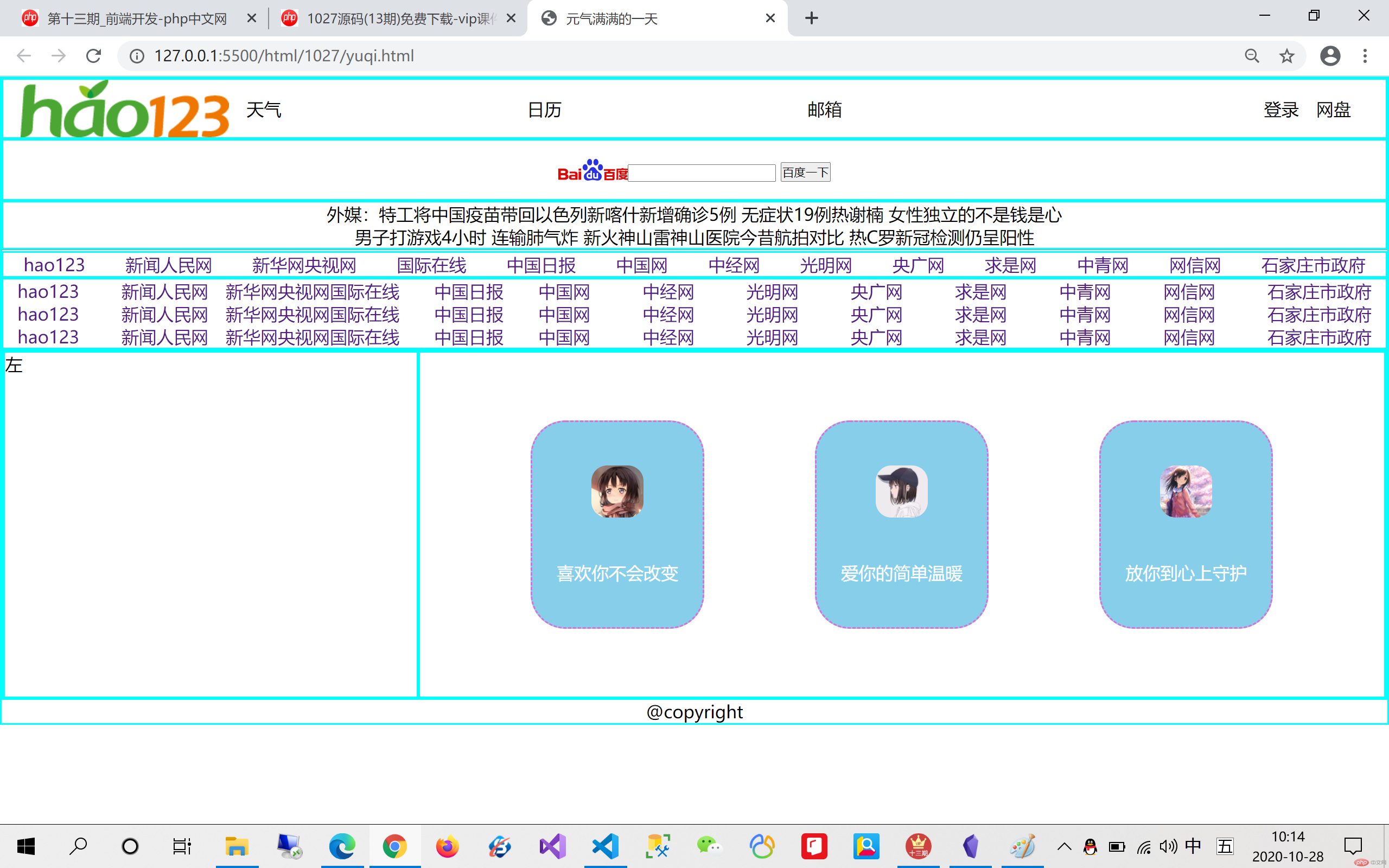
1 效果

2 代码
.box {border: aqua 2px solid;}body > .box-body {display: flex;flex: 1 1 auto;flex-flow: column nowrap;}header > .box-top {display: flex;flex-flow: row nowrap;align-items: center;}header > .box-top img {margin-left: 1em;}header > .box-top div {flex: 2em;}header > .box-top div:first-of-type {margin-left: 1em;}header > .box-top div:last-of-type {display: flex;justify-content: flex-end;margin-right: 1em;}header > .box-top div:last-of-type p {min-width: 3em;}header > .box-middle {display: flex;justify-content: center;align-items: center;padding: 1em 0;}header > .box-middle img {width: 4em;}header > .box-bottom {text-align: center;}.container > main > .box-top {display: flex;justify-content: center;align-items: center;}.container > main > .box-top > a {text-decoration: none;margin: auto;}.container > main > .box-middle {display: flex;justify-content: center;align-items: center;flex-flow: row wrap;}.container > main > .box-middle > a {text-decoration: none;flex: 0 0 6em;}.container > main > .box-bottom {display: flex;flex-flow: row nowrap;justify-content: center;}.container > main > .box-bottom > .box {min-height: 20em;}.container > main > .box-bottom > .box-left {width: 30%;}.container > main > .box-bottom > .box-main {width: 70%;}footer {text-align: center;}@media screen and (max-width: 1000px) {.container > main > .box-bottom > .box-left {display: none;}}@media screen and (max-width: 800px) {.container > main > .box-middle {display: none;}}.box-main {display: flex;flex-flow: row wrap;flex: 1 1 auto;align-items: center;justify-content: space-evenly;}.box-main > .box-img {border: orchid 2px dashed;background-color: skyblue;color: white;border-radius: 2em;min-height: 12em;min-width: 10em;display: flex;flex-flow: column nowrap;align-items: center;justify-content: space-evenly;}.box-main > .box-img > img {width: 3em;height: 3em;border-radius: 30%;}
3 总结
感谢老师的辛苦教导!
flex弹性盒子,布局不在神秘,但还是很神奇。
怎样才能学会设计美的页面,是去欣赏和上手吗?

