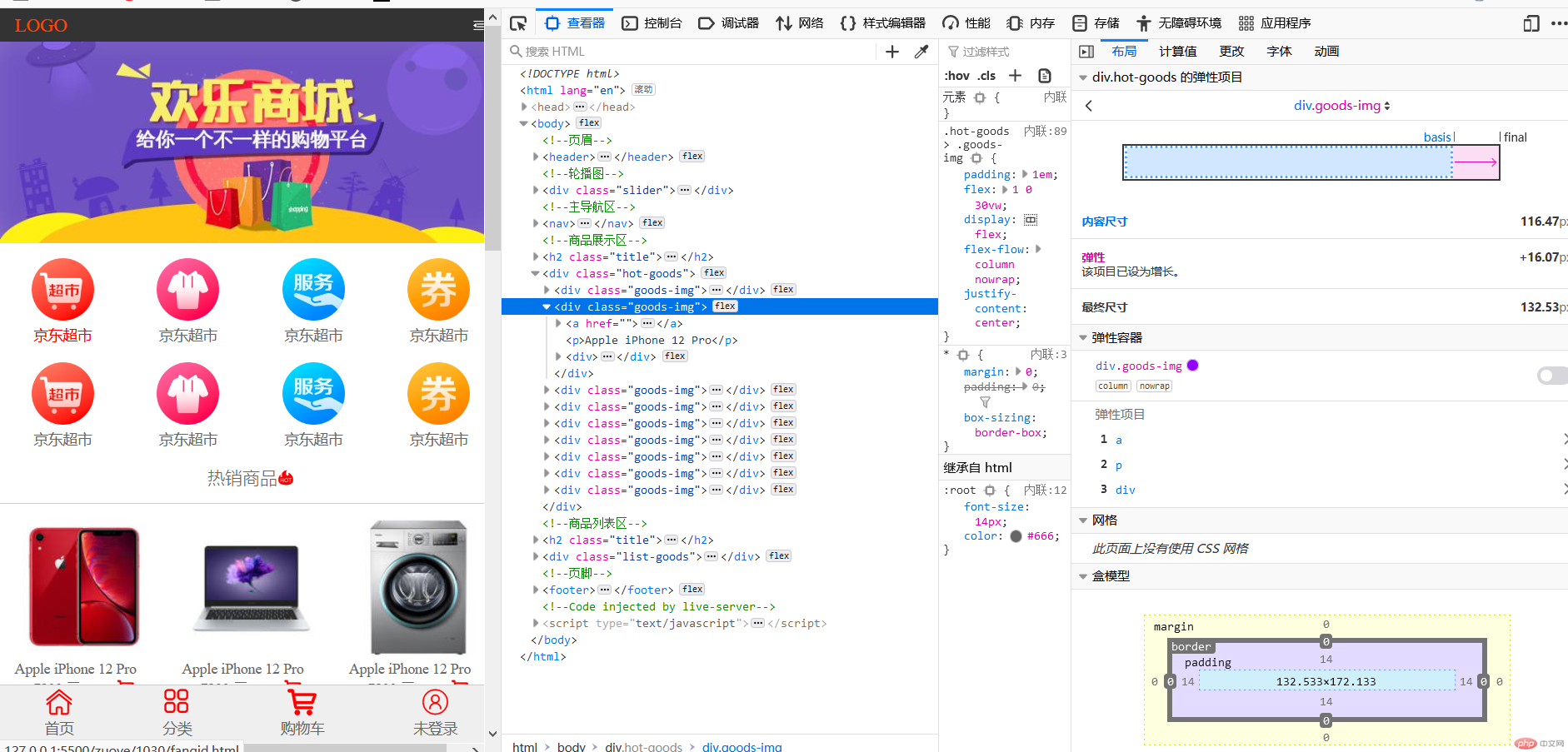
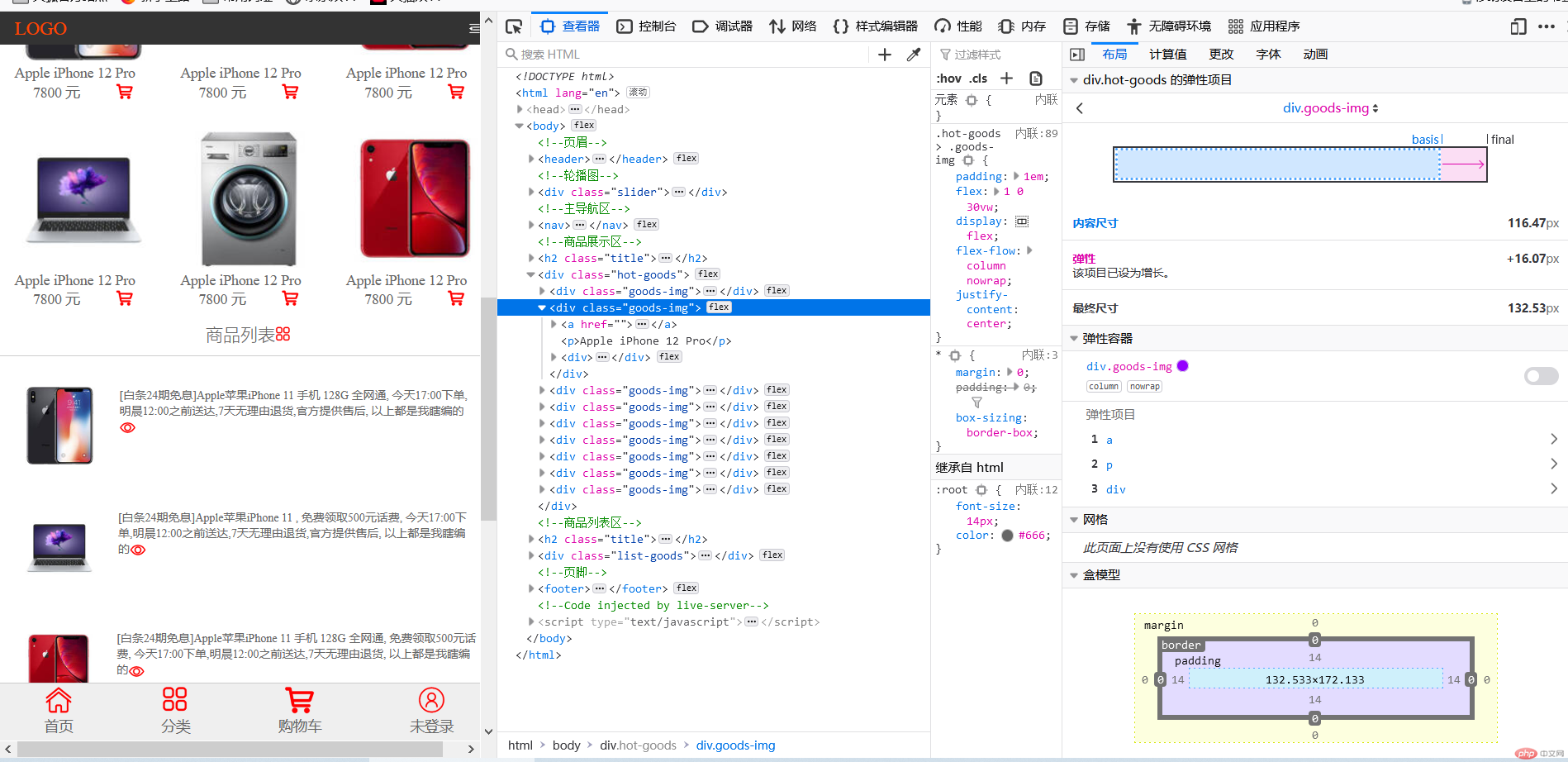
![]() 案例展示:
案例展示:


![]() 源码展示:
源码展示:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- 加载字体图标 --> <link rel="stylesheet" href="static/css/font_icon.css" /> <title>手机端页面的一个案例-仿京东</title> <style> /* 初始化 */ * { margin: 0; padding: 0; box-sizing: border-box; } a { text-decoration: none; color: #666; } :root { width: 100vw; height: 100vh; font-size: 14px; color: #666; } body { display: flex; background-color: #fff; min-width: 360px; flex-flow: column nowrap; } /* 页眉 */ body > header { display: flex; background-color: #333; color: white; height: 2.3em; justify-content: space-between; align-items: center; padding: 0 1em; position: fixed; width: 100vw; } body > header > a { color: orangered; font-size: 1.3em; } /* 轮播图 */ body > .slider { height: 240px; } body > .slider > img { width: 100%; } /* 主导航 */ nav { height: 200px; display: flex; flex-flow: row wrap; } nav > div { width: 25vw; display: flex; flex-flow: column nowrap; align-items: center; } nav > div img { width: 50%; } nav > div > a:first-of-type { text-align: center; } nav > div > a:hover { color: red; } /* 商品列表 */ .title { font-size: 1.2rem; font-weight: 300; text-align: center; } .hot { color: red; } .hot-goods { display: flex; flex-flow: row wrap; border-top: 1px solid #ccc; margin-top: 1rem; } .hot-goods img { width: 100%; } .hot-goods > .goods-img { padding: 1em; flex: 1 0 30vw; display: flex; flex-flow: column nowrap; justify-content: center; } .hot-goods > .goods-img > div { display: flex; justify-content: space-around; } /* 商品列表 */ .list-goods { padding: 10px; box-sizing: border-box; border-top: 1px solid #cdcdcd; margin-top: 10px; font-size: 0.8rem; display: flex; display: flex; flex-flow: column nowrap; } /* 每个项目也转为flex */ .list-goods > .goods-desc { margin: 10px 0; display: flex; } /* 列表中每个项目的样式,加些间距 */ .list-goods > .goods-desc > a { padding: 10px; box-sizing: border-box; } /* 悬浮效果 */ .list-goods > .goods-desc > a:last-of-type:hover { color: orange; } /* 图片全部适应项目空间 */ .list-goods img { width: 100%; } /* 页脚 */ body > footer { background-color: #efefef; border-top: 0.5px solid #ccc; height: 4rem; position: fixed; bottom: 0; width: 100vw; display: flex; justify-content: space-around; } body > footer a { display: flex; flex-flow: column nowrap; align-items: center; } body > footer a span:first-of-type { font-size: 2rem; } </style> </head> <body> <!-- 页眉 --> <header> <a href="">LOGO</a> <span class="iconfont"></span> </header> <!-- 轮播图 --> <div class="slider"> <img src="static/images/banner.jpg" alt="" /> </div> <!-- 主导航区 --> <nav> <div> <a href=""><img src="static/images/link1.webp" alt="" /></a> <a href="">京东超市</a> </div> <div> <a href=""><img src="static/images/link2.webp" alt="" /></a> <a href="">京东超市</a> </div> <div> <a href=""><img src="static/images/link3.webp" alt="" /></a> <a href="">京东超市</a> </div> <div> <a href=""><img src="static/images/link4.webp" alt="" /></a> <a href="">京东超市</a> </div> <div> <a href=""><img src="static/images/link1.webp" alt="" /></a> <a href="">京东超市</a> </div> <div> <a href=""><img src="static/images/link2.webp" alt="" /></a> <a href="">京东超市</a> </div> <div> <a href=""><img src="static/images/link3.webp" alt="" /></a> <a href="">京东超市</a> </div> <div> <a href=""><img src="static/images/link4.webp" alt="" /></a> <a href="">京东超市</a> </div> </nav> <!-- 商品展示区 --> <h2 class="title"> 热销商品<span class="iconfont hot" style="color: red"></span> </h2> <div class="hot-goods"> <div class="goods-img"> <a href=""><img src="static/images/goods1.jpg" alt="" /></a> <p>Apple iPhone 12 Pro</p> <div> <span>7800 元</span> <span class="iconfont hot"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/images/goods2.jpg" alt="" /></a> <p>Apple iPhone 12 Pro</p> <div> <span>7800 元</span> <span class="iconfont hot"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/images/goods3.jpg" alt="" /></a> <p>Apple iPhone 12 Pro</p> <div> <span>7800 元</span> <span class="iconfont hot"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/images/goods4.jpg" alt="" /></a> <p>Apple iPhone 12 Pro</p> <div> <span>7800 元</span> <span class="iconfont hot"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/images/goods2.jpg" alt="" /></a> <p>Apple iPhone 12 Pro</p> <div> <span>7800 元</span> <span class="iconfont hot"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/images/goods1.jpg" alt="" /></a> <p>Apple iPhone 12 Pro</p> <div> <span>7800 元</span> <span class="iconfont hot"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/images/goods2.jpg" alt="" /></a> <p>Apple iPhone 12 Pro</p> <div> <span>7800 元</span> <span class="iconfont hot"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/images/goods3.jpg" alt="" /></a> <p>Apple iPhone 12 Pro</p> <div> <span>7800 元</span> <span class="iconfont hot"></span> </div> </div> <div class="goods-img"> <a href=""><img src="static/images/goods1.jpg" alt="" /></a> <p>Apple iPhone 12 Pro</p> <div> <span>7800 元</span> <span class="iconfont hot"></span> </div> </div> </div> <!-- 商品列表区 --> <h2 class="title"> 商品列表<span class="iconfont hot" style="color: red"></span> </h2> <div class="list-goods"> <div class="goods-desc"> <a href=""><img src="static/images/goods4.jpg" alt="" /></a> <a href="" >[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后, 以上都是我瞎编的<span class="iconfont hot" style="vertical-align: middle" ></span ></a > </div> <div class="goods-desc"> <a href=""><img src="static/images/goods2.jpg" alt="" /></a> <a href="" >[白条24期免息]Apple苹果iPhone 11 , 免费领取500元话费, 今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后, 以上都是我瞎编的<span class="iconfont hot" style="vertical-align: middle" ></span ></a > </div> <div class="goods-desc"> <a href=""><img src="static/images/goods1.jpg" alt="" /></a> <a href="" >[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费, 今天17:00下单,明晨12:00之前送达,7天无理由退货, 以上都是我瞎编的<span class="iconfont hot" style="vertical-align: middle" ></span ></a > </div> <div class="goods-desc"> <a href=""><img src="static/images/goods2.jpg" alt="" /></a> <a href="" >[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费, 明晨12:00之前送达,7天无理由退货,官方提供售后, 以上都是我瞎编的<span class="iconfont hot" style="vertical-align: middle" ></span ></a > </div> <div class="goods-desc"> <a href=""><img src="static/images/goods2.jpg" alt="" /></a> <a href="" >[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费, 今天17:00下单,7天无理由退货,官方提供售后, 以上都是我瞎编的<span class="iconfont hot" style="vertical-align: middle" ></span ></a > </div> <div class="goods-desc"> <a href=""><img src="static/images/goods3.jpg" alt="" /></a> <a href="" >[白条24期免息]Apple苹果iPhone 11 免费领取500元话费, 今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后, 以上都是我瞎编的<span class="iconfont hot" style="vertical-align: middle" ></span ></a > </div> <div class="goods-desc"> <a href=""><img src="static/images/goods1.jpg" alt="" /></a> <a href="" >[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 今天17:00下单,明晨12:00之前送达,7天无理由退货,官方提供售后, 以上都是我瞎编的<span class="iconfont hot" style="vertical-align: middle" ></span ></a > </div> <div class="goods-desc"> <a href=""><img src="static/images/goods3.jpg" alt="" /></a> <a href="" >[白条24期免息]Apple苹果iPhone 11 手机 128G 全网通, 免费领取500元话费, 今天17:00下单,明晨12:00之前送达,官方提供售后, 以上都是我瞎编的<span class="iconfont hot" style="vertical-align: middle" ></span ></a > </div> </div> <!-- 页脚 --> <footer> <a href=""> <span class="iconfont hot"></span> <span>首页</span> </a> <a href=""> <span class="iconfont hot"></span> <span>分类</span> </a> <a href=""> <span class="iconfont hot"></span> <span>购物车</span> </a> <a href=""> <span class="iconfont hot"></span> <span>未登录</span> </a> </footer> </body></html>![]() 案例总结:
案例总结:
使用阿里字体图标
主要运用flex布局
页脚定位:position: fixed

