1.利用BFC清除浮动
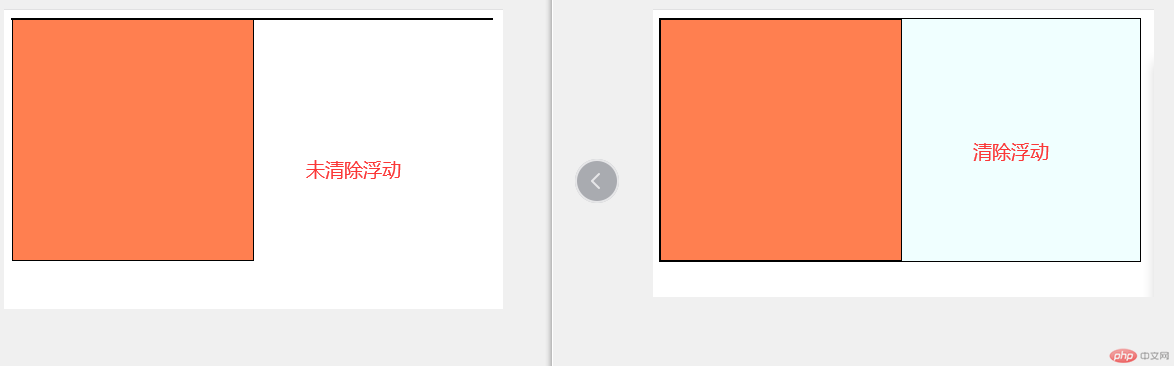
<style>main {width: 30em;border: 1px solid;overflow: hidden;/*在父容器中添加BFC*/}div {width: 15em;height: 15em;border: 1px solid;float: left;}</style><body><main><div></div></main></body>
效果:

BFC就是页面上的一个独立容器,包含浮动元素块,所以BFC的区域不会与子元素中的float的元素区域重叠.
2. 利用BFC外边距不折叠
<style>.box {width: 37em;border: 1px solid;}.dxx {overflow: hidden;/*设置BFC*/}.box-1 {width: 12.5em;height: 12.5em;background-color: sandybrown;margin-bottom: 1em;}.box-2 {width: 12.5em;height:12.5em;background-color: aqua;margin-top: 3em;}</style></head><body><div class="box"><div class="dxx"><div class="box-1">1</div></div><div class="box-2">2</div></div></body>
效果图:
常规文档流中相邻的盒子的垂直外边距会折叠,会取外边距以较大的为准,当我们在其中一个盒子设置一个BFC,BFC就是页面上的一个独立容器,容器里面的子元素不会影响外面元素,同样外面的元素不会影响到BFC内的元素。所以现在box1和box2的现在的垂直外边距距离是相加的,而不是取最大的值.
3. 利用BFC防止文字环绕
<style>div {width: 30em;border: 1px solid;}img {float: left;}p {overflow: hidden;/*设置BFC*/}</style><body><div><img src="/HTML/imges/pj2.png" alt="" /><p>1MOREComfoBuds是1MORE最近刚刚发布的旗下第一款半入耳式真无线耳机,这款耳机拥有1MORE完全自主设计,在它的身上看不出来其它任何产品设计的影子。1MOREComfoBuds有珍珠白和星空黑两种外观配色设计。这两款颜色看起来非常精致,这两种颜色都会在不同的光线照射条件下发生复杂的折射现象,两个配色的充电盒就和它们的名字一样,一个像珍珠,一个像夜晚的星空。这款耳机是迄今为止最轻的1MORE旗下的耳机,单个耳机的重量仅为3.8g,得益于非常轻的重量和半入耳式的设计,这款耳机长时间佩戴的话也不会有不适的感觉。</p></div></body>
效果:
图片设置浮动之后,就脱离的常规文档流,就会覆盖下面元素的信息.但文本信息不会被覆盖,所以文本信息就会环绕图片,当我们文本设置BFC之后就不会被浮动影响.
总结
BFC就是脱离正常的文档流的规则,自己定义一个规则管理自己内部子元素不被外面因素给影响,内部元素也影响不了外部元素.
4. flex
<style>.box {width: 70em;height: 70em;margin: 2em auto;border: 1px solid gray;display: flex;/*设置父容器为flex*/flex-flow: row;/*设置主轴水平为横向*/justify-content: space-between;/*项目两端对齐*/align-items: center;/*设置交叉轴的对齐居中*/}.col {width: 5em;height: 3em;background-color: darkgrey;border: 1px solid;text-align: center;padding: 1em;}</style></head><body><div class="box"><div class="col">col-1</div><div class="col">col-2</div><div class="col">col-3</div><div class="col">col-4</div><div class="col">col-5</div><div class="col">col-6</div></div></body>
多行容器对齐
.box {height: 25em;border: 1px solid #000;padding: 1em;margin: 1em;display: flex;flex-flow: row wrap;/*主轴为横向内容溢出自动换行*/justify-content: space-around;/*横向对齐方式*/align-content: space-between;/*多行交叉轴的对齐方式*/}
只需要在父容器改以上代码
效果:


