实例演示BFC的三个作用
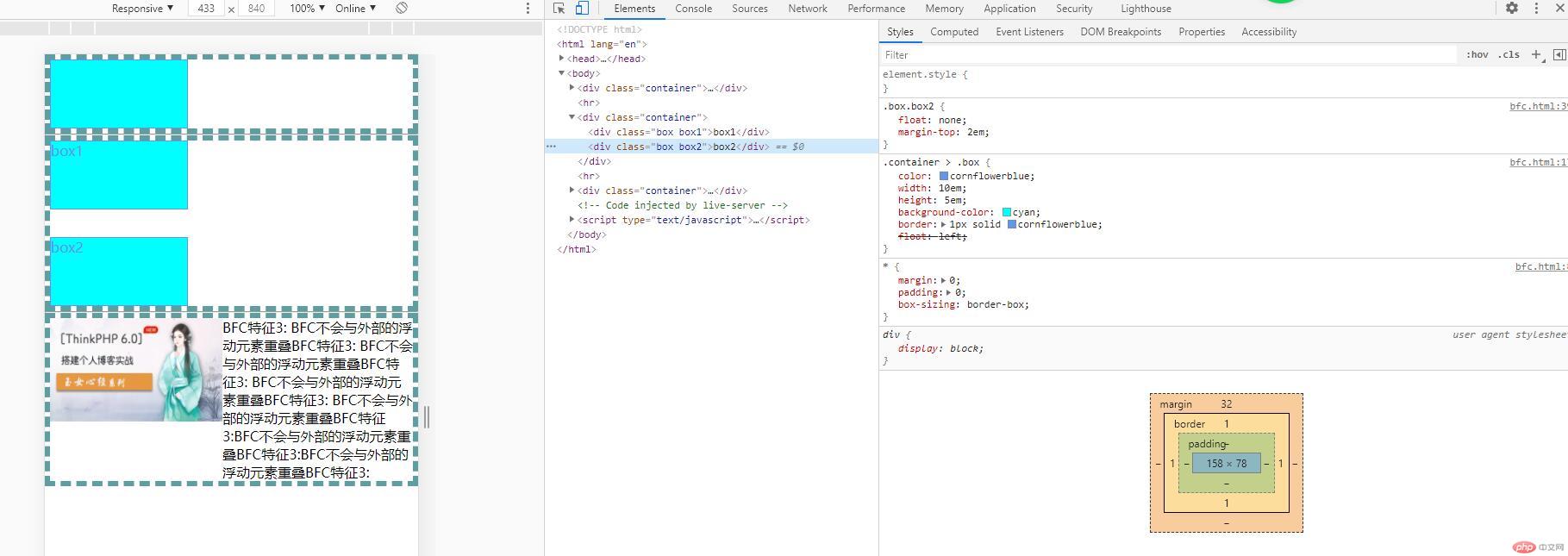
效果展示:
源码分享:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实例演示BFC的三个作用</title><style>* {/* 初始化格式 */margin: 0;padding: 0;box-sizing: border-box;}.container {border: 6px dashed cadetblue;}.container > .box {color: cornflowerblue;width: 10em;height: 5em;background-color: cyan;border: 1px solid cornflowerblue;/* 容器中的子元素进行浮动 */float: left;/* 子元素浮动会导致父级容器的高度消失,也叫"容器高度折叠" */}/* BFC特征1: 能够包含住"浮动元素" */.container {overflow: hidden;}/* BFC特征2: 不会在垂直方向上产生外边距的折叠 */.box.box1 {float: none;margin-bottom: 1em;}.box.box2 {float: none;margin-top: 2em;}/* BFC特征3: BFC不会与外部的浮动元素重叠 */.container img {float: left;}.container p {overflow: hidden;}</style></head><body><div class="container"><div class="box"></div></div><hr /><div class="container"><div class="box box1">box1</div><div class="box box2">box2</div></div><hr /><div class="container"><imgsrc="https://img.php.cn/upload/course/000/000/001/5f606a9a7fe99960.jpg"width="200px"height="120px"alt=""/><p>BFC特征3: BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:BFC不会与外部的浮动元素重叠BFC特征3:</p></div></body></html>
案例总结:
1、创建BFC的属性
- overflow: hidden / auto /scroll, 不能是visible;
- display:flex; display:grid;
- position:absolute / fixed;
- float:left / right , 不能 none;
2、BFC作用
- 包括浮动元素
- 防止外边距折叠
- 防止文档流围绕浮动元素排列