快速实现经典的PC端的三列布局
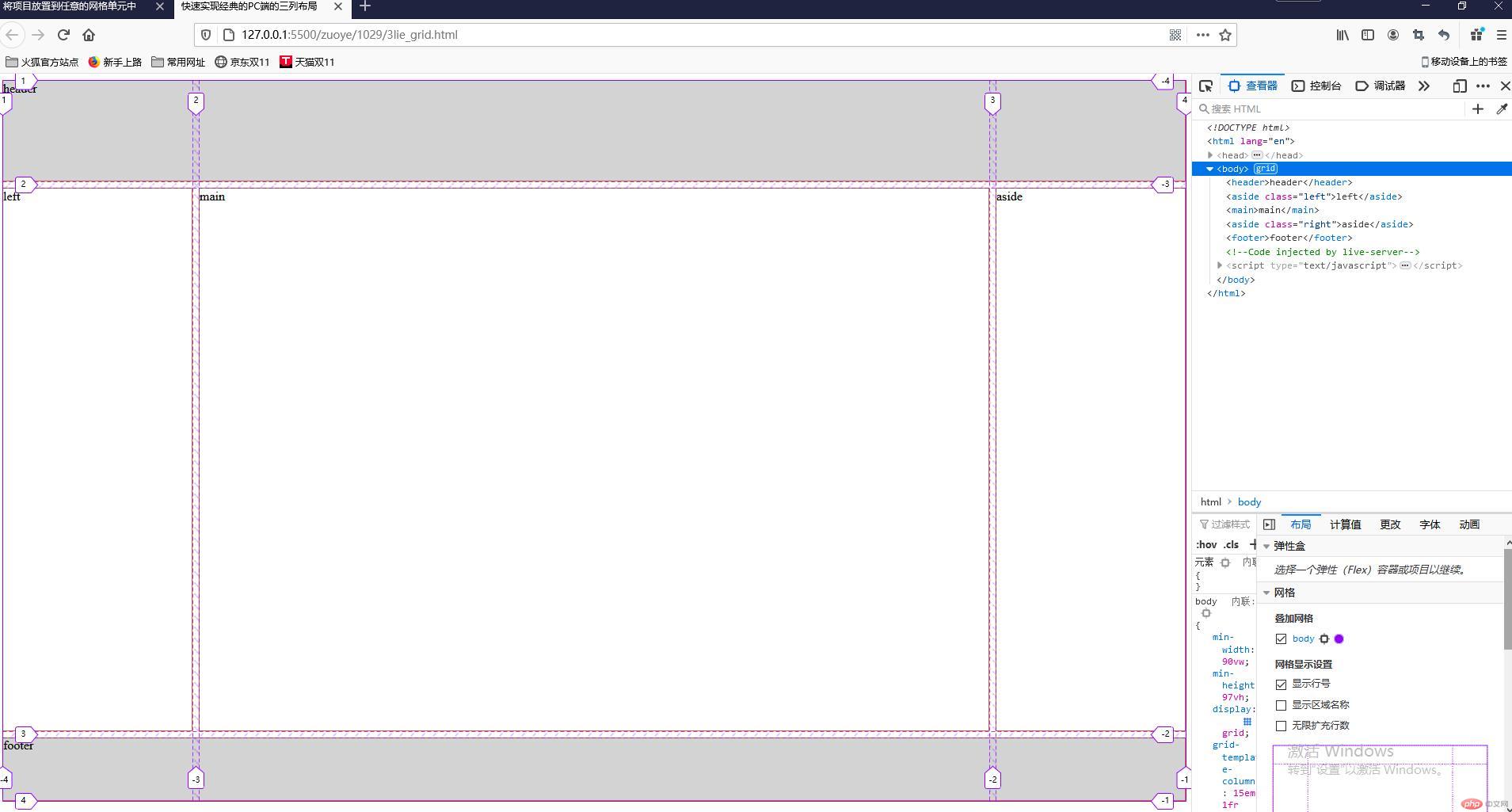
效果展示:

源码分享:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>快速实现经典的PC端的三列布局</title><style>* :not(body) {box-sizing: border-box;border: 1px solid chocolate;}/* 二边固定,中间自适应 */body {min-width: 90vw;min-height: 97vh;/* 网格布局 */display: grid;grid-template-columns: 15em 1fr 15em;/* fr: 分数单位,与auto有点像,但是它可以设置网格单元的所占的比例 *//* 1fr: 将所有剩余空间全部给它 */grid-template-rows: 8em 1fr 5em;place-content: center;gap: 0.5em;}header,footer {/* 跨三列 */grid-column: span 3;background-color: lightgray;}</style></head><body><header>header</header><aside class="left">left</aside><main>main</main><aside class="right">aside</aside><footer>footer</footer></body></html>
效果总结:
- fr: 分数单位,与auto有点像,但是它可以设置网格单元的所占的比例
- 1fr: 将所有剩余空间全部给它
- grid-template-columns: 15em 1fr 15em,左右固定,中间自适应
- grid-column: span 3 跨三列

