浮动
理解浮动
浮动能将一个元素拉到容器的一侧,这样文档流就能包围它
浮动元素可以跨容器显示
元素浮动后自动转为块级元素
容器折叠和清除浮动
容器折叠
子元素浮动时,容器出现折叠,这是因为浮动元素同于普通文档流的元素,他们的高度不会加到父元素上
一个容器内的浮动元素会扩展到另一个容器,这样两个容器的文字就能围绕浮动元素排列(虚线高亮的部分是容器),在主元素中,出了页面标题,其他元素都设置了浮动,所以容器的高度只包含页面标题的高度,浮动的媒体元素则扩展到主元素的白色背景下。
清除浮动
一种是容器向下扩展,一种是伪元素清除浮动
容器向下扩展,包围了浮动元素,将一个元素放在主容器的末尾,并对它使用clear,这会让容器扩展到浮动元素下面,clear:both;声明让这个元素移动到浮动元素的下面,不是侧面,clear的值是可以设置的
伪元素,不用额外的div标签,使用::after伪元素选择器,最常见的伪元素是::before和::after,用来向元素的开始或结束位置插入内容
清除浮动元素和外边距
display:table,在清除浮动时使用display:table能够包含外边距。
::before,::after{/* 防止伪元素的外边距折叠 */display: table;content: " ";}::after{clear: both;}
BFC
BFC简称块级格式化上下文,BFC是网页的一块区域,元素基于这块区域布局。BFC是环绕文档流的一部分,但它将内部的内容与外部的上下文隔离开,这种格隔离为创建BFC的元素做了三件事情:
- 包含内部所有元素的上下外边距,不会跟BFC外面的元素产生外边距折叠。
- 包含了内部所有的浮动元素。
- 不会跟BFC外面的浮动元素重叠。
总之,BFC里面的内容不会跟外部的元素重叠或者互相影响。如果给元素增加clear属性,它只会清除自身所在的BFC内的浮动,如果强制给一个元素生产一个新的BFC,它不会跟其他BFC重叠。
给元素添加一下任意属性值都会创建BFC。
- float: left或right,不为none即可。
- overflow: hidden、auto或scroll,不为visible即可。
- display: inline-block、table-cell、table-caption、flex、inline-flex、grid或inline-grid,拥有这些属性的元素叫块级容器。
- position: absolute或position: fixed。
网页的根元素也创建了一个顶级的BFC。
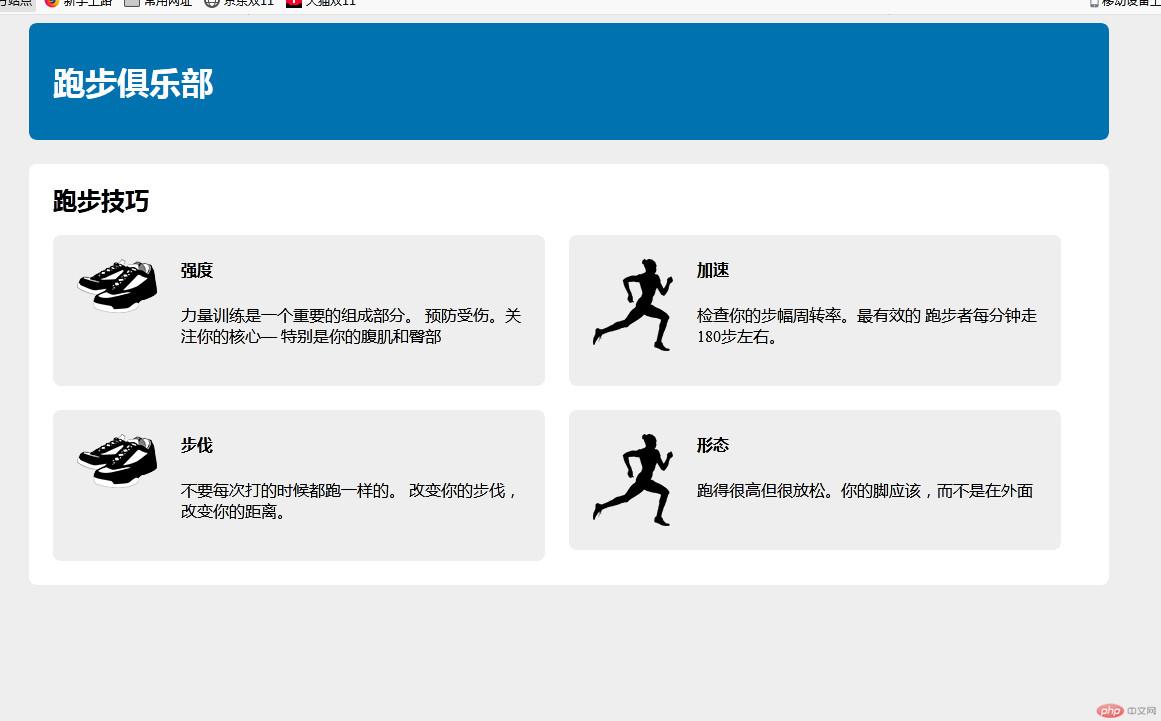
浮动和BFC实例

<body><div class="container"><header><h1>跑步俱乐部</h1></header><!-- --><main class="main clearfix"><div><h2>跑步技巧</h2><div class="media"><img class="media-image" src="shoes.png" alt="" /><div class="media-body"><h4>强度</h4><p>力量训练是一个重要的组成部分。 预防受伤。关注你的核心—特别是你的腹肌和臀部</p></div></div><div class="media"><img class="media-image" src="runner.png" alt="" /><div class="media-body"><h4>加速</h4><p>检查你的步幅周转率。最有效的 跑步者每分钟走180步左右。</p></div></div><div class="media"><img class="media-image" src="shoes.png" alt="" /><div class="media-body"><h4>步伐</h4><p>不要每次打的时候都跑一样的。 改变你的步伐,改变你的距离。</p></div></div><div class="media"><img class="media-image" src="runner.png" alt="" /><div class="media-body"><h4>形态</h4><p>跑得很高但很放松。</p></div></div></div></main></div></body>
/* 全局设置为 border-box */:root {box-sizing: border-box;}*,::before,::after {box-sizing: inherit;}body {background-color: #eee;}/* 设置头部颜色和内边距 */header {padding: 1em 1.5em;color: #ffffff;background-color: #0072b0;border-radius: 0.5em;margin-bottom: 1.5em;}/* 主体的颜色和内边距 */.main {padding: 0 1.5em;background-color: #fff;border-radius: 0.5em;}/* 设置容器的宽度和外边距 */.container {max-width: 1080px;margin: 0 auto;}/*让四个盒子浮动到左侧,并设置宽度和内边距子元素浮动的时候,容器会出现折叠*/.media {float: left;/* 给每个media盒子加上右侧和底部的外边距 */margin: 0 1.5em 1.5em 0;/* 一行放不下两个元素,所以要从宽度中减去外边距,防止出现不必要的换行 */width: calc(50% - 1.5em);padding: 1.5em;background-color: #eee;border-radius: 0.5em;}/* 给图片添加一个外边距,让它与正文中间出现间隔 */.media-image {float: left;margin-right: 1.5em;}/* 创建一个BFC,这样正文就不会跟着浮动的图片重叠 */.media-body {overflow: auto;margin-top: 0;}.media-body h4{margin-top: 0;}/*选中容器末尾的伪元素 , 不用使用额外的标签让 ::before和 ::after伪元素都显示出来*/.clearfix::before,.clearfix::after {/*防止伪元素的外边距折叠*/display: table;content: " ";}.clearfix::after {/* 清除::after伪元素的浮动 */clear: both;}


